【2021年版】Diviテーマの使い方:完全ガイド
WordPressテーマ・Diviとは?
Diviは、Elegant Themesという海外のサイトで販売されているWordPressテーマです。

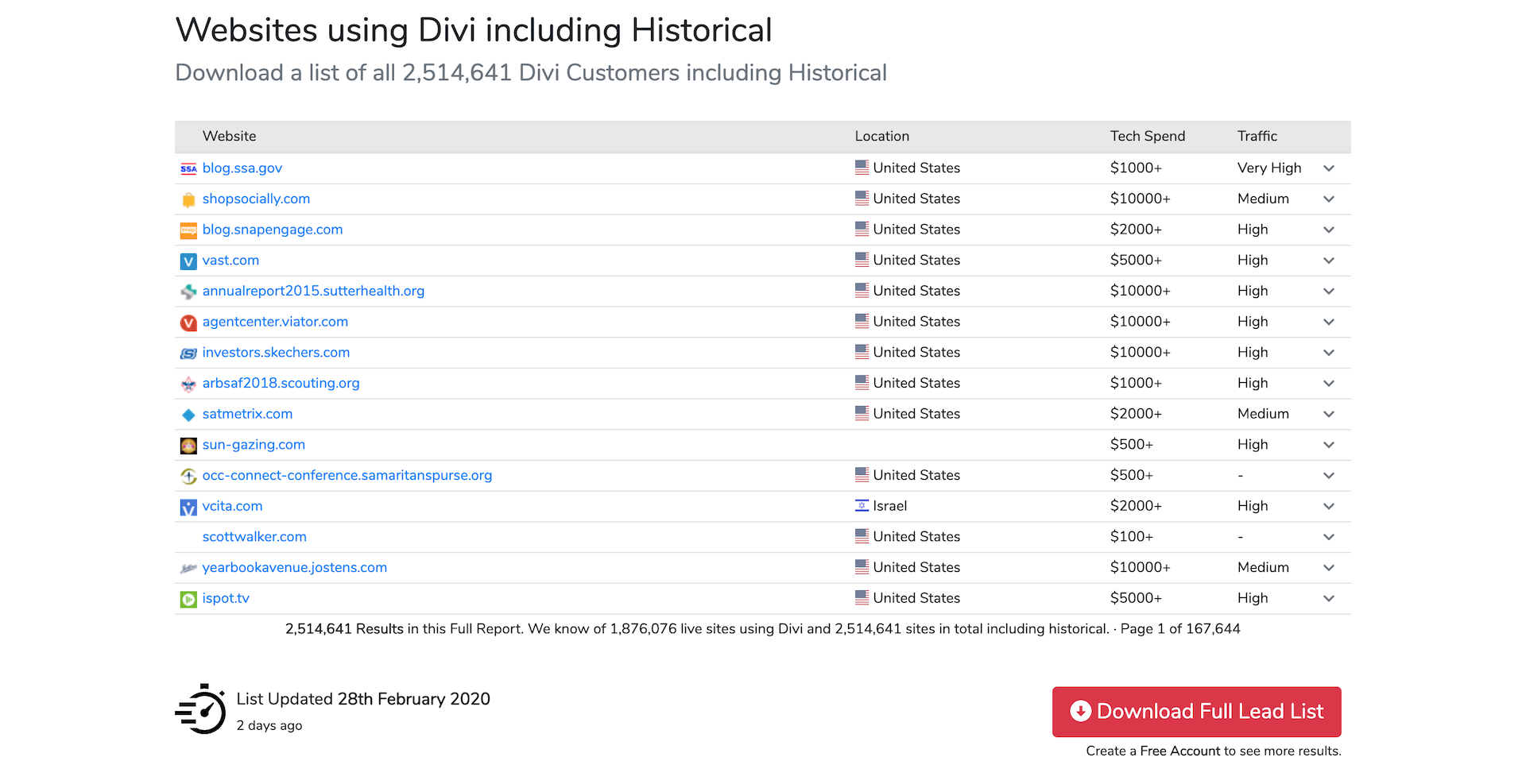
世界で最も利用されているWordPressテーマで、こちらのサイトによると、2020年2月現在で、約250万サイトにインストールされています。僕は、DIviを2018年の終わりくらいからずっと使用しているのですが、今回はそんなDiviの使い方をまとめていきますので、ぜひ参考になさって下さい。
Diviのメリット
具体的な使い方に入る前に、Diviのメリットとデメリットをちょっとご紹介させていただきたいと思います。
メリット#01. ドラッグ&ドロップでページが作成できる
僕がなぜDiviと出会ったのかというと、ドラッグ&ドロップでページが作成できるテーマがないか探していたのがきっかけです。日本でも、綺麗なテーマはたくさんあって、実際にいくつかのテーマは所有していて、今でも実際にいくつかのサイトで使用しているのですが、一番不満なのが、自由にカスタマイズできないという点でした。CSSやHTMLのコードを使えば、カスタマイズが自由にできるとは思いますが、僕はプログラマーでもないし、コードもコピペして使うくらいしかできません。そんな悩みがあって、検索していて出会いました。まさに、僕の理想とするテーマでした。
メリット#02. 進化がすごい
2つ目のメリットは進化がすごいということです。Diviは頻繁にアップデートが行われるため、使いにくかった機能が改善されたり、便利な機能が追加されたりしています。
メリット#03. サポートが充実している
あとは、当たり前なことなのかもしれませんが、サポートも充実しています。サイトにチャットボットが実装されていて、この前、質問をしたら、10分もかからないくらいで返信してくれました。
Diviのデメリット
上記では、メリットをお伝えしましたが、デメリットもあります。次は、僕がこれまで使ってきて感じているデメリットをいくつかご紹介していきます。
デメリット#01. ページの表示スピードが遅い
これは、結構言われることなんですけど、Diviはページの表示スピードが遅いです。その一番大きな原因となっているのが、フォントです。英語で使用するにはあまり関係ないのですが、日本語で使用するとなると、とても遅くなってしまいます。でも、実はそのフォントの解決方法があるので、それは後ほどご紹介していきます。
あと、原因になっているのが、ページを構成するショートコードです。Diviのページビルダーを使って記事を作成すると、たくさんのショートコードが生成されるので、それが原因で表示スピードが遅くなると言われています。
デメリット#02. 他のページビルダーではできることができないことも
2つ目は、他のページビルダーではできることができないことがあるということです。僕は他にもElementorというプラグインタイプのページビルダーも使用しているのですが、そこで備わっている便利な機能がDiviでは実装されていなかったりすることがあります。コードを使えば対応はできますが、ちょっと手間がかかるので、その点もデメリットと感じています。
ただ、先ほどもお伝えしたように、Diviは頻繁にアップデートが行われています。他のライバルもチェックしているはずなので、ライバルが実装していて便利な機能はDiviにも実装されるんじゃないかなと思います。
Diviを契約する方法
Diviは、ElegantThemsで契約をすると使えるWordPressのテンプレートです。Diviというテンプレートが使えるようになるだけでなく、そのほかにもExtraというWordPressテーマやDiviビルダーというページビルダーのプラグイン、ポップアップフォームプラグインのBloom、SNSシェアプラグインのMonarchも使えるようになります。
Diviのテーマを会員サイトからダウンロードする方法

契約が終わったら、会員サイトにログインしてDiviのテーマをダウンロードしてきましょう。契約をすると、ページにリダイレクト、もしくはメールでログインページのURLが送られてくるので、そちらからページに飛びましょう。ちなみに、こちらからでもログインできます。

