ElementorとElementor Proの違い:有料版は使うべき?
今、Elementorを使っていて、使い勝手が良いからElementor Proも使ってみようかなと思っているけど、、、
- Pro版だとどんな機能が使えるようになるんだろう?
- 使い勝手はどうなの?
と思っていて、なかなかPro版の契約に踏み出せないとか、利用者の意見を聞いてみたいと思っている方は、この記事をご覧ください。
無料版と有料版の基本的な違いや2年くらい利用してきた僕の経験から使い勝手についてお伝えしていきます。
料金プラン
まずは、料金についてです。

Elementorは、無料で使用できます。利用できるサイト数にも制限はありません。Elementor Proは3つのプランがあり、1サイトで使用する場合は、年間49ドル、3サイトで使用する場合は99ドル、無制限に使用する場合は年間199ドル。
使える機能の違い
ウィジェット
まずウィジェットについてですが、これは使用しているテーマやプラグインによって変わってきますが、基本的には無料版だと47個、有料版だとその47個プラス57個の合計104個のウィジェットを使うことができます。
Elementorで使えるウィジェット
- Inner Section
- 見出し
- 画像
- テキストエディター
- 動画
- ボタン
- 区切り線
- スペーサー
- Googleマップ
- アイコン
- 画像ボックス
- アイコンボックス
- Star Rating
- 画像カルーセル
- Basic Gallery
- アイコンリスト
- カウンター
- プログレスバー
- 推薦文
- タブ
- アコーディオン
- 切り替え
- ソーシャルアイコン
- アラート
- SoundCloud
- ショートコード
- HTML
- メニューアンカー
- サイドバー
- 続きを読む
- 固定ページ
- カレンダー
- アーカイブ
- 音声
- 画像
- ギャラリー
- 動画
- メタ情報
- 検索
- テキスト
- カテゴリー
- 最近の投稿
- 最近のコメント
- RSS
- タグクラウド
- ナビゲーションメニュー
- カスタム HTML
※カッコがついているウィジェットはWooCommerceをインストールしている場合に表示されます。
Elementor Proで使えるウィジェット
- ポスト
- ポートフォリオ
- Gallery
- フォーム
- ログイン
- スライド
- ナビメニュー
- アニメーションヘッドライン
- プライスリスト
- プライステーブル
- フリップボックス
- コールトゥアクション
- Media Carousel
- Testimonial Carousel
- レビュー
- Table of Contents
- カウントダウン
- シェアボタン
- Blockquote
- Facebookボタン
- Facebook Comments
- Facebook Embed
- Facebook Page
- テンプレート
- Lottie
- Site Logo
- Site Title
- Page Title
- Search Form
- Sitemap
- Menu Cart
- Post Title
- Post Excerpt
- アイキャッチ画像
- Table of Contents
- Author Box
- Post Comments
- Post Navigation
- Post Info
- (カート)
- (現在の商品絞り込み)
- (商品の属性によっての絞り込み)
- (価格による商品の絞り込み)
- (商品カテゴリー)
- (商品検索)
- (商品タグクラウド)
- (商品)
- (最近閲覧した商品)
- (評価されている商品)
- (最新の商品評価)
- (評価による商品の絞り込み)
- (Products)
- (WooCommerce Breadcrumbs)
- (Custom Add To Cart)
- (WooCommerce Pages)
- (Product Categories)
- (Menu Cart)
※カッコがついているウィジェットはWooCommerceをインストールしている場合に表示されます。
テンプレート数

テンプレート数は、今後も変更があるかもしれませんが、無料版だとページのテンプレートとブロックのテンプレートが合計で100枚以上使用できます。Pro版になると、300以上利用できます。
Elementor Pro専用の機能
カスタムフォント
Elementorは海外の企業が提供しているプラグインですが、日本語でも使用できます。しかし、使用できるフォントが1種類しかありません。他のフォントを使用する場合は、カスタムフォントという機能を使って、ファイルをアップすれば、使用できるようになります。
モーションエフェクト・スクロールエフェクト
モーションエフェクトというのは、スクロールあるいはカーソルの動きに合わせてモジュールