Direct Checkout for WooCommerceプラグインの使い方
Direct Checkout for WooCommerceプラグインとは?
Direct Checkout for WooCommerceプラグインは、通常のカートに入れるというボタンをクリックした瞬間に決済ページに直接誘導することができるプラグインです。通常、カートに入れるボタンをクリックすると、単純に商品がカートに追加されるだけで、決済をしてもらうためには、カートに移動してもらわないといけません。そのため、その間に購入が後回しにされてしまうかもしれません。でも、Direct Checkout for WooCommerceプラグインを使うことによって、直接決済ページにお客さんを飛ばすことができて、すぐに決済情報を入力し、支払いをしてもらうことができます。
もし、今までこういった悩みがあった方は、ぜひこのプラグインを使ってみてください。
Step1. Direct Checkout for WooCommerceプラグインをインストールする

まずは、プラグインをインストールしていきましょう。WordPressのダッシュボードから「プラグイン」の「新規追加」に移動し、検索バーで「Direct Checkout for WooCommerce」と入力します。そしたら、左上に表示されるので「今すぐインストール」、そして「有効化」します。
Step2. 設定をチェックし必要があれば変更する
Direct Checkout for WooCommerceプラグインをインストールすれば、自動的に「カートに入れる」というボタンが決済リンクへと切り替わりますが、一応設定方法もご紹介していきます。

まずは、プラグイン一覧からDirect Checkout for WooCommerceプラグインの「Settings」に移動します。
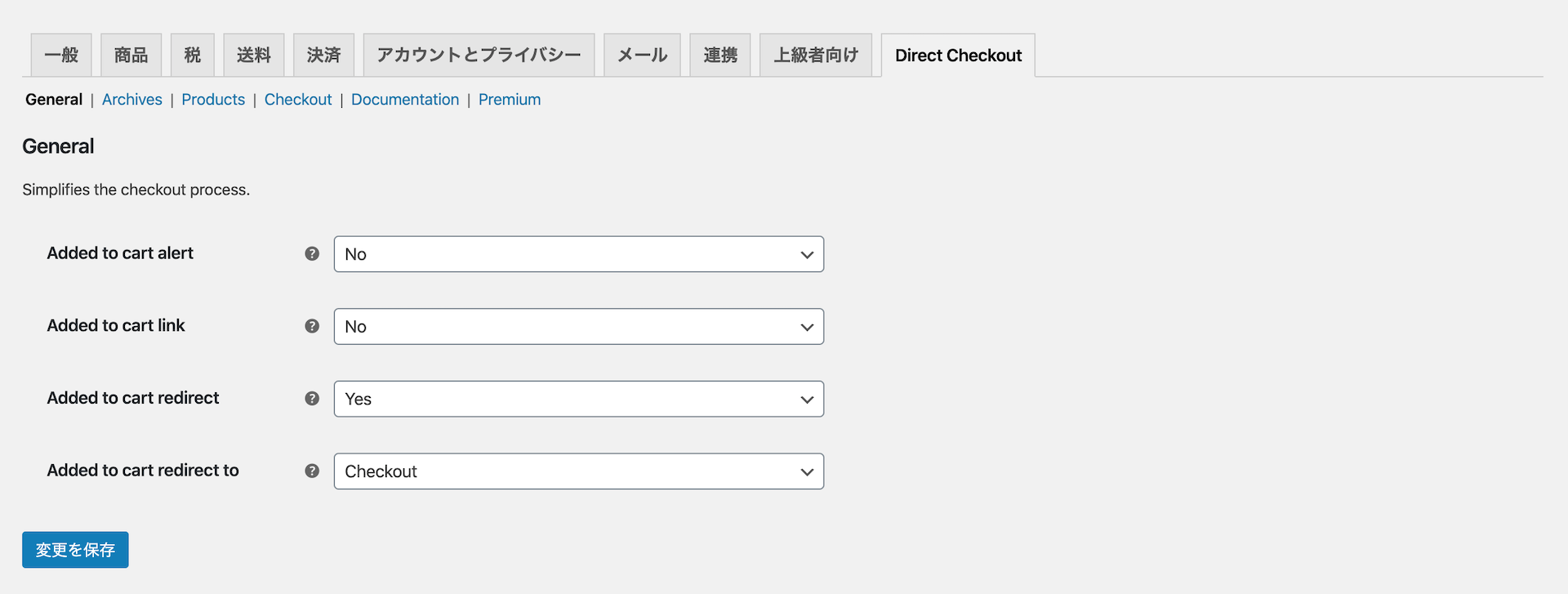
General

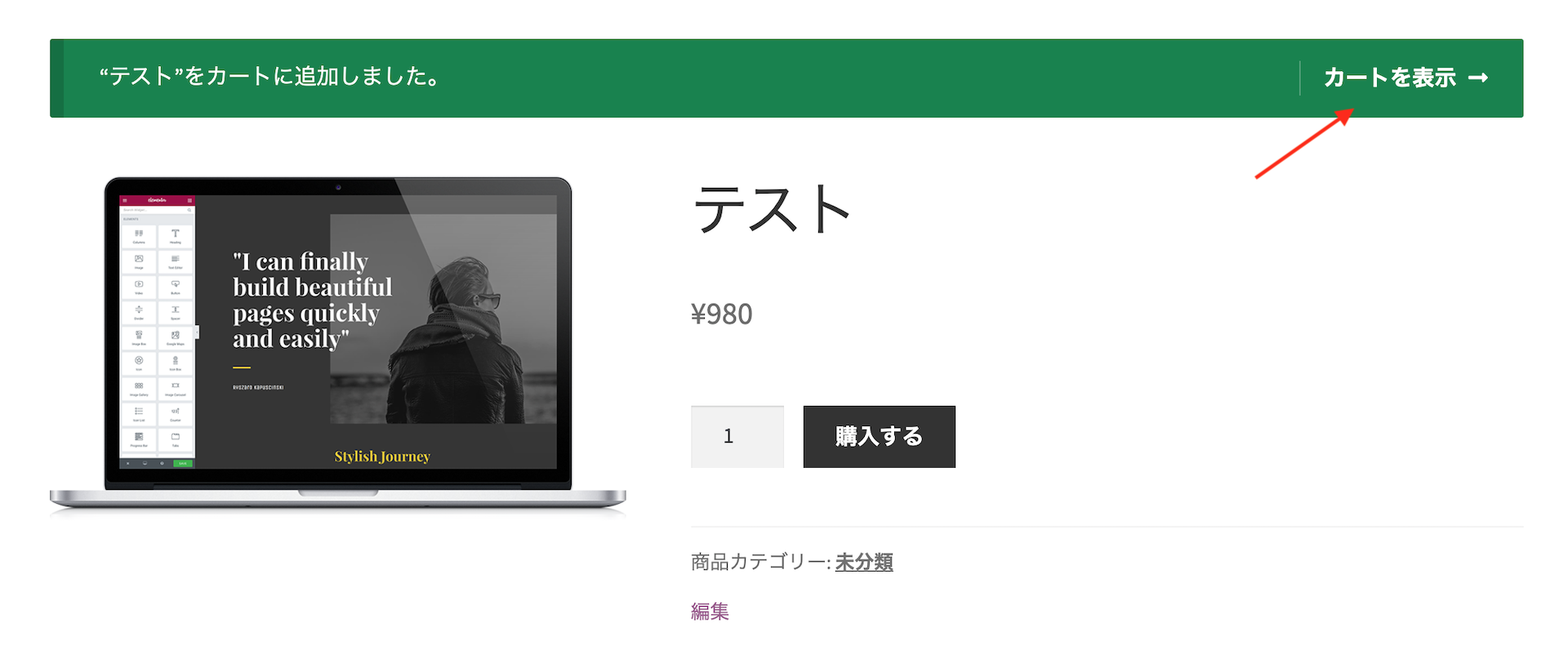