ログインできたら、「Members Area」に移動するので、こちらで紫の「Divi Theme」にある「DOWNLOAD THE DIVI THEME」ボタンをクリックしましょう。Diviテーマのファイルがダウンロードされます。
DiviのテーマをWordPressにインストールする方法

次に、Diviのテーマをインストールする方法をご紹介していきます。WordPressにログインして、「外観」の「テーマ」に移動します。そして、上の方に「新規追加」ボタンがあるので、クリック。

次に、「テーマのアップロード」ボタンをクリックして、「ファイルを選択」からZipファイルのDiviテーマをアップロードします。ファイルは、Zipファイルのまま、解凍せずにアップロードしましょう。それで、ちゃんとアップできたら、「今すぐインストール」して、有効化すれば、Divimが使えるようになります。
Diviのテーマをアクティベートする方法
Diviは、インストールしたら、それでも使えるようになりますが、アクティベートというものをしないと、アップデートできなくなります。なので、そのアクティベート方法をご紹介していきます。

まずは、「Divi」の「テーマオプション」にある「更新情報」に移動します。ここで「ユーザー名」と「APIキー」を入力しないといけません。「ユーザー名」は、ログインする際の名前を入力すればOKです。

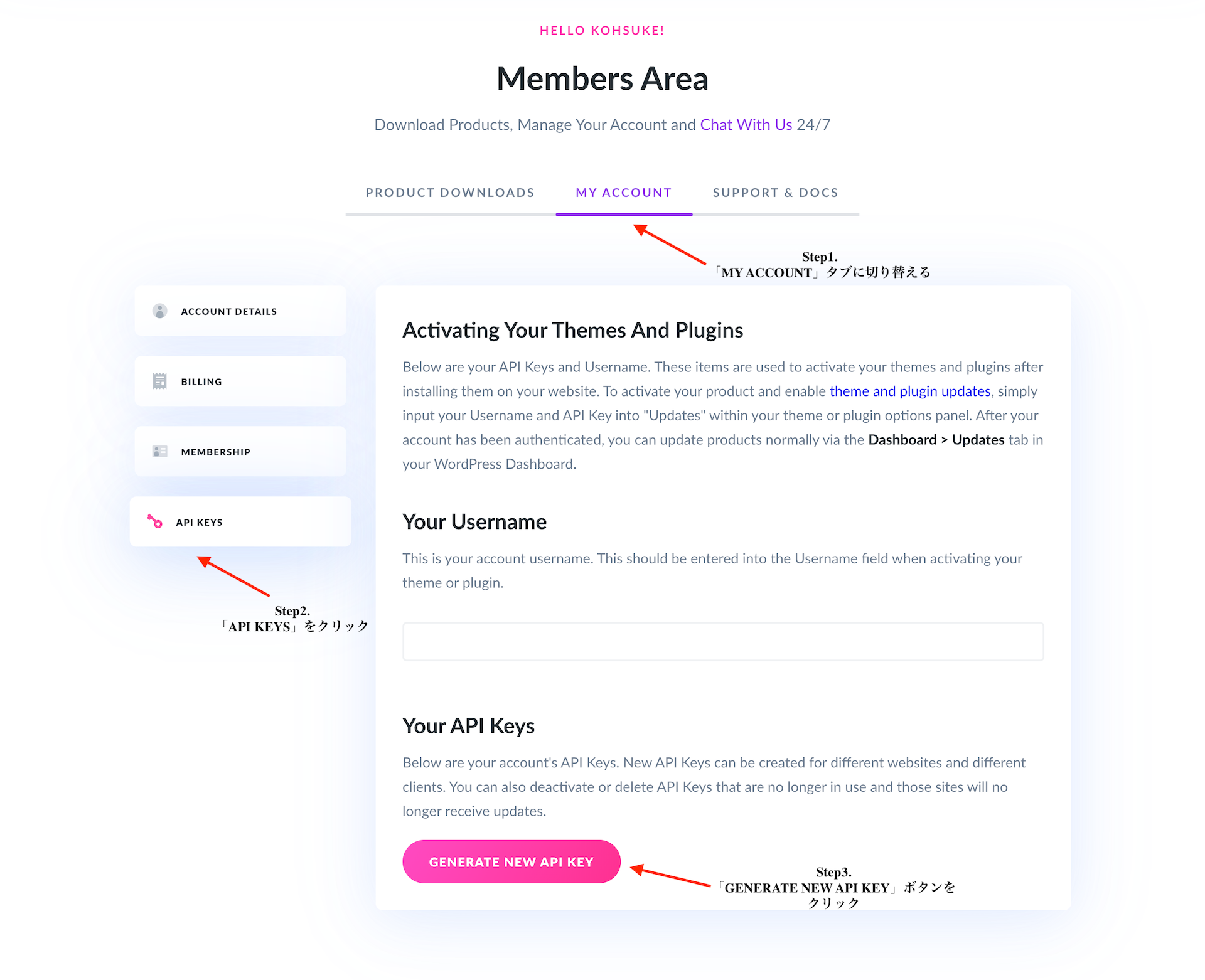
「APIキー」はログインして確認する必要があります。ログインした後、タブを「MY ACCOUNT」に切り替え、「API KEYS」を選びます。そして、「Your API Keys」の項目の下にあるピンクの「GENERATE NEW API KEY」ボタンをクリックします。

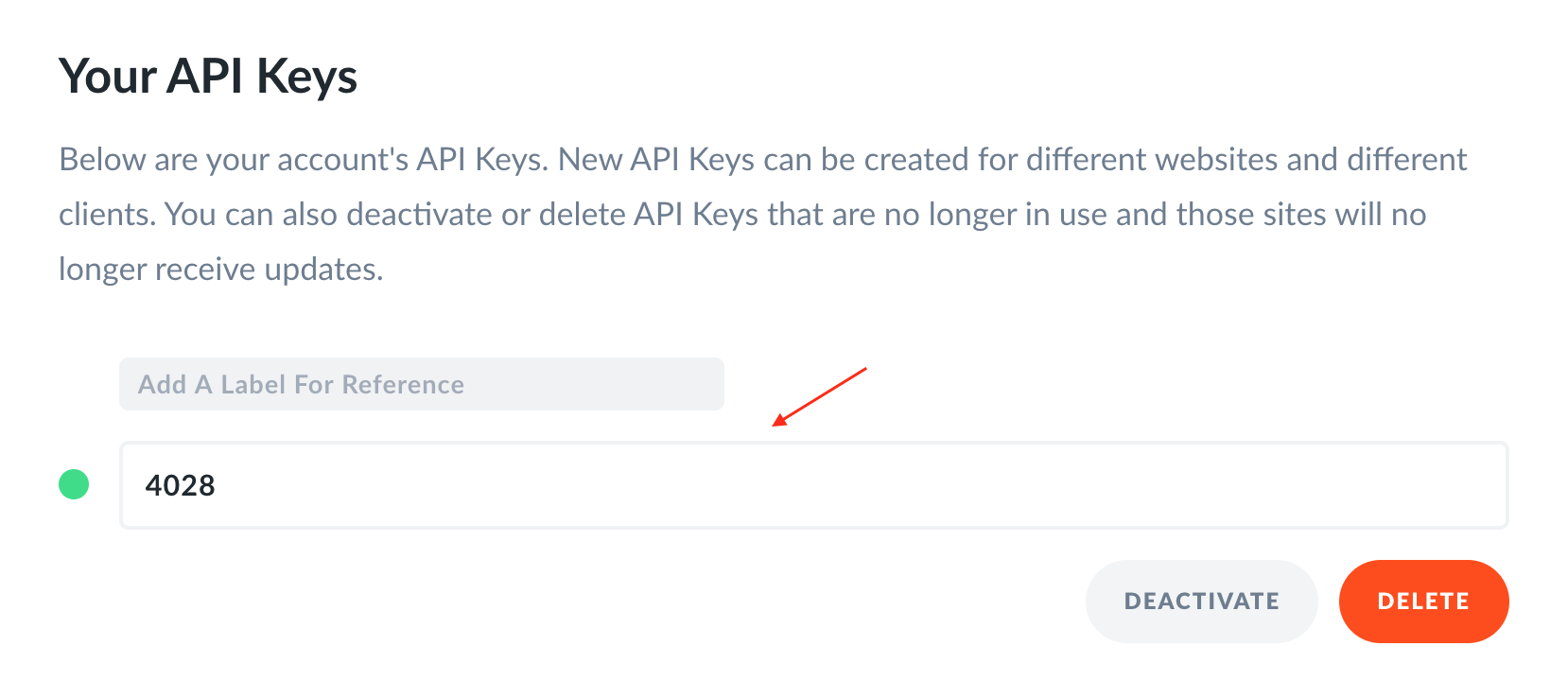
すると、APIキーが生成されるので、クリックして、コピーしWordPressの方にペーストすれば完了です。
Diviのテーマオプションの使い方
全般の設定

