サイドバーを固定&追尾できるQ2W3 Fixed Widget for WordPressプラグインの使い方
アフィリエイトをやっていたり、自社商品を販売している方で、WordPressサイトのサイドバーに広告やフォームを表示している方もたくさんいらっしゃると思います。
よりその広告・フォームをユーザーにみてもらいたいけど、スクロールされると途中で見えなくなってしまうので、なんとかしたい。そう思っていませんか?
この記事では、ユーザーがページをスクロールしたとしても、サイドバーをずっと固定することができるプラグインの使い方をご紹介したいと思います。
※1スマホではサイドバーを固定することはできません。したがって、アクセスのほとんどがパソコンからだというサイト運営者の方は検討してみると良いと思います。
※2広告によっては追尾させて良いものとダメなものがありますので、詳細はASPにお問い合わせお願いします。
そもそも追尾型の広告は効果があるの?
これは、一概にいうことができません。必ずA/Bテストをして、通常のサイドバーにした方が良いのか、追尾型にした方が良いのかをチェックした方が良いです。僕が携わっているビジネスの一つでは、サイドバーを固定(追尾型)にして、テストしています。ある程度サンプルが集まれば、追記していきたいと思います。
固定(追尾型)サイドバーのメリット
メリット#01. ユーザーの目につく
これは、言わずもがなですが、サイドバーを固定化すれば、ずっと画面上に表示されるので、ユーザーの注目を集めることができます。
メリット#02. コンバージョンが増える
これは、メリットの1つ目の延長線上にあるメリットになりますが、コンバージョンを増やす効果があります。固定化することで、広告が目につきやすくなるので、その分、商品を知ってもらえるきっかけになり、コンバージョンを増やすきっかけになります。
固定(追尾型)サイドバーのデメリット
デメリット#01. うざいと思われる
これは、ポップアップ形式の広告などでも言えることですが、画面上に浮遊する形で広告が表示されると、一定数のユーザーはうざいと思うはずです。ただし、ポップアップのように画面のど真ん中に表示するわけではないので、それほど迷惑に思う人はいないのではないかと思います。
デメリット#02. 離脱が増える
2つ目のデメリットは、1つ目と関連しますが、離脱が増えるということです。広告が邪魔だと思われるということは、ユーザーにストレスを与えている状態なので、サイトあるいはそのページから離脱される可能性が高まります。
ということで、このように固定サイドバーにはメリットとデメリットがあります。一概にどちらが良いのかは言えません。僕個人的には、ユーザーに記事をよく読んでもらいたいというのであれば、追尾型はやめた方が良いと思います。
一方で、売り上げアップを目指していたり、メルマガリストをもっと獲得するために、より長い時間、広告をユーザーに見せたくて、かつ追尾型のサイドバーの導入を迷っているのであれば、試してみると良いのかなと思います。
追尾型広告の事例
次に、追尾型の広告を表示しているサイトの事例をご紹介していきます。
ダイレクト出版さん

ダイレクト出版さんが販売されている書籍のセールスページでは、サイドバーに購入ボタンが表示されていますが、スクロールすると追尾する形を取られています。
Rizap Englishさん

Rizap Englishさんのはサイドバーというわけではありませんが、CTA(Call To Action)という意味では似た効果があるのでご紹介させていただきました。
WordPressのサイドバーを固定化(追尾型に)する方法
サイドバーを固定化する方法は、いくつかあります。JavaScriptのコードを使ったり、CSSコードを使ったりというやり方もありますが、僕はそういったコードをいじることができないので、今回は、WordPressのプラグインをご紹介したいと思います。(WordPressを使っていない方は、コードを使うか、別のやり方でサイドバーを固定してみてください。)
僕が今回ご紹介するのは、Q2W3 Fixed Widget for WordPressというプラグインです。設定が非常にシンプルで簡単に使うことができます。
Step1. Q2W3 Fixed Widget for WordPressプラグインをインストールする

では、実際にプラグインをインストールしていきましょう。WordPressのダッシュボードの「プラグイン」にある「新規追加」タブに移動し、検索窓で「Q2W3 Fixed Widget for WordPress」と検索をかけます。すると、左上に表示されるので、「今すぐインストール」して「有効」化します。
Step2. サイドバーの固定位置を設定する

