ElementorとDiviの比較。どっちがおすすめ?
最近は、Elementorを使っているユーザー、Diviを使っているユーザーが増えてきている印象です。両方のプラグインの名前を聞いたことがあるけど、どんな違いがあるのか、どっちの方がおすすめなのか知りたいと思っている方も多いと思います。
今回は、ElementorとDiviの比較ということで、両方とも2年ほど使用している僕がそれぞれのプラグインの違い、どちらがおすすめなのかをご紹介していきます。どちらを使っていこうか迷っている方は参考にしてみてください。
ElementorとDiviってどんなプラグイン?
まず、Elementor、Diviって、そもそも何?という方に簡単にご紹介すると、どちらもWordPressでドラッグ&ドロップでページを作成することができるプラグインです。Diviは、プラグインとテーマの両方があります。
他にもページビルダープラグインはいくつもありますが、現時点では、2強のプラグインです。それゆえに、どっちを使っていけば良いか迷っている方がいらっしゃると思いますので、今回は両方のプラグイン、テーマを2年ほど使っている僕の経験から比較をしていきたいと思います。
ElementorとDiviの料金の違い

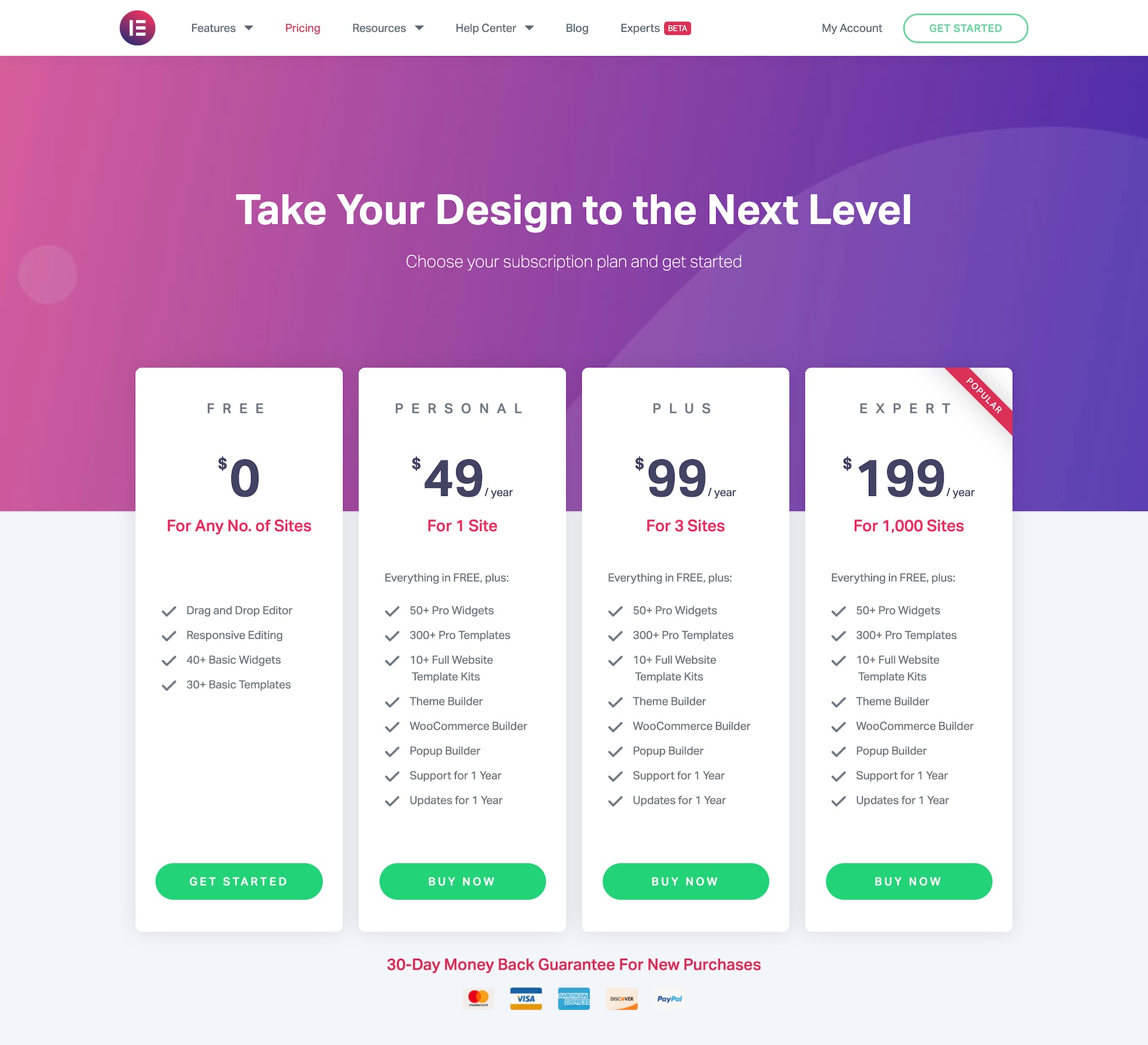
まずは、料金についてです。Elementorは実はプランが大きく2つあります。無料と有料です。
- 1サイト:49ドル/年
- 3サイト:99ドル/年
- 1000サイト:199ドル/年
有料プランは、さらに3つのプランに分かれています。

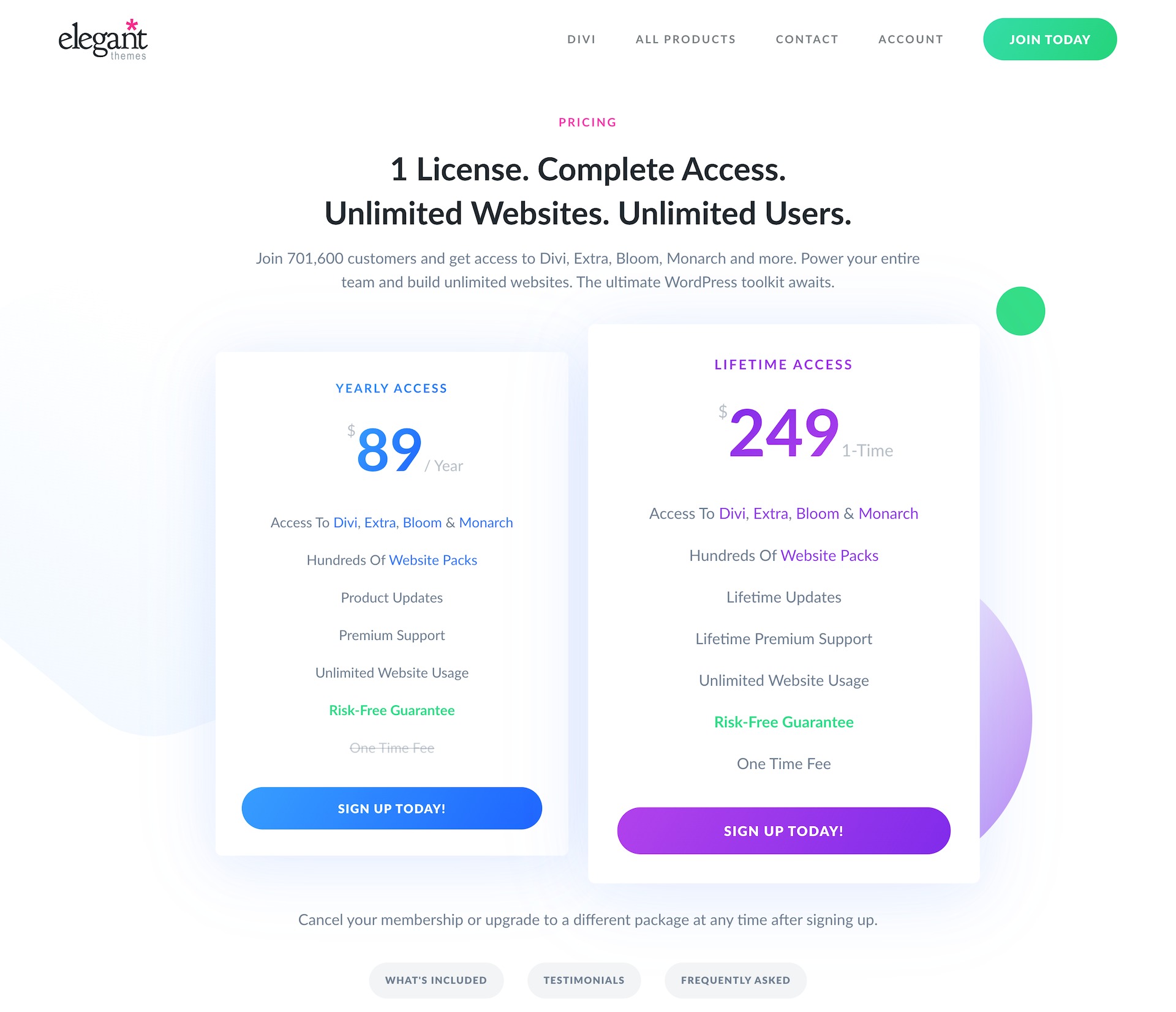
Diviは、2つのプランがあります。
- 年間契約:89ドル
- ライフタイムアクセス:249ドル
どちらも、契約すれば無制限で、サイトにインストールすることができます。
サブスクリプションのプランを契約して、途中で解約した場合は、テーマ、あるいはプラグインをアップデートすることができなくなりますので、注意してください。すでに作成したページは引き続き使うことができます。ただし、アップデートしないとある日使えなくなることもあるということを覚えておいてください。
ElementorとDiviの機能の違い