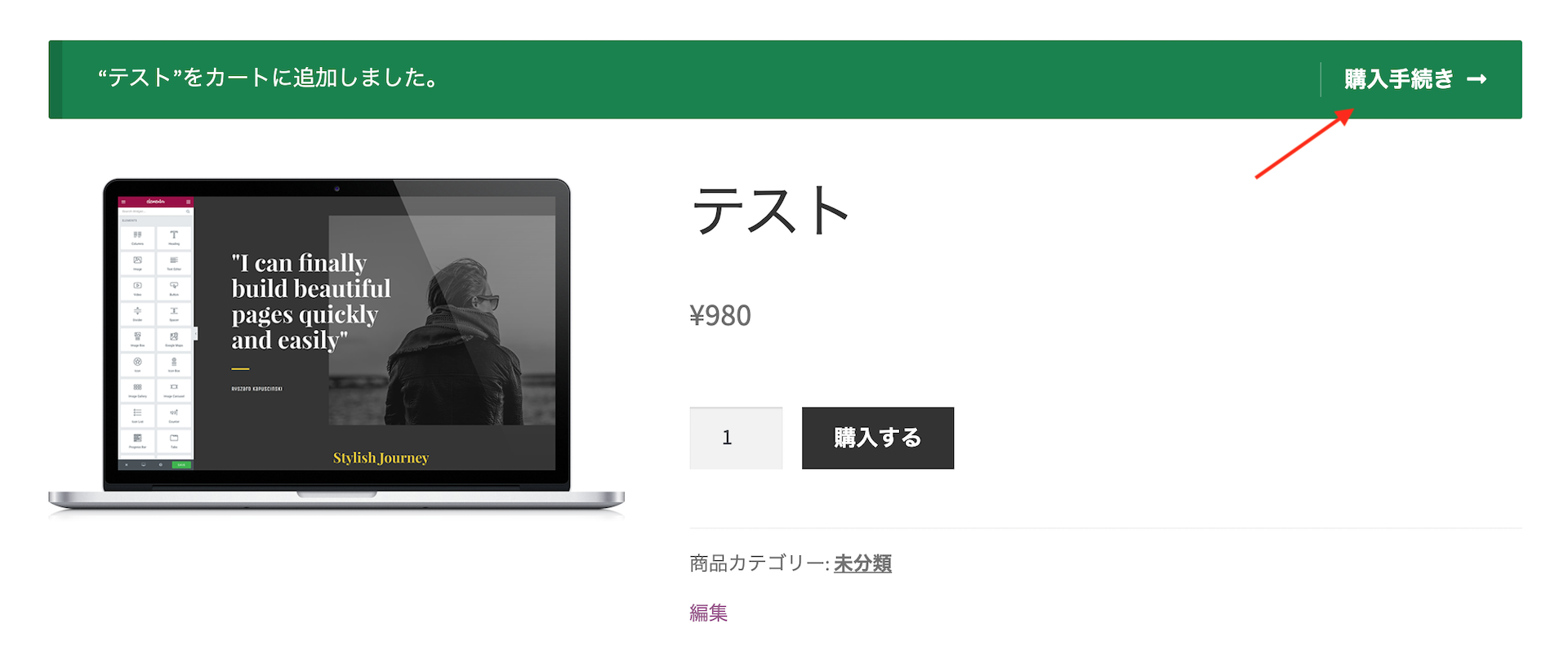
- Added to cart alert:「Added to cart redirect」が「No」になっている場合に、商品の上に表示されるアラートの設定になります。「No」のままだと「カートを表示する」という文言が、「Yes」にすると「購入手続き」という文言に変わります。それぞれのリンクも切り替わります。
- Added to cart link:「Yes」にすると、カートのリンクが決済ページのリンクに切り替わりますが、「Added to cart alert」を切り替えると、自動的にリンクも変わります。
- Added to cart redirect:「Yes」にすると、ボタンのリンクを変更することができます。そのページの設定は、「Added to cart redirect to」で行います。