- ロゴ:ロゴ画像を設定する場合は、こちらにWordPressにアップした画像のURLを入力します。
- 固定ナビゲーションバー:サイトのヘッダーナビゲーションを固定化したい場合は、有効にします。
- Divi ギャラリーを有効にする:WordPressのデフォルトギャラリーをDiviスタイルギャラリーに変更する場合はこれを有効にします。ギャラリーを追加した際に、ちょっとワイドになり、エフェクトも追加されます。
- カラーピッカーの規定のパレット:デフォルトのカラーを設定することができます。16進数のブランドカラーがある場合は、こちらで設定しておくと、簡単に色をピックアップすることができるようになります。
- 最初の記事画像を使う:通常、サムネイルは投稿の「アイキャッチ画像」で行いますが、ここを有効にすると、記事の最初に追加されている画像がサムネイルとして設定されます。
- ブログ・スタイル・モード:
- サイドバーのレイアウト
- WooCommerceのショップページとカテゴリーページ・レイアウト
- Google APIキー:今は有料になっていますが、Googleマップモジュールを使用する場合に、GoogleのAPIキーを入力する
- Googleマップ スクリプトをエンキューする:
- Googleフォントを使用する:DiviビルダーでGoogleフォントを使う場合は、有効化します。
- Facebook アイコンを表示させる:有効にするとFacebookのアイコンがホームページに表示されるようになります。
- Twitter アイコンを表示させる:有効にするとTwitterのアイコンがホームページに表示されるようになります。
- Google+ アイコンを表示させる:有効にするとGoogle+のアイコンがホームページに表示されるようになります。
- Instagramのアイコンを表示させる:有効にするとInstagramのアイコンがホームページに表示されるようになります。
- RSS アイコンを表示させる:有効にするとRSSのアイコンがホームページに表示されるようになります。
- Facebook のプロフィール URL:Facebookのアイコンに埋め込むURLを設定します。
- Twitter のプロフィール:Twitterのアイコンに埋め込むURLを設定します。
- Google+ のプロフィール:Google+のアイコンに埋め込むURLを設定します。
- Instagramのプロフィール:Instagramのアイコンに埋め込むURLを設定します。
- RSS フィードの URL:RSSノのアイコンに埋め込むURLを設定します。
- WooCommerceアーカイブ・ページに表示される商品数:WooCommerceのアーカイブページに表示される商品数を設定します。
- カテゴリーページに表示される記事の件数:カテゴリーページに表示される記事数を設定します。
- アーカイブページに表示される記事の件数:アーカイブページに表示される記事数を設定します。
- 検索ページに表示される記事の件数:ユーザーがサイト内で検索をした際に表示される記事数を設定します。
- タグページに表示される記事の件数:タグページに表示される記事数を設定します。
- 日付の表示法:記事などに表示される日付の表示方法を設定します。(「Y年Mj日」と設定しておくのがおすすめです。)
- 引用が定義されている場合はそれを使う:
- shortcodes の反応
- Google Fonts のサブセット
- 「トップへ戻る」ボタン:有効にすると、画面上にトップへ戻るボタンが表示されます。
- スムーズスクロール:マウスホイールでスクロールする場合、あるいはアンカーリンクでスクロールする場合、ジャンルするように特定のセクションに移動するのではなく、スムーズに移動してくれるようになります。
- 翻訳を無効にする
- レスポンシブ画像を有効にする:有効にすると、記事に追加した画像をレスポンシブ対応にしてくれます。
- JavaScriptファイルを縮小して結合する:JavaScriptファイルを縮小して結合することができます。表示スピードのアップに効果があります。
- CSSファイルの縮小と結合:CSSファイルを縮小して結合することができます。これも表示スピードのアップに効果があります。
- カスタム CSS:CSSコードを使用してテーマの外観を変更したい場合は、こちらで設定できます。
ナビゲーションの設定
ページ
まず「ページ」のタブについてですが、ナビゲーションに表示するページの設定を行います。

- ナビゲーションバーからページを削除する:ナビゲーションバーに表示したいページにはチェック、表示したくないものにはバツをつけます。
- ドロップダウン・メニューを表示:有効にするとメニューを階層で表示させることができます。
- ホームリンクを表示:有効にすると、ナビゲーションにトップページのリンクを追加できます。
- ページリンクの表示順:何を基準にナビゲーションを並び替えるのかを設定します。
- ページリンクの表示順を上下で並べ替える:「ページリンクの表示順」で設定した順番を昇順にするか、降順にするか設定します。
- 表示されるドロップダウン階層の数:ドロップダウンメニューの階層の数を設定します。
カテゴリー
「カテゴリー」では、設定したカテゴリーをナビゲーションに設定するのかどうか、表示する場合はどのような形式にするのかなどを設定していきます。

- ナビゲーションバーからカテゴリーを削除:作成したカテゴリーが表示されているので、ナビゲーションに表示したいものはチェックに、非表示にしたい場合はバツにしておきます。
- ドロップダウン・メニューを表示:有効にすると、カテゴリーを階層で表示できます。
- 空のカテゴリーを隠す:有効にしておくことで、作成したカテゴリーに記事がない場合は、非表示になります。
- 表示されるドロップダウン階層の数:階層の上限を設定します。
- カテゴリーリンクを Name/ID/Slug/Count/Term のグループで並べる:カテゴリーの表示順をドロップダウンから選択します。
- カテゴリーリンクを下から上へ、あるいは上から下の順に並べる:カテゴリーの並び順を「asc-昇順」、「dsc-降順」から選択します。
一般設定

- ドロップダウンメニューのトップ階層のリンクを外す:親カテゴリーを表示したいけど、リンクは追加したくない場合は、ここを有効にしておきます。
- スクロールしてアンカーに移動する代替方法:ジャンプリンクがうまく機能しない場合に、Diviで用意されている代替方法を使用するかどうかを設定します。
ビルダーの設定
ポストタイプの投稿