Elementorの無料版とDiviの有料版を比較してもしょうがないので、ここからは両方とも有料版(Elementor ProとDivi)を比較していきます。概要欄の方から確認してみてください。それでは、次に、機能を比較していきます。両方ともドラッグアンドドロップで、ページが作成できるという点は同じです。
チェック!ElementorとElementor Proの違いは、『ElementorとElementor Proの違い:有料版は使うべき?』という記事で解説しているので、興味があればご覧ください。
使えるウィジェット・モジュールの数
ウィジェットとかモジュールというのは、ページに埋めるコンテンツの総称のことです。例えば、テキストを入れたり、画像を入れたり。ウィジェットはElementorでの用語で、モジュールはDiviでの用語になります。
Elementor Proは、2020年7月の時点で、86個のウィジェットが使えます。一方、Diviは、38個のモジュールになっています。今後も追加される可能性は大いにあると思いますが、現時点ではElementorの方が多いです。
それから、使用しているプラグインによっても増えることがあります。例えば、WooCommerceというECサイトが作成できるプラグインを使うと、WooCommerce専用のウィジェット、モジュールが追加されます。Elementor Proはプラス18個、Diviはプラス16個使えるようになります。両方ともWooCommerceを使っている方は、非常におすすめです。
テーマビルダー
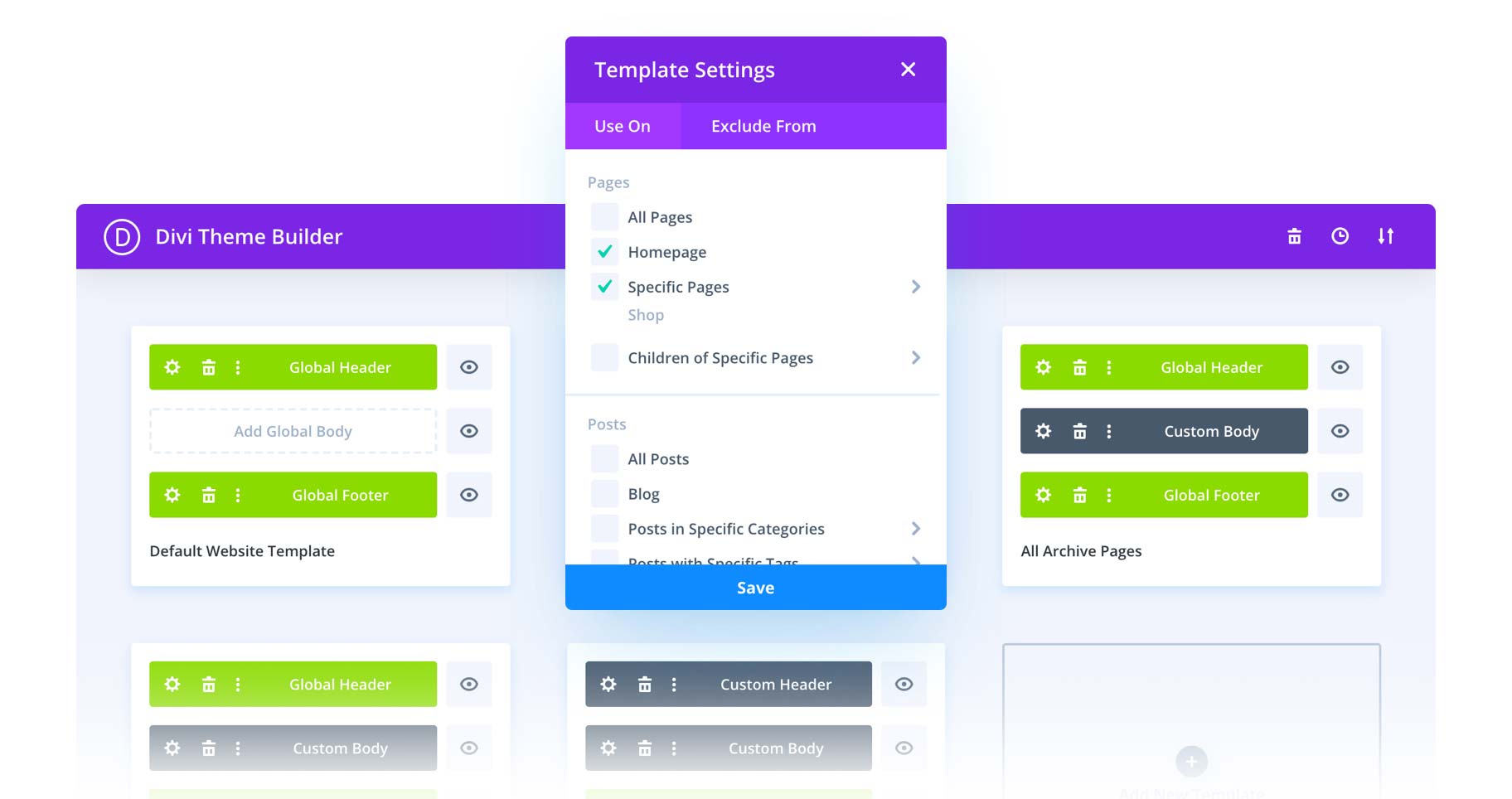
両方ともテーマビルダーという機能があります。これは、サイトのヘッダーやフッター、ページのレイアウトを作成できる機能です。通常、テーマをインストールすると、そのテーマに備わっているヘッダーを使うことになるので、自由にカスタマイズすることはできませんし、1つのサイトで1つのデザインしか適用させることができません。
でも、テーマビルダーを使えば、複数のヘッダー、フッターページのテンプレートをドラッグアンドドロップで自由に作成することができます。Elementor Proは、この機能を2018年の4月ごろにリリースしました。

出典:ElegantTheme
一方、Diviは2019年の10月か11月にリリースしています。
テンプレート機能
両方とも、テンプレートの機能が備わっています。一度作成したページは、テンプレートとして保存し、さらにはそのページをエクスポートして、別のサイトで使用することもできます。Diviに限っていうと、これまでに作成した記事、固定ページをそのままコピーすることができる機能もあります。