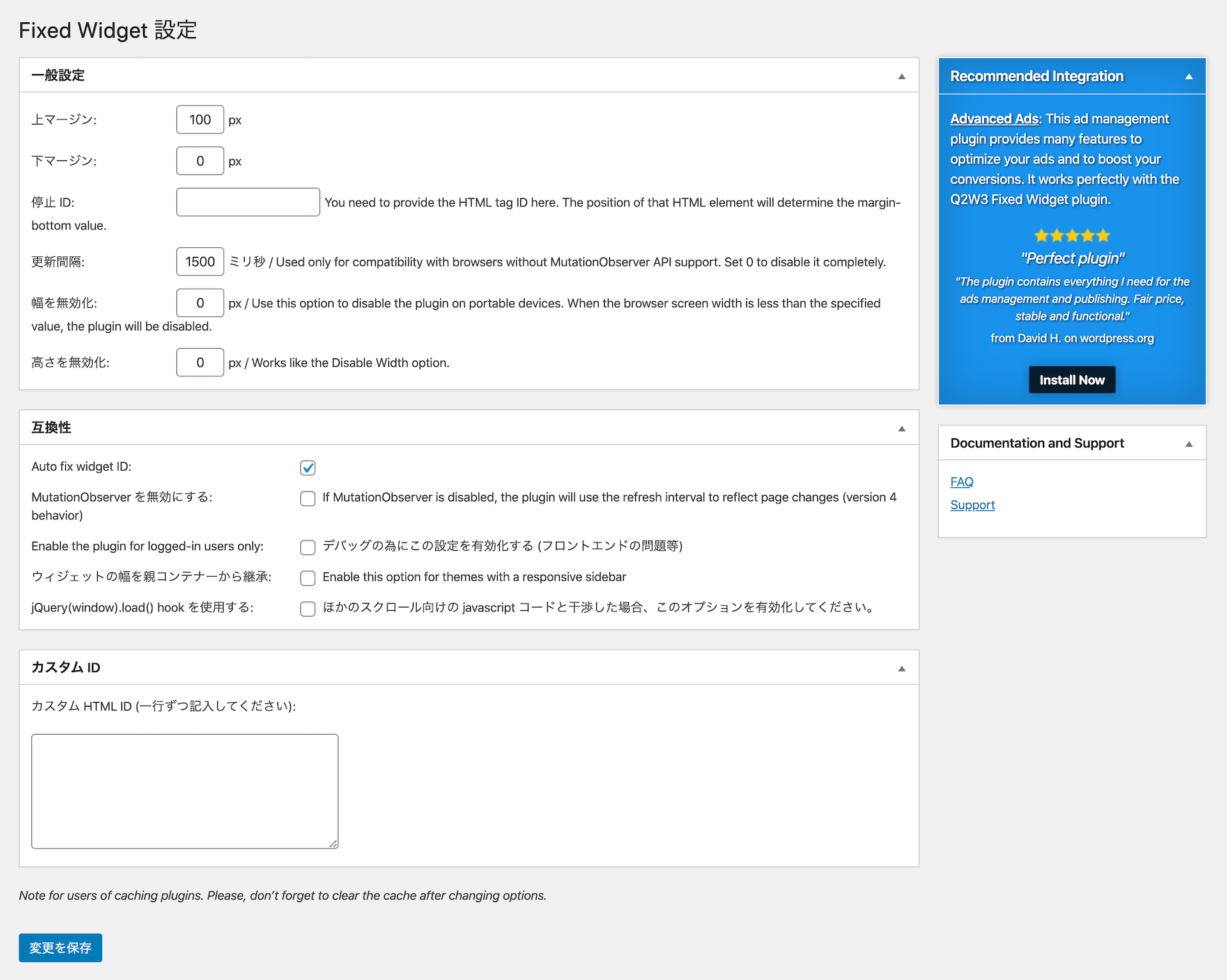
次に、「外観」の「Fixed Widget 設定」に移動します。

すると、このような設定項目が表示されます。色々と細かく設定できますが、必要なのは「上マージン」くらいだと思います。もしかしたら、サイトによっては「上マージン」さえもデフォルトの設定のままで大丈夫かもしれません。
これは、サイドバーに表示しているコンテンツの上のスペースを調節する項目になります。数値を上げていくと、上のスペースがどんどん広がっていきます。実際にサイドバーをみながら、微調整してみてください。(ただし、追尾型にするには次の工程が必要です。)
Step3. サイドバーの固定&追尾を有効にする

これまでの設定で、サイドバーが固定されるわけではありません。「外観」の「ウィジェット」に移動して、サイドバーに追加されているコンテンツを開きます。そして、「Fixed widget」というチェックボックスが表示されているので、ここにチェックを入れ、保存します。
Step4. WordPressのサイドバーが固定されているかチェックする

最後に、ちゃんとサイドバーのコンテンツが追尾されるかどうか確認してみましょう。
まとめ
ということで、今回は、WordPressのサイドバーを固定化し、追尾できるプラグインとしてQ2W3 Fixed Widget for WordPressをご紹介してきました。売り上げアップやメルマガリストをもっと獲得したくて、サイドバーを固定してみたい方はぜひ使ってみてください。