- 投稿タイプでDivi Builderを有効にする:Diviビルダーを使用する投稿のタイプを設定します。基本的には、全部有効にしておきます。
詳細設定

- 静的CSSファイルの生成:有効化すると、インラインCSSは生成されず、代わりに静的ファイルが適用されます。パフォーマンスの向上が期待できます。
- インラインの出力スタイル:ビルダーの以前のバージョンでは、モジュールのデザイン設定用cssスタイルは、フッターの出力インラインでした。このオプションを有効化してその動作を復元します。
- 製品ツアー:初めてDiviビルダーを使用する際に、使い方に関するアドバイスが画面上に表示されます。
- 最新のDivi Builderエクスペリエンスを有効にする:アップデートされたDiviを無効にすることができます。最新のDiviビルダーが何らかの理由で機能しない場合は、無効にすることで、旧式のビルダーの機能が使用できるようになります。
- クラシックエディターを有効にする:グーテンベルグではなく、旧式のエディタ(クラシックエディタ)を使いたい場合は有効にする
レイアウトの設定
シングル記事レイアウト

- Choose which items to display in the post info section:投稿記事に表示するメタ情報を選択します。
- 記事へのコメントを表示させる:記事に対してコメントを表示させるかどうかの設定です。
- 記事にサムネイル画像を表示:記事のトップにサムネイルを表示するかどうかの設定です。
テーマビルダーが有効になっていたり、Diviビルダーを使っていたりすると、コメントやサムネイルが表示されませんので、ご注意ください。ただし、テーマビルダーでサムネイルを表示する設定をしていたり、コメントモジュールを追加すれば、コメントを表示することは可能です。
シングルページレイアウト

- ページにサムネイル画像を表示:固定ページのトップにサムネイル画像を表示させるかどうかの設定です。
- ページにコメントを表示させる:固定ページに対してコメントを表示させるかどうかの設定です。
「シングル記事レイアウト」と同じく、テーマビルダーが有効になっていたり、Diviビルダーを使っていたりすると、サムネイルが表示されませんので、ご注意ください。
一般設定
このセクションは、一般投稿や固定ページなど全体のページに当てはまる設定になります。

- 記事情報セクション:記事に表示するメタ情報を選択します。
- インデックスページにサムネイル画像を表示:Google等で記事がインデックスされた際にサムネイル画像を表示するかどうかの設定になります。
広告の設定

- シングル記事で 468×60 のバナーを有効にする:記事の直下に広告バナーを表示するかどうかの設定です。
- 468×60 の広告バナー画像を追加:広告を追加する場合、ここに画像のURLを入力します。
- 468×60 広告リンク先のURLを入力:広告バナーに埋め込むURLを入力します。
- 468×60 Google Adsense コードを入力:広告としてGoogleアドセンスを表示したい場合は、こちらにアドセンスコードを入力します。
自作のバナー広告を表示する場合は、「468×60 の広告バナー画像を追加」と「468×60 広告リンク先のURLを入力」を設定し、Googleアドセンスを使用するのであれば、「468×60 Google Adsense コードを入力」の項目だけ設定すればOKです。
SEOの設定
ホームページSEO

- カスタムタイトルを有効にする:ホームページのタイトルを固定したい場合(トップページが変わったとしても同じタイトルにしたい場合)は有効にして、「ホームページのカスタムタイトル(有効化されている場合)」にタイトルを記入します。
- メタタグ記述を有効にする:ホームページのメタディスクリプションを固定したい場合(トップページが変わったとしても同じメタディスクリプションにしたい場合)は有効にして、「ホームページのメタ記述(有効化されている場合)」にタイトルを記入します。
- メタキーワードを有効にする:ホームページのメタキーワードを固定したい場合(トップページが変わったとしても同じメタキーワードにしたい場合)は有効にして、「ホームページのメタ記述(有効化されている場合)」にタイトルを記入します。
- 正規化 URL’s を有効にする:これは、カノニカルURLのことで、重複コンテンツを防ぐための項目です。example.com、 example.com/index.html、www.example.comといったドメインは、すべてサイトのトップページのURLになりますが、これらは重複ページと捉えられる場合があります。ここを有効化しておくと、正式に使用するURLを検索エンジンに指示することができます。
- ホームページのカスタムタイトル(有効化されている場合):固定のホームページタイトルを入力します。
- ホームページのメタ記述(有効化されている場合):固定のメタディスクリプションを入力します。
- ホームページのメタキーワード(有効化されている場合):固定のメタキーワードを入力します。
- カスタムタイトルが無効化されている場合、自動生成メソッドを選択してください:「カスタムタイトルを有効にする」という項目が「無効にする」になっている場合、タイトルをどのように表示するかを選択します。
- ウェブサイトの名前と記事のタイトルを分ける記号を決める:サイト名と記事タイトルを分ける記号を設定します。
シングル記事ページレイアウトSEO

- カスタムタイトルを有効にする:記事で設定したタイトルではなく、カスタムフィールドを使って別のタイトルを表示したい場合は、有効にして、「タイトルに使用されるカスタム領域名」でカスタムフィールドを設定します。
- カスタム記述を有効にする:記事で設定したメタディスクリプションではなく、カスタムフィールドを使って別のものを表示したい場合は、有効にして、「記述に使用されるカスタム領域名」でカスタムフィールドを設定します。
- カスタムキーワードを有効にする:記事で設定したキーワードではなく、カスタムフィールドを使って別のものを表示したい場合は、有効にして、「キーワードに使用されるカスタム領域名」でカスタムフィールドを設定します。
- 正規化 URL’s を有効にする:カノニカルURLの設定で、URLの設定によって、重複コンテンツと見なされる場合に、ここを有効化しておくことで重複コンテンツ扱いを防ぐことができます。
- タイトルに使用されるカスタム領域名:これら以下は、基本的にデフォルトでOKです。それぞれの要素でどんなカスタムフィールドを使用するかの設定になります。
- 記述に使用されるカスタム領域名:デフォルトでOKです。
- キーワードに使用されるカスタム領域名:デフォルトでOKです。
- カスタムタイトルが無効化されている場合、自動生成メソッドを選択してください:デフォルトでOKです。
- ウェブサイトの名前と記事のタイトルを分ける記号を決める:サイト名と記事タイトルを分ける記号を設定します。
*「カスタム領域」というのは、変な訳になってしまっていますが、カスタムフィールドのことです。
インデックスページSEO
このタブは、カテゴリーページに関係してくるSEOの設定をしていきます。

- 正規化 URL’s を有効にする:カノニカルURLの設定で、URLの設定によって、重複コンテンツと見なされる場合に、ここを有効化しておくことで重複コンテンツ扱いを防ぐことができます。
- メタ記述を有効にする:メタディスクリプションを有効にするかどうかの設定です。
- タイトル生成法を選択する:タイトルの設定方法を選択します。
- ウェブサイトの名前と記事のタイトルを分ける記号を決める:タイトルに複数の情報が記載される場合、それらを区切る記号を設定します。
統合の設定

- ヘッダーコードを有効にする:有効化すると、サイトのヘッダー部分にコードを反映させられるようになります。
- < body >コードを有効にする:有効化すると、サイトのボディー部分にコードを反映させられるようになります。
- シングルトップコードを有効にする:有効化すると、記事のトップにコードを反映させられるようになります。
- シングルボトムコードを有効にする:有効化すると、記事の下部にコードを反映させられるようになります。
- コードをブログの< head >に追加する:テーマの< head >部分にここに入力したコードを追加できます。
- < body >にコードを追加する(Google Analytics などのトラッキングコードに便利):テーマの< body >部分にここに入力したコードを追加できます。GoogleアナリティクスやGoogleサーチコンソールなどのコードが入力可能です。
- 記事のトップにコードを追加する:記事のトップ部分にここに入力したコードを追加できます。
- 記事の末尾、コメントのすぐ前にコードを追加する:記事の下部(コメントの前)にここに入力したコードを追加できます。
更新情報の設定