これまでは、ウィジェットとモジュールの数に違いはありますが、それほど大きな違いはありません。
ここからは、それぞれ異なる機能をご紹介していきます。
ダイナミックコンテンツ

出典:Elementor
ダイナミックコンテンツというのは、作成したテンプレートに動的なコンテンツを割り当てることができる機能です。例えば、サイトのロゴを設定したり、記事の本文を割り当てたりすることで、同じテンプレートでもデザインを同じにして、コンテンツを別のものにすることができます。
Elementor Proだけの機能
ポップアップ

Elementor Proには、ポップアップの機能が備わっています。僕が最初にElementor Proを使ったときは、これに驚いた記憶があります。ページビルダープラグインなのに、ポップアップも表示できるなんて思いませんでした。直接A/Bテストすることはできませんが、ターゲットの設定、条件分岐が、他のポップアップツールを変わらないので、すごい機能だと感じています。しかも、ドラッグアンドドロップで作成できるてという点も大きいです。

Diviには、このポップアップ機能は備わっていません。代わりと言ってはなんですが、Bloomというオプトインフォームを作成できるプラグインを利用できます。Diviは、実はExtraというテーマと、Bloom、MonarchというSNSのシェアボタンを設置できるプラグイン、それから、プラグインタイプのDiviビルダーという5つのツールがセットになったパッケージを契約します。その中に、Elementorのポップアップの代わりになる、Bloomというプラグインが含まれています。しかし、Eメールアドレスを取得するためのオプトインフォームしか作成できないのがデメリットと感じています。
カスタムアイコン・カスタムフォント
Elementorにはアイコンライブラリーというのが用意されていて、それを使ってアイコンを表示することができますが、自分が使いたいものがないとか、オリジナルの画像をアイコンとして使用したいということがあるかもしれません。そんな時に、カスタムアイコンを使って、アイコンをアップロードし、ページビルダーで使用することができます。