- Added to cart redirect to:「Cart」でカートページ、「Checkout」で決済ページ、「Custom URL」では好きなページにリダイレクトできます。

「Added to cart link」をデフォルトの「No」にしたままだと、「カートを表示」という表記になります。

一方で、「Yes」にすると、「購入手続き」という文言に切り替わります。
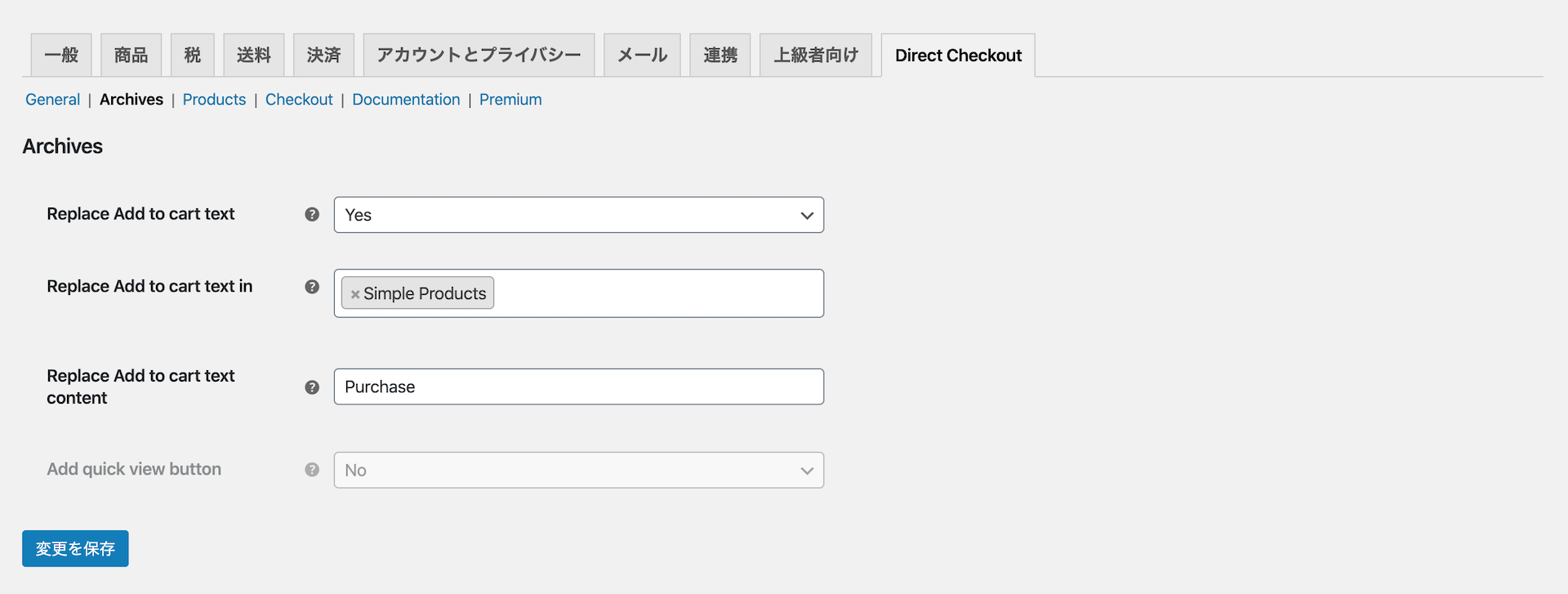
Archives
ここでは、ショップページなどの商品一覧が表示されるページでのボタンの表記を設定します。

- Replace Add to cart text:「カートに入れる」という文言を変更したい場合は「Yes」に切り替えます。
- Replace Add to cart text in:どのタイプの商品のボタンを変更するかを選択します。
- Replace Add to cart text content:ここで、ボタンの文言を設定します。