- ユーザー名:Elegant Themeに登録しているユーザー名を入力します。
- APIキー:Elegant ThemeのAPIキーを入力します。
- Version Rollback:Diviのバージョンを以前のものに戻したい場合は、「ROLLBACK TO THE PREVIOUS VERSION」ボタンをクリックします。
これは、先ほどもご紹介したアクティベートの設定項目になります。
Diviのテーマビルダーの使い方
Diviのテーマビルダーは、Divi4.0から導入された機能で、デフォルトのヘッダーやフッターではなく、Diviのページビルダーを使用して、ドラッグ&ドロップでオリジナルのものを作成することができるようになりました。また、全てのページで同じヘッダーやフッターを表示するのではなく、カテゴリー毎に別のテンプレートを表示したりということもできます。
グローバルヘッダーの使い方

グローバルヘッダーでは、オリジナルのヘッダーを作成することができます。上の画像が、自作したものになります。デフォルトのヘッダーとあまり変わらないかもしれませんが、3カラム、4カラムなどに変更したり、ロゴやメニュー以外の要素を追加することも可能です。
詳しいグローバルヘッダーの作り方は、『Diviでグローバルヘッダーを作成する方法』をご覧ください。
グローバルボディの使い方
グローバルボディは、記事コンテンツのテンプレートを作成することができます。一般的な投稿記事でもDiviのページビルダーを使ってページをデザインしたいことってあると思います。しかし、毎回ページビルダーを使って、記事を書くとなると、結構大変だと思います。そんな時におすすめなのが、このグローバルボディです。ここでテンプレートを作っておけば、WordPressの投稿で記事を作成すれば、そのテンプレートのデザインが反映されます。
グローバルフッターの使い方

グローバルフッターは、オリジナルのフッターが作成できます。例えば、上の画像のようなものです。一般的には、WordPressのダッシュボードにある「外観」から「ウィジェット」に移動して、そこでテキストを追加したり、人気記事一覧を追加したりしますが、ドラッグ&ドロップで自由に設定可能になっています。
詳しいグローバルフッターの作り方は、『Diviでグローバルフッターを作成する方法』をご覧ください。
Diviのテーマカスタマイザーの使い方
一般設定
サイトアイデンティティ

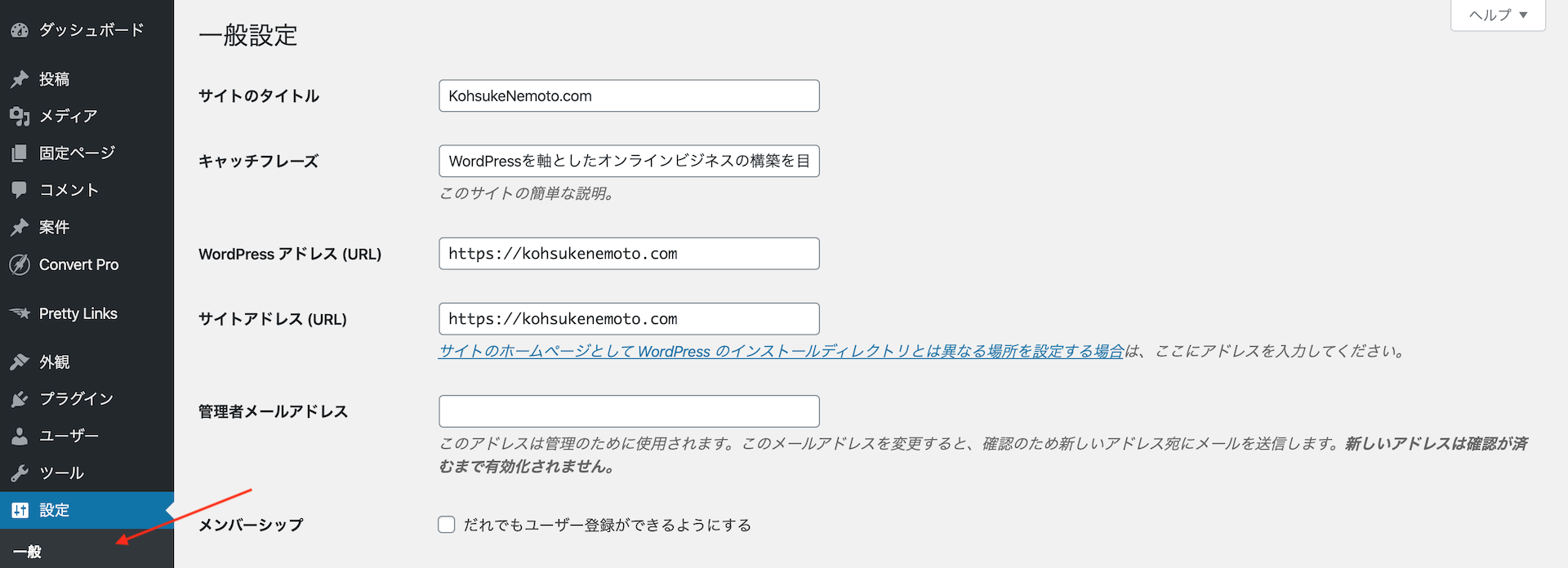
- サイトのタイトル:サイトのタイトルを設定します。
- キャッチフレーズ:サイトのサブタイトルを設定します。
- サイトアイコン:サイトのロゴ(ファビコン)を設定します。

「サイトアイデンティティ」の設定は、WordPressダッシュボードの「設定」にある「一般」で、「サイトタイトル」と「キャッチフレーズ」が設定できます。ロゴ(ファビコン)の設定はできませんので、ご注意ください。
レイアウト設定

- 箱入りレイアウトを有効にする:記事全体にボックスシャドウをつけることができます。
- ウェブサイトコンテンツ幅:
- ウェブサイトコンテンツ間隔:各ウィジェットの間隔を調整します。
- カスタムサイドバーの幅を使用します:チェックを入れると「サイドバー幅」が調節できるようになります。
- サイドバー幅:サイドバーをつける場合、その幅を調整できます。
- セクション高さ:各セクションの高さを調節します。
- 行の高さ:各モジュールの縦の隙間を調節します。
- テーマカラー:サイト全体でしようされる基本的なカラーの設定をします。
書式

- ボディテキストサイズ:通常テキスト(pタグ)の文字サイズを調節します。
- ボディ行の高さ:通常テキストの行間の幅を調節します。
- ヘッダーテキストサイズ:ヘッダー(H1,2,3,4,5,6タグ、引用)の文字サイズを調節します。
- ヘッダー文字間隔:ヘッダーテキストの字間を調節します。
- ヘッダー行の高さ:ヘッダーが複数の行にわたる時にその行の高さをどのくらいにするか設定します。
- ヘッダーフォントスタイル:ボールドしたり、斜体、大文字、アンダーラインの表記に設定可能です。
- ボディリンクカラー:リンクを追加した部分のテキストの色を設定します。
- ボディテキストカラー:通常テキストの色を設定します。
- ヘッダーテキストカラー:ヘッダーテキストの色を設定します。
背景

- 背景色:記事に対して背景色を設定したい場合は、ここで色を設定します。
- 背景画像:色ではなく、画像を設定したい場合は、ここからWordPressにアップしている画像を選択します。
ここは、「箱入りレイアウト」を有効にした場合しか影響してきません。

こんな感じです。
ヘッダーとナビ
ヘッダー形式

- ヘッダースタイル:ヘッダーのスタイルを選択します。
- 縦ナビを有効にする:「ヘッダースタイル」で「スライド・イン」と「フルスクリーン」以外を選択した場合に表示される設定で、チェックを入れると、縦にヘッダーを表示することができます。
- メニュー向き:垂直:「縦ナビを有効にする」にチェックを入れると表示され、メニューの位置を画面の「左」に置くのか「右」に置くのか設定できます。
第一メニューバー