カスタムフォントも同じように、自分が使いたいフォントファイルをアップして使用することができる機能です。Elementorは日本語でも使えますが、使用できるフォントが1種類しかありません。人によっては、目立たせるためにページの一部で筆記体のテキストにしたいとかあると思いますので、そんな時はカスタムフォントを使って対応できます。
Diviだけの機能
続いて、Diviだけの機能をご紹介します。これまでは、どちらかというと、Elementorが優勢になっていたと思いますが、Diviにも独自の機能があります。
A/Bテスト

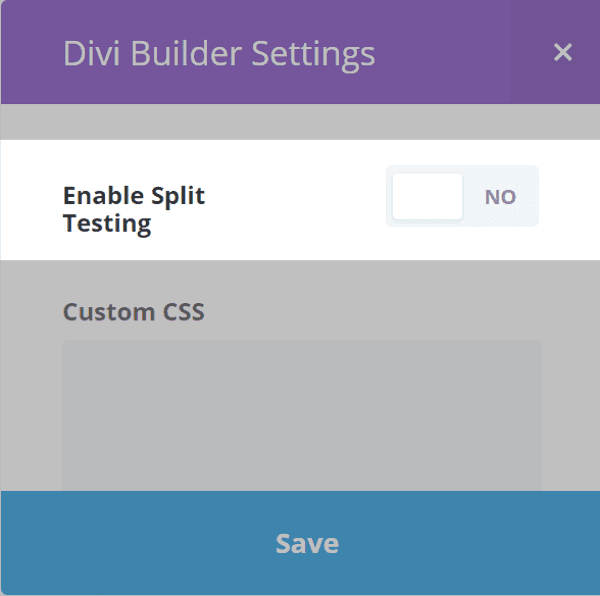
出典:ElegantTheme
それが、A/Bテストです。ヘッドラインやボタン、CTAなどをテストして、パフォーマンスを計測することができます。Elementorだと、専用のプラグインを使うか、Googleアナリティクスなどで対応しないといけません。
テーマもプラグインも利用できる

それから、Diviは、テーマだけではなく、プラグインも使用できるというメリットがあります。
Elementor Proのメリット
ここからは、Elementorのメリット・デメリットをご紹介していきます。これまでの機能に関するメリット・デメリットではなく、これまで僕が使ってきて感じているものお伝えしていきます。まず、Elementor Proのメリットです。
メリット#01. 使いやすい
1つ目は、使いやすさです。両方使っている僕からすると、Elementorではできるのに、Diviだとできないなんてことが何回かありました。
メリット#02. サードパーティーのプラグインが豊富
Elementorは、世界一使われているプラグインが故に、いろんなサイト、企業がアドオンプラグインを開発しています。
Elementor Proのデメリット
一方、 Elementorはどんなデメリットがあるかというと、一番は料金です。6サイト以上で使用するとなると、年間で2万円ちょっとかかるので、たくさんのサイトを作成する方にとっては、デメリットかなと感じています。
Diviのメリット
メリット#01. テーマとプラグインの両方が使える
まずはなんといっても、テーマとプラグインが使えるという点です。すでにサイトを長らく運営している方であれば、あまりテーマを変えたくないとか、すでにプラグインはたくさんインストールしてしまっているからテーマで使っていきたいと思う方もいらっしゃると思います。それぞれの用途に合わせて使い分けることができるというのは、とても嬉しいんじゃないかなと思います。