デフォルトでは、このようなボタンになっていますが、

「Archives」で設定をすることによって、このようなボタンに切り替えることができます。
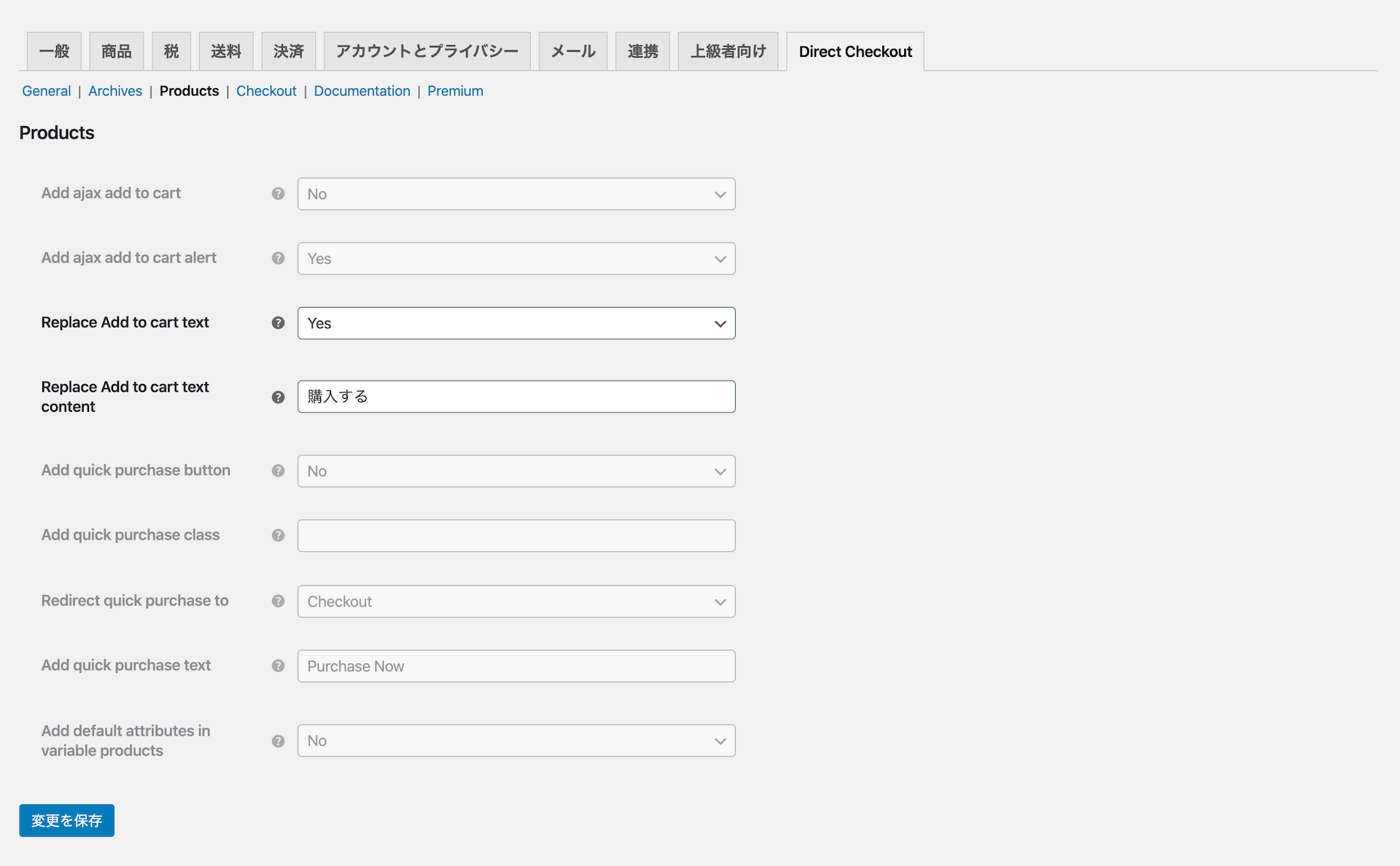
Products
ここでは、商品ページにおけるボタンの設定をすることができます。

- Replace Add to cart text:「No」で「カートに入れる」というデフォルトの文言がボタンに表示され、「Yes」で「Replace Add to cart text content」で設定した文言が表示されます。
- Replace Add to cart text content:商品のボタンの文言を設定します。

例えば、こんな感じで変更することができます。
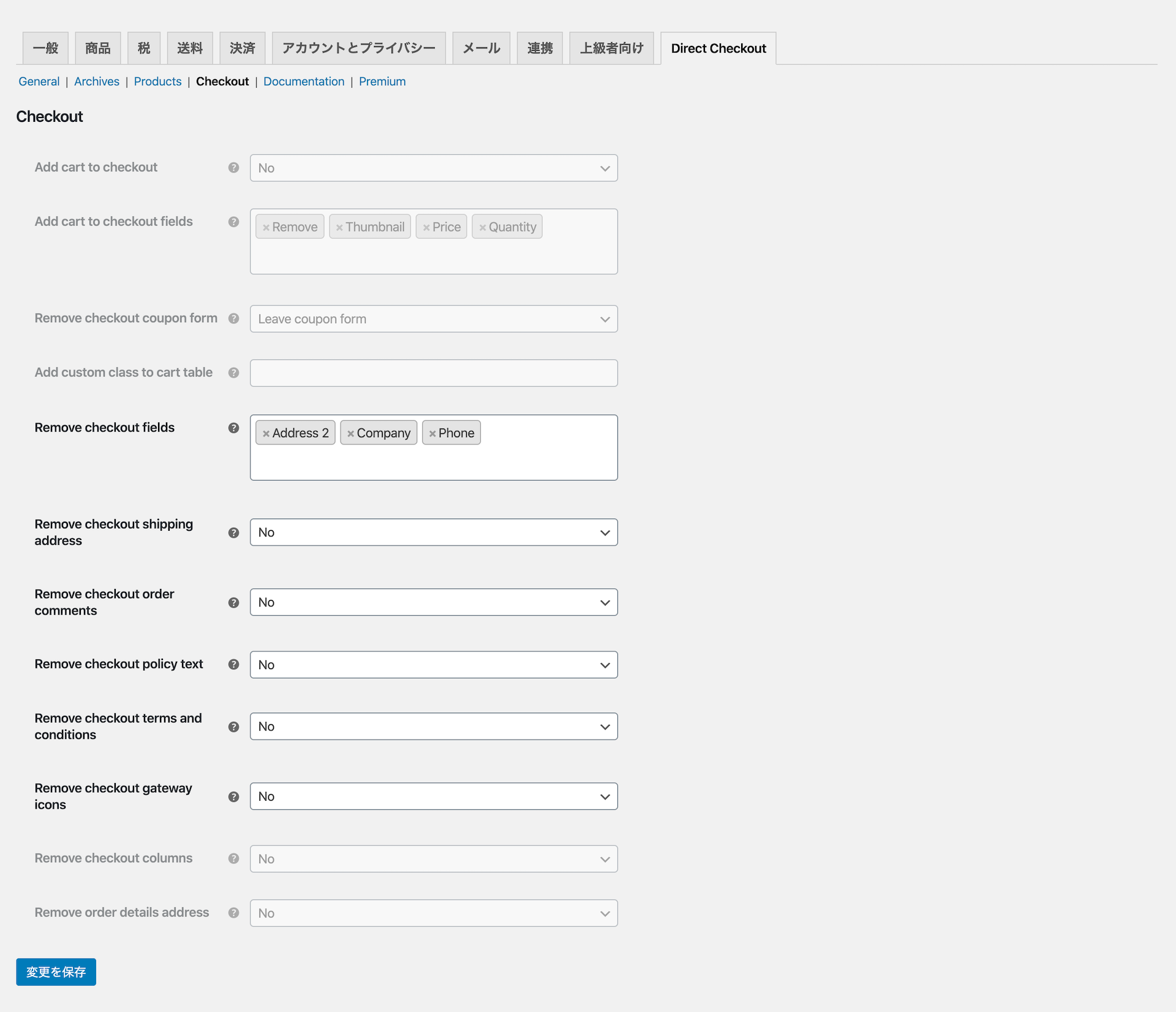
Checkout

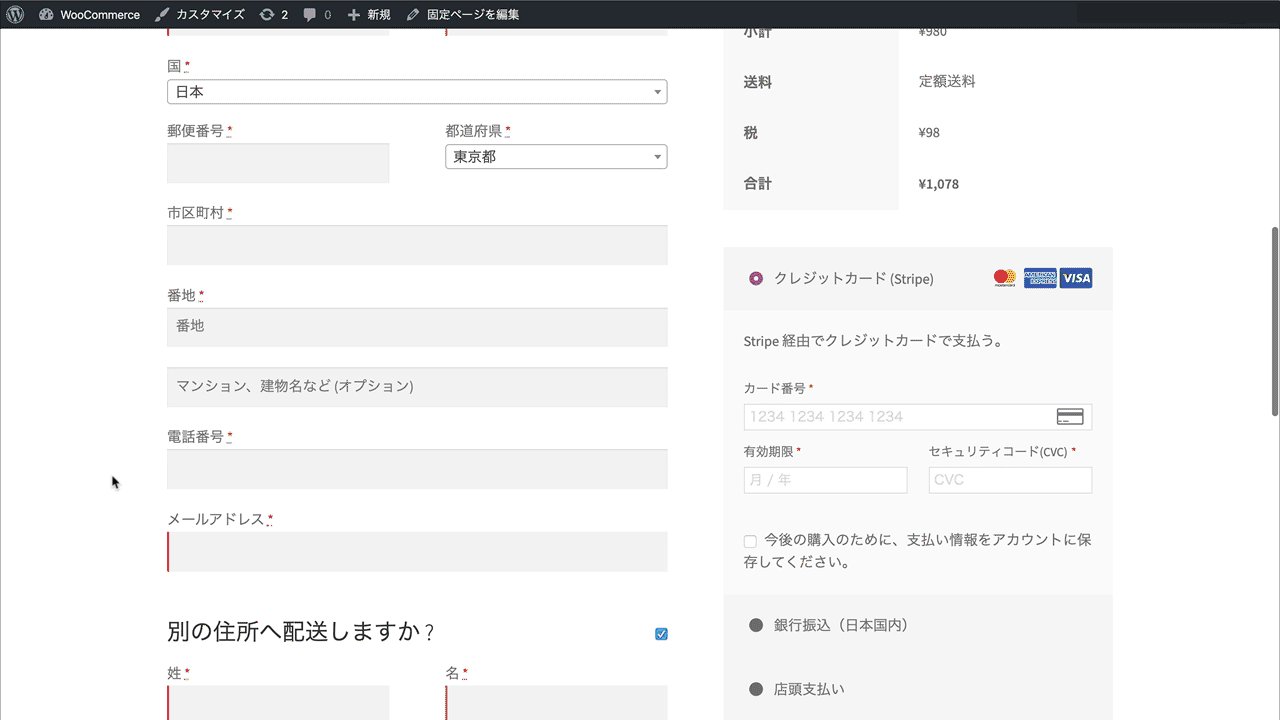