- 全幅にする:チェックを入れると、ヘッダーを全幅表示にできます。
- ロゴ画像を非表示:チェックを入れると、設定しているロゴを非表示にすることができます。
- メニューの高さ:メニューの高さ(縦幅)を調節できます。
- ロゴの最大高さ:ロゴの高さを調節できます。
- テキストサイズ:メニューを表示している場合、メニューテキストの大きさを調節します。
- 文字間隔:メニューテキストの間隔を調節します。
- フォントスタイル:メニューテキストのスタイルを設定します。
- テキストの色:メニューテキストの色を設定します。
- アクティブリンクカラー:メニューにあるテキストの内、開いているページのテキストがここで設定した色に切り替わります。
- 背景色:ヘッダーの色を設定します。
- ドロップダウンメニュー背景色:ドロップダウンメニューがある場合、その背景色を設定します。
- ドロップダウンメニュー行カラー:ドロップダウンメニューの行の色を設定します。
- ドロップダウンメニューテキストカラー:ドロップダウンメニューの文字色を設定します。
- ドロップダウンメニューアニメーション:ドロップダウンメニューが表示される際のアニメーションを設定します。
「第一メニューバー」は、サイトのトップに表示されるメニューです。
第二メニューバー

- 全幅にする:チェックを入れると、ヘッダーを全幅表示にできます。
- テキストサイズ:メニューを表示している場合、メニューテキストの大きさを調節します。
- 文字間隔:メニューテキストの間隔を調節します。
- フォントスタイル:メニューテキストのスタイルを設定します。
- 背景色:ヘッダーの色を設定します。
- テキストの色:メニューのテキストカラーを設定します。
- ドロップダウンメニュー背景色:ドロップダウンメニューがある場合は、その背景色を設定します。
- ドロップダウンメニューテキストカラー:ドロップダウンメニューの文字色を設定します。
- ドロップダウンメニューアニメーション:ドロップダウンメニューが表示される際のアニメーションを設定します。
「第二メニューバー」は、第一メニューバーの上に表示されるメニューバーになります。
ヘッダー要素

- ソーシャルアイコン表示:チェックを入れると、SNSのアイコンが表示されます。
- 検索アイコン表示:チェックを入れると、検索アイコンが表示されます。
- 電話番号:
- Eメール:
「ヘッダー要素」では、アイコン等を表示できますが、第二メニューバーの位置に表示されます。

また、SNSのアイコンを表示するためには、「ソーシャルアイコン表示」にチェックを入れるだけでは表示されません。「テーマのオプション」に移動して、それぞれのSNSの「アイコンを表示させる。」を有効化させる必要があります。さらに、各SNSのプロフィールページに誘導したいのであれば、その下に表示されているプロフィールURLの欄にリンクを入力します。
フッター
レイアウト

- 列レイアウト:フッターのレイアウトを選択します。
- フッターの背景色:フッター部分の背景色を選択します。
ウィジェット

- ヘッダーテキストサイズ:フッターに追加するウィジェットのタイトルテキストの大きさを調節します。
- ヘッダーフォントスタイル:タイトルテキストのスタイルを設定します。
- ボディ・リンクテキストサイズ:通常のテキストとリンクが埋め込まれているテキストの大きさを調節します。
- ボディ・リンク行の高さ:通常テキストの高さ(縦幅)を調節します。
- ボディフォントスタイル:通常テキストのスタイルを設定します。
- ウィジェットテキストカラー:ウィジェット内の通常テキストの色を設定します。
- ウィジェットリンクカラー:リンクが埋め込まれているテキストの色を設定します。
- ウィジェットヘッダーカラー:ヘッダーテキストの色を設定します。
- ウィジェットドットカラー:テキストの直前に表示されるブレットの色を設定します。
フッター要素

「ソーシャルアイコン表示」にチェックを入れると、ページの右下部分にSNSのアイコンが表示されます。
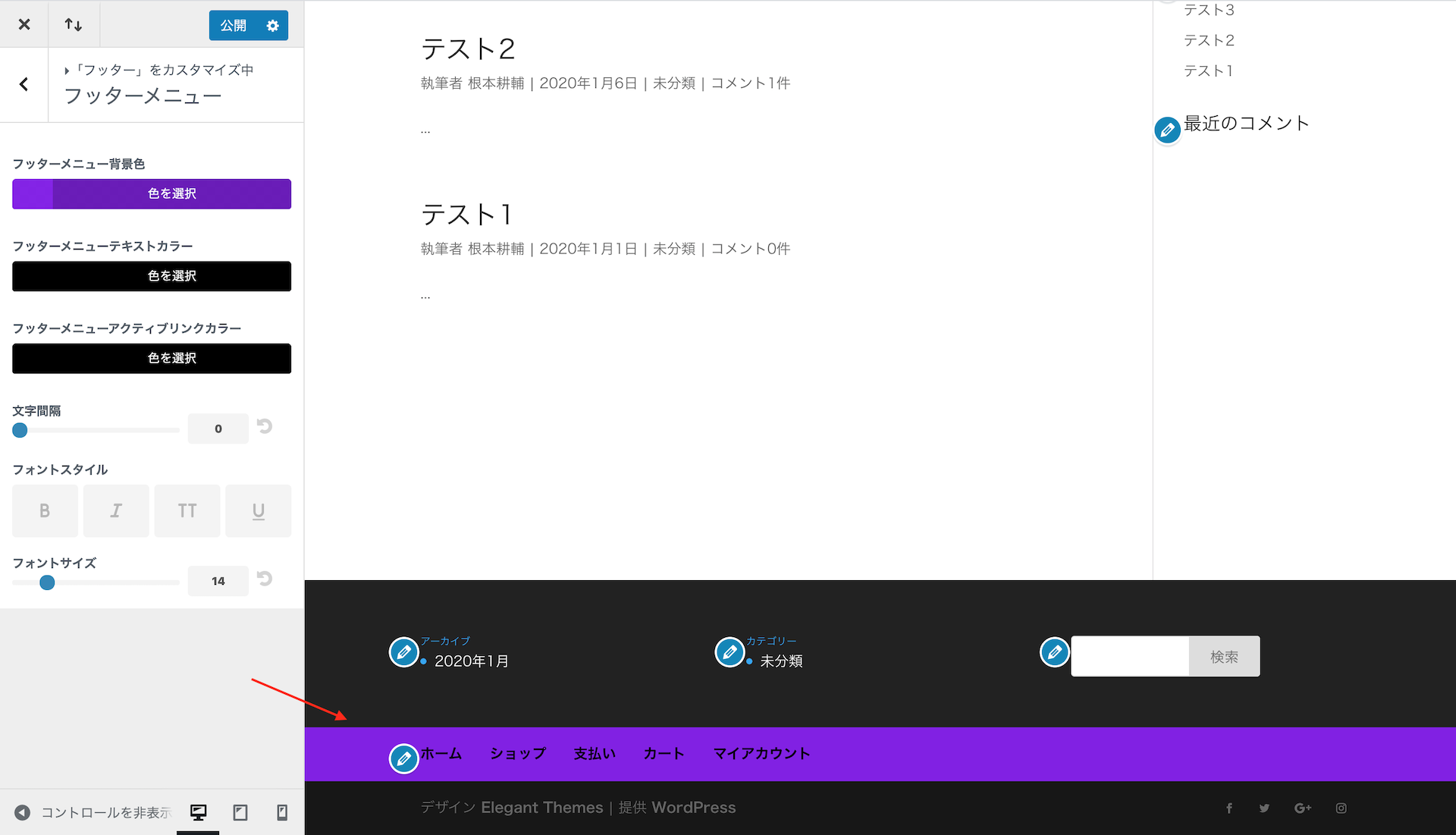
フッターメニュー