メリット#02. マーケティングの視点からサイトが構築できる
2つ目のメリットは、マーケティングの視点からサイトが構築できるという点です。テーマビルダーの条件分岐はElementor ProもDiviもできるので、それぞれの記事のターゲットに合わせて、別々のヘッダーを表示したり、フッターでCTAを表示することができます。
さらに、他のツール(プラグインやGoogleアナリティクス)を使わなくてもA/Bテストが実施できるというのはものすごく大きいです。アフィリエイトをやっている方も、自分の商品やサービスを販売している方でもクリック率や表示回数などのデータをチェックすることができます。
Diviのデメリット
では、Diviのデメリットをご紹介していきます。
デメリット#01. 操作性が少し悪い
これは、Elementorのメリットのところでもお伝えしましたが、Diviは少し操作性が悪いと感じています。僕は普段、Elementorをメインに利用しています。このサイトはDiviを使っていますが、他のサイトではElementorを使っていて、そこで頻繁にページをデザインしていて、たまにDiviを使うと、違和感を感じます。
Elementorで用意されているウィジェットが無かったり、高さを調節したりなど、細かいことになってきますが、そこらへんの調整が難しいと感じることがあります。
デメリット#02. ブログ記事をDiviを使うとコンテンツが消えることがある
デメリットの2つ目は、ブログ記事をDiviビルダー使っていると、コンテンツが消えることがあるということです。テーマビルダーがリリースされる前までは、Diviの編集画面を使ってページをデザインしていました。でも、ログインの期限がすぎると、変更した部分がセーブされません。
通常のエディターであれば、ログイン期限が切れてもちゃんとセーブされますが、また一からやり直しなんてこともあります。僕は、これまでに10回くらいやらかしたことがあって、1000文字くらい消えたこともあります。
今はテーマビルダーがあるので、その機能を使ってテンプレートを作っておけばOKです。あとは、WordPressに備わっているデフォルトのグーテンベルグのエディター、もしくはクラシックエディターを使って記事を作成するだけで、デザインを適用させた記事を公開することができます。
まとめ:Elementor ProとDivi、どっちがおすすめ?