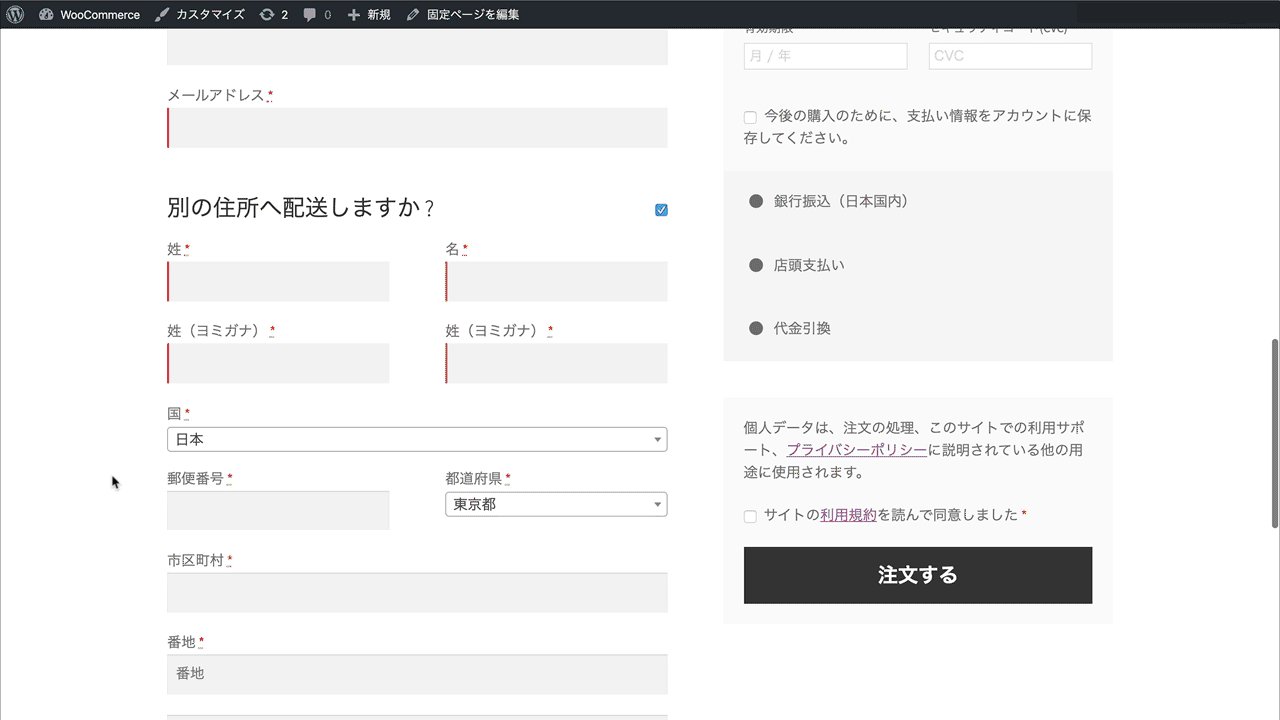
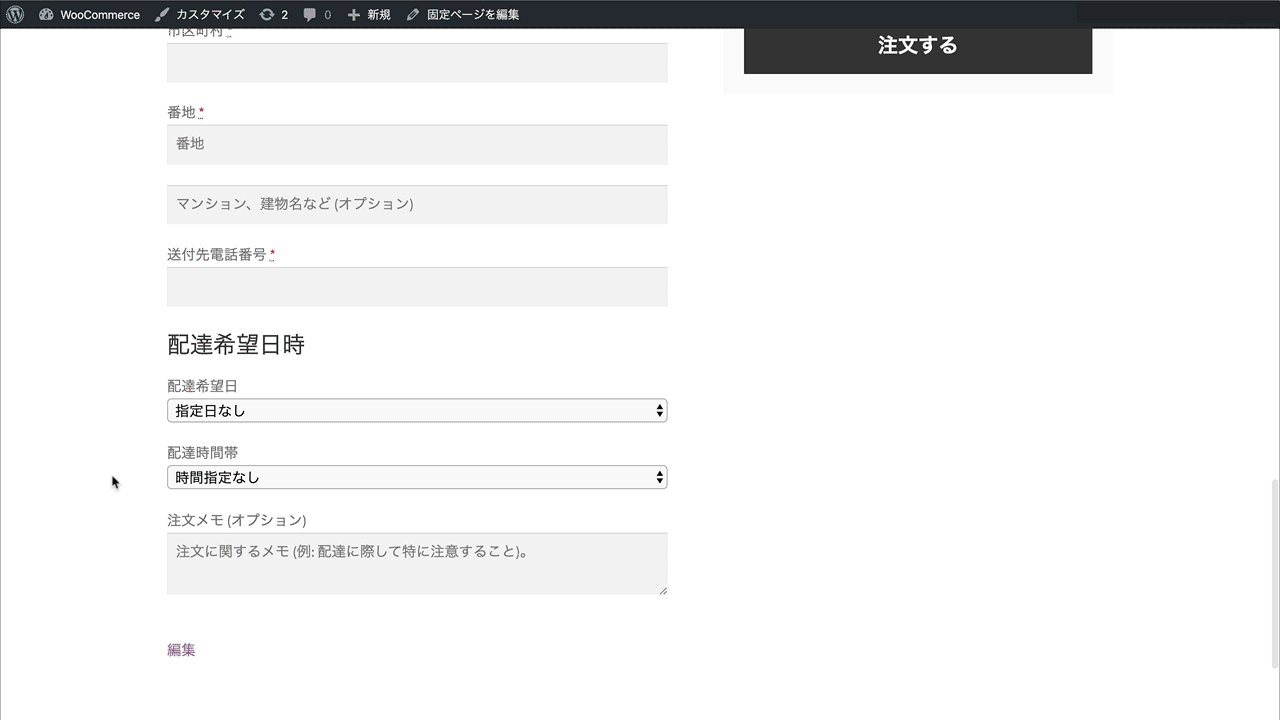
- Remove checkout fields:決済ページに表示されるフィールドの内、削除したいものがあれば、それをここで選択します。
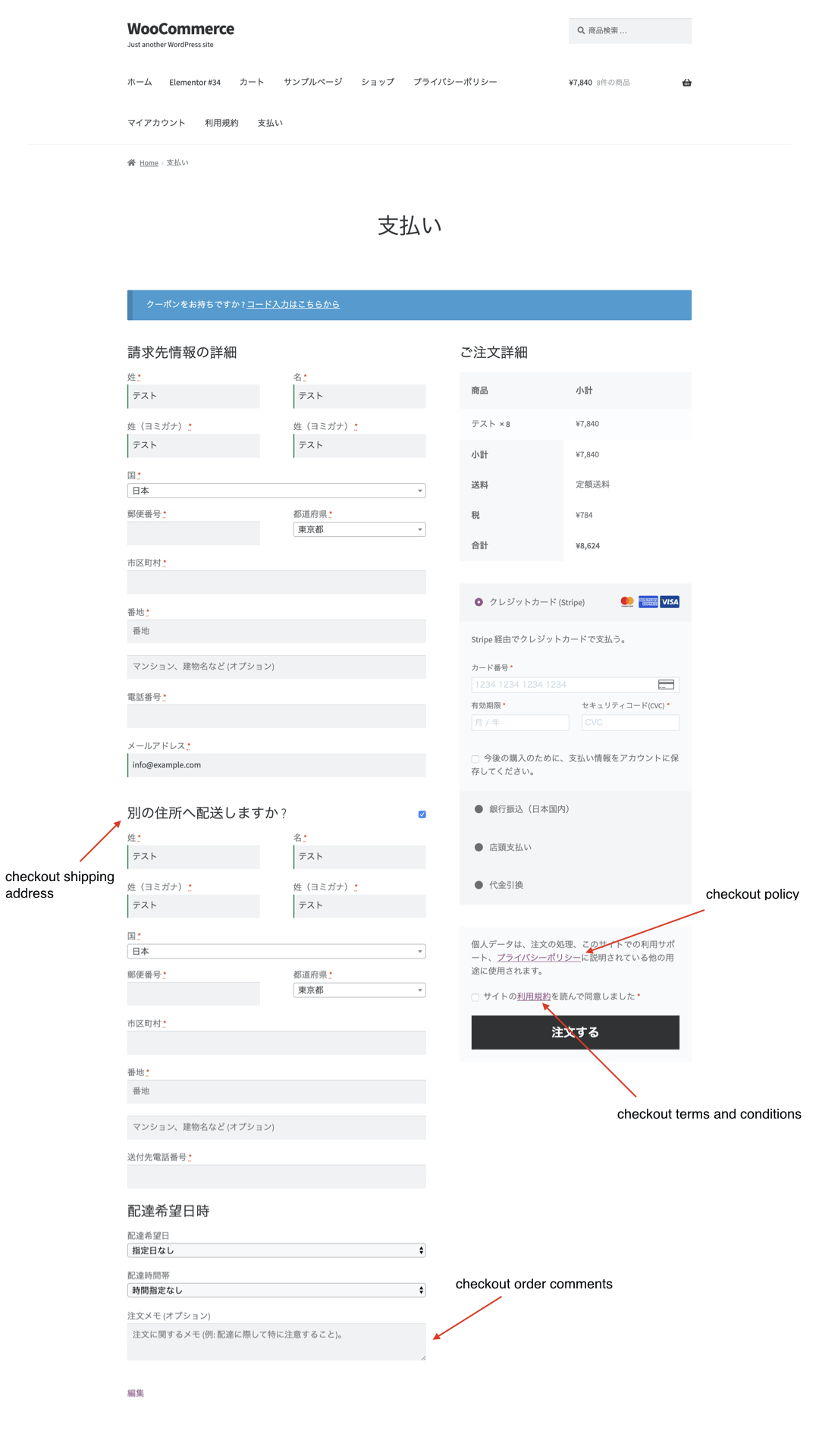
- Remove checkout shipping address:「別の住所へ配送しますか?」のセクションを削除するかどうかの設定です。
- Remove checkout order comments:「注文メモ(オプション)」の項目を削除するかどうかの設定です。
- Remove checkout policy text:プライバシーポリシーのテキストを削除するかどうかの設定です。
- Remove checkout terms and conditions:利用規約の記載を削除するかどうかの設定です。