- フッターメニュー背景色:フッターメニューの背景色を設定します。
- フッターメニューテキストカラー:テキストの通常時の色を設定します。
- フッターメニューアクティブリンクカラー:現在開いているページがメニューに追加されていると、そのテキストがここで設定した色に切り替わります。
- 文字間隔:テキストの間隔を調節します。
- フォントスタイル:文字のスタイルを設定します。
- フォントサイズ:文字の大きさを調節します。

「フッターメニュー」というのは、一番したのクレジットの部分とウィジェットの間に表示されます。

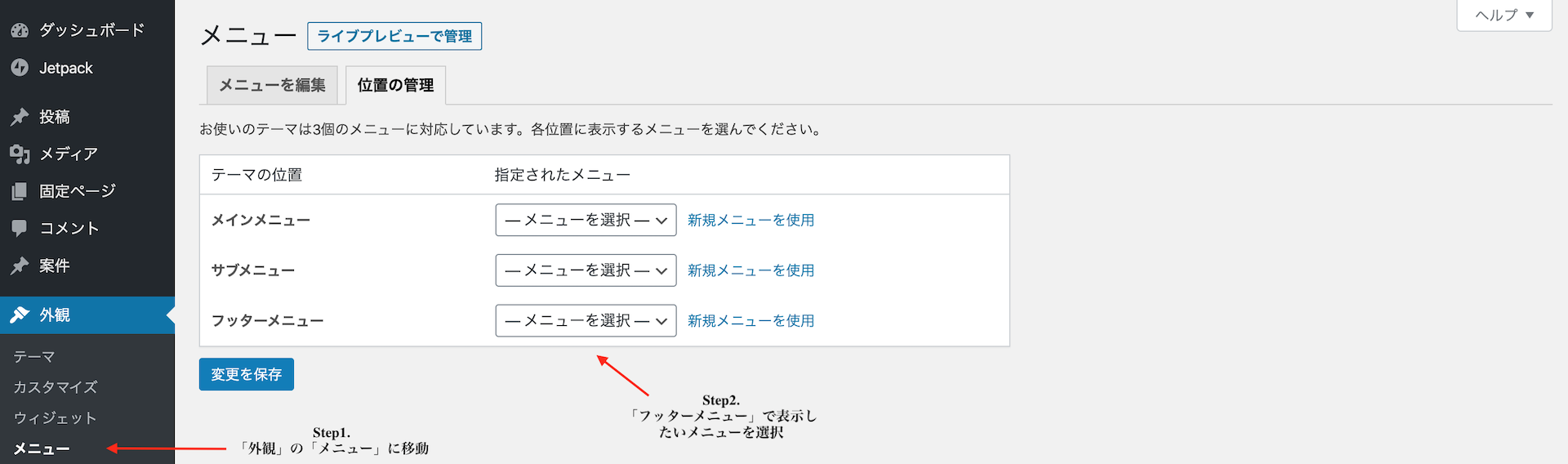
フッターメニューを表示するためには、ダッシュボードの「外観」にある「メニュー」でタブを「位置の管理」に切り替え、「フッターメニュー」のドロップダウンから表示したいメニューを選択する必要があります。
下部ナビ

- 背景色:下部ナビの背景色を設定します。
- テキストの色:クレジットの文字色を設定します。
- フォントスタイル:クレジットのフォントスタイルを設定します。
- フォントサイズ:クレジットテキストの大きさを調節します。
- ソーシャルアイコンサイズ:SNSアイコンの大きさを調節します。
- ソーシャルアイコンカラー:SNSアイコンの色を設定します。
- フッタークレジット無効化:チェックを入れると、サイト名が非表示になります。チェックを外すと、下に記入欄が表示され、そこで設定した文言がクレジットとして表示されます。

「下部ナビ」とは、ページの最下部の部分になります。
ボタン
ボタンスタイル

- テキストサイズ:ボタンテキストの大きさを設定します。
- テキストの色:ボタンテキストの色を設定します。
- 背景色:ボタンの背景色(メインカラー)を設定します。
- ボーダー幅:ボタンのボーダー(外枠)の幅を調節します。
- ボーダーカラー:ボタンのボーダーカラーを設定します。設定しないと、「テキストの色」が適用されます。
- ボーダー丸み:ボタンの角の丸みを調節します。
- 文字間隔:テキストの各文字の間隔を調節します。
- ボタンフォントスタイル:ボタンのフォントスタイルを設定します。
- ボタンアイコンを追加:ボタンにアイコンを追加したい場合は「はい」を選択します。
- アイコン選択:「ボタンアイコンを追加」で「はい」を選択したら、ここで表示したいアイコンを選択します。
- アイコンの色:設定したアイコンの色を設定します。
- アイコン配置:アイコンをテキストの「左」に置くのか、「右」に置くのかを設定します。
- マウスオーバー時のみアイコンを表示:ボタンにカーソルを置いた時だけ、アイコンを表示するなら「はい」を選択し、ずっとアイコンを表示しておきたいなら「いいえ」を選択します。
ここでは、ボタンのデフォルトの設定ができます。ボタンモジュールやその他のモジュールで表示されるボタンにも影響してきます。ただし、ここで色を設定しても、編集画面で個別に変更できるので、特に設定は必要ないのかなと思います。
ボタンマウスオーバースタイル

- テキストの色:ボタンテキストの色を設定します。
- 背景色:ボタンのメインカラーを設定します。
- ボーダーカラー:ボタンのボーダーカラーを設定します。
- ボーダー丸み:ボタンの角の丸みを調節します。
- 文字間隔:ボタンテキストの間隔を調節します。
「ボタンマウスオーバースタイル」では、ボタンにマウスカーソルが置かれた時のボタンの外観を設定します。
ブログ
投稿

- メタ情報テキストサイズ:メタ情報のテキストの大きさを調節します。
- メタ情報行の高さ:メタ情報が2行以上にわたる場合の上下の幅(高さ)をここで調節します。
- メタ情報文字間隔:メタ情報テキストの文字間隔を調節します。
- メタ情報フォントスタイル:メタ情報テキストのフォントスタイルを設定します。
- ヘッダーテキストサイズ:記事のヘッダーテキストの大きさを調節します。
- ヘッダー行の高さ:ヘッダーが2行以上にわたる場合、上下の幅(高さ)をここで調節します。
- ヘッダー文字間隔:ヘッダーテキストの文字間隔を調節します。
- ヘッダーフォントスタイル:ヘッダーテキストのフォントスタイルを設定します。
この設定項目にでてくる「メタ情報」というのは、記事に表示される著者の名前や投稿日、カテゴリー、タグ、コメントのことを指します。
モバイルスタイル
このタブでは、タブレットやスマホでのページの表示の仕方を設定していきます。
タブレット

- セクション高さ:ページのセクションの高さを設定します。
- 行の高さ:文章と文章の縦の隙間を調節します。
- ボディテキストサイズ:メインコンテンツの文字の大きさを調節します。
- ヘッダーテキストサイズ:見出しの文字の大きさを調節します。
「タブレット」では、タブレットユーザーがページにランディングしてきた時のページの外観を設定します。
電話

- セクション高さ:ページのセクションの高さを設定します。
- 行の高さ:文章と文章の縦の隙間を調節します。
- ボディテキストサイズ:メインコンテンツの文字の大きさを調節します。
- ヘッダーテキストサイズ:見出しの文字の大きさを調節します。
「電話」では、スマホユーザーがページにランディングしてきた時のページの外観を設定します。
モバイルメニュー