では、最後に、DiviとElmentor Proのどちらを使用していけば良いのか、僕の意見をお伝えしておわりたいとおもいます。
僕が、数年前に戻って、どちらから1つだけを選ぶとしたら、Elementor Proを選びます。普段から両方使っている身としては、Elementor Proの方が操作のしやすさがものすごく気に入っているので、それを知っているのであれば、Elementor Proを選びます。
それから、前述したように、Elementorはサードパーティーの会社がElementorのアドオンプラグインを開発してリリースしているので、いろんな組み合わせができて面白いです。通常のElementor Proには備わっていない機能が、アドオンプラグインを使うと、実装できることがあるので、Elementorは可能性がより広がります。(Diviにもサードパーティーが開発したものがありますが、数はElementorよりは多くありません。)
ということで、今回はElementorとDiviの比較についてご紹介してきました。両方とも優れたツールで、どちらにもメリット・デメリットはあります。
僕はElementor Proをお勧めしますが、それぞれの機能の違いや利用目的に応じて、どちらを使うか決めてみてください。もしこの記事を読んで、Elementor Proを使おうかなと思っている方で、無料版を使ったことがない方は、まずは無料版を1週間程度使ってみて、操作性をチェックしてみることをおすすめします。
DIVI or Elementor の導入を検討していてとても参考になりました。
少しお聞きしたいのですが、トップページを開いた時のブラウザサイズにあわせてフルスクリーンで動画や画像を表示させることはどちらも簡単にできるんでしょうか?(スクロールを開始するまでの状態です)
https://webdesignday.jp/gallery/technique/full-screen/
ファーストビュー全画面というものになりますかね。
私自信はxhtml+cssの技術はありますがWPは初心者です。
よろしくお願いします^^
Elementorではワンクリックで設定できますが、Diviの場合はCSSコードを追加する必要があります。HTML、CSSのスキルがおありなら、実装できると思います。
ありがとうございます。Elementorではワンクリックで実装できるんですね!
買い切りのDiviに傾いてたのですがなかなか悩みますね・・・。
現在DiviかElementorの購入を考えており、根本様の記事はとても参考になりました。
ひとつだけお聞きしたいのですが、Diviを年間契約89ドルで契約した場合、
1年間は中途解約や、ライフタイムアクセス249ドルにプラン変更することはできないのでしょうか。
例えば、3か月使用してみてやはりElementorに乗り換えしたいとなった時は、
1年契約の残り9か月×89ドルは支払うことになるのでしょうか。
同じように、3か月使用してみてライフタイムアクセス249ドルに乗り換えるときは
1年経過後にライフタイムアクセス249ドルの乗り換え可能になるのでしょうか。
恐れ入りますが、ご教示いただけますと幸いです。
よろしくお願いいたします。
Diviの年間契約は、いつでも解除できます。返金であれば、購入後30日以内である必要があります。プランの変更に関しては、ちょっと分かりませんが、差額分を支払って、ライフタイムアクセスにできるのではないかと思います。(直接聞いたわけではないので、ElegantThemeにご連絡ください。)また、Elementorに乗り換える場合、一度支払ったDiviの年間契約の料金は、購入後30日以上経ってしまったら返金できません。
お返事ありがとうございます!
非常に参考になりました!
検討してみます!
ご丁寧にありがとうございました!