- Remove checkout gateway icons:決済手段のアイコンを削除するかどうかの設定です。

それぞれの設定項目と、位置については上の画像となります。また、最後の項目の「Remove checkout gateway icons」は、決済手段のアイコンを表示するかどうかの設定になりますが、僕が確認した際は、機能しませんでした。
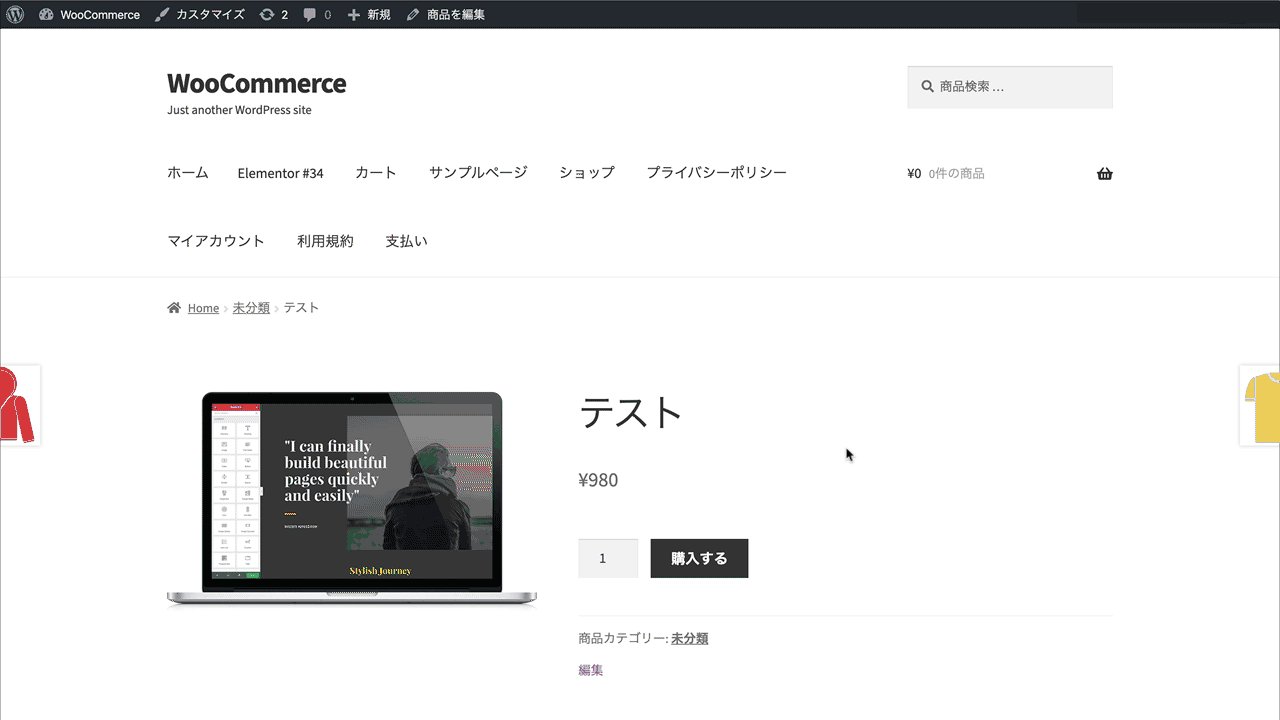
Step3. カートに入れるボタンが決済ページに切り替わっているかチェックする
最後に、カートに入れるボタンが決済ページのリンクに切り替わっているのかを確認していきましょう。

上の画像のように、商品のボタンが「カートに入れる」ではなく、「購入する」に切り替わり、さらに直接、決済ページへと遷移しました。これで、Direct Checkout for WooCommerceのインストールと実装は以上になります。
まとめ
ということで、今回はWooCommerceで作成した商品のカートに入れるボタンをクリックして、直接決済ページへと移動する方法としてDirect Checkout for WooCommerceというプラグインをご紹介してきました。一旦商品をカートに入れると、カゴ落ちのリスクが増えてしまって、それが嫌だという場合は、ぜひ使ってみて下さい。
お世話になります。
石黒と申します。
動画とページを拝見して
Direct Checkout for WooCommerceを
インストールしてセッティングしました。
現在、動作検証中です。
「購入手続き」のボタンは何をするものでしょうか。
「購入手続き」のボタンを押してみると
商品の数量が1つ増えてしまいました。
「ご注文」の商品が2つとなりました。
間違ったので数量を直す場合はどうすれば良いでしょうか。
どうぞ宜しくお願いします。
「購入手続き」は、決済ページに移動するためのボタンです。商品が2つ追加されてしまったのは、おそらく、以前に商品をカートに追加していたためだと思います。