- ロゴ画像を非表示:チェックを入れると、スマホユーザーに対してはロゴが表示されません。
- テキストの色:スマホでの文字の色を設定します。
- 背景色:スマホ時のヘッダーの背景色を設定します。
カラースキーム

「カラースキーム」では、デフォルトで使用される色の設定ができます。他の項目で色をデフォルトに設定している場合に、ここで設定した色が使用されます。いろいろカスタマイズするのが面倒で、ここのドロップダウンに好きな色がある場合は、ここで色を選択すれば、その色があらゆる場面で適用されます。
メニュー

ここでは、

ここでは、メニューの作成とそのメニューをどの位置に反映させるかの設定ができます。「メニュー名」で設定したメニューは、「メニューの位置」で反映させるかどうか設定できます。一番下の「メニュー設定」にチェックを入れると、今後固定ページを作成すると、自動的に追加されるよになります。

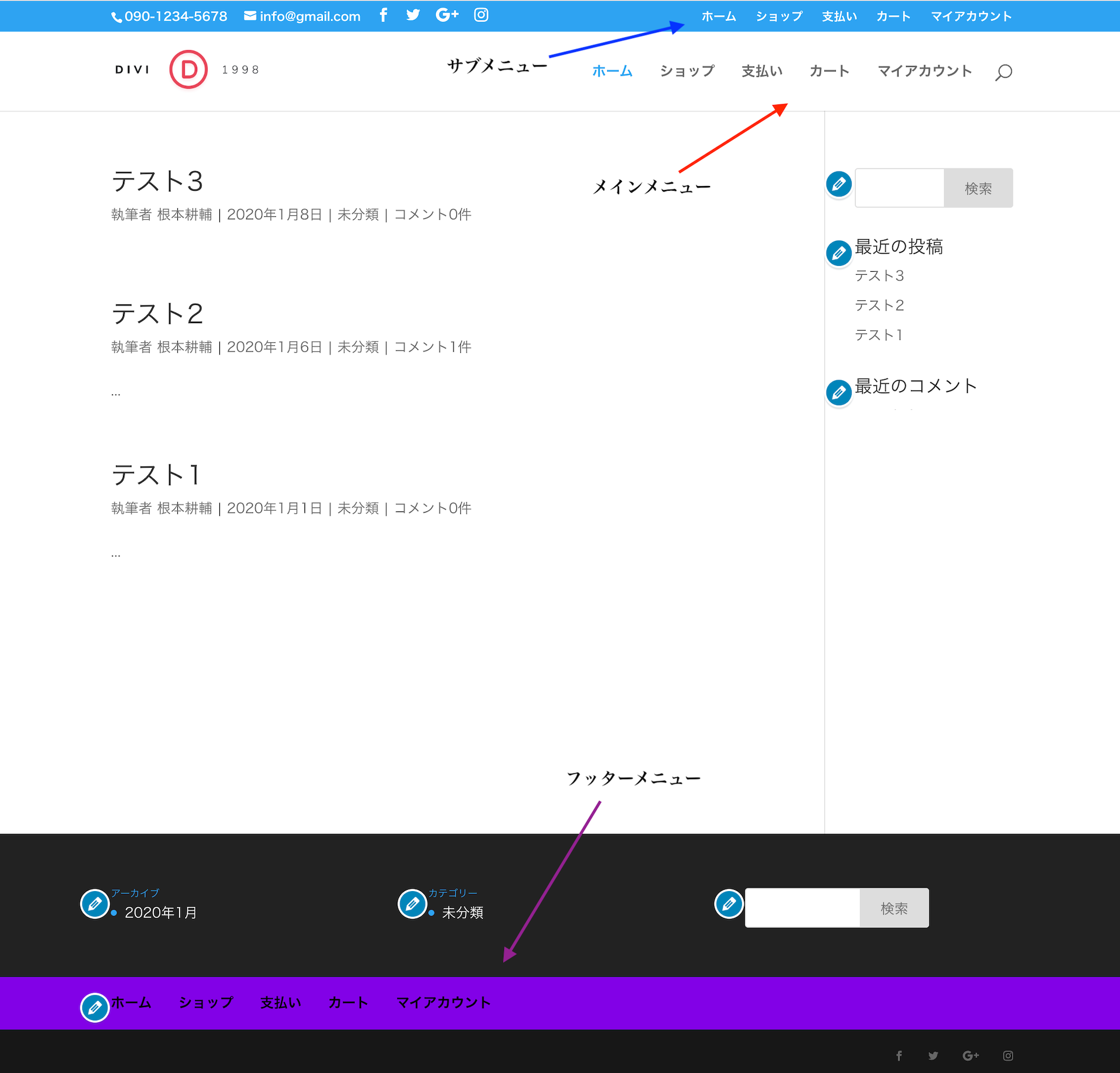
ちなみに、「メインメニュー」と「サブメニュー」、「フッターメニュー」の3種類の位置関係は上の画像の通りです。

- メインメニュー:メインメニューに表示するメニューを設定します。
- サブメニュー:サブメニューに表示するメニューを設定します。
- フッターメニュー:フッターメニューに表示するメニューを設定します。
ウィジェット

フッターエリアは全部で6つ用意されています。ダッシュボードの「外観」にある「ウィジェット」と同じような使い方で、それぞれのエリアにウィジェットを追加できます。
ホームページ設定

これもダッシュボードの「設定」にある「表示設定」から同様の設定が可能になっています。「ホームページの表示」で「固定ページ」を選択すれば、その下に表示されている設定ができるようになります。「ホームページ」ではトップページに表示するページを、「投稿ページ」ではブログ一覧ページを選択します。
追加CSS

ここでは、CSSコードを入力して、サイトの外観を変更することができます。
Diviのロールエディターの使い方
DiviのDiviライブラリーの使い方
ここでは、テンプレートを作成することができます。
Diviの各モジュールの使い方
- お問い合わせフォーム
- アクションの呼び出し
- アコーディオン
- オーディオ
- カウントダウンタイマー
- ギャラリー
- コメント
- コード
- サイドバー
- サークルカウンター
- ショップ
- スライダー
- スライダーを投稿する
- ソーシャルメディアのフォロー
- タブ
- テキスト
- ディバイダー
- トグル
- バーカウンター
- フィルター可能ポートフォリオ
- ブログ
- ボタン
- ポートフォリオ
- メニュー
- メールOptin
- ユーザーの感想
- ログイン
- 人
- 価格表
- 動画
- 動画スライダー
- 地図
- 広告
- 投稿タイトル
- 投稿ナビゲーション
- 数カウンター
- 検索
- 画像
Diviにはたくさんのモジュールが用意されています。一般的には、上記のモジュールがありますが、サードパーティーのプラグインをインストールすることによってモジュールが追加されたりします。
まとめ
ということで、今回は、世界で最も使われているWordPressテーマ・Diviの使い方をご紹介してきました。オリジナルのサイトを作成することができるおすすめのテーマですので、ぜひ使ってみて下さい。
最小限、これだけ覚えれば使えるということですね。
良くまとまっていて参考になります。ありがとうございます。
ところで、最初のほうに「日本語で使用するとなると、とても遅くなってしまいます。でも、実はそのフォントの解決方法があるので、それは後ほどご紹介していきます」の記載があるのですが、それはどの個所のことでしょうか。
body {
font-family: “游ゴシック”;
}
このコードをテーマカスタマイズに追加してみてください。
とても参考になりました。SNSシェアにLINEは使えるのですか?あるいはLINEを表示させる方法はありますか?
多分、追加できないと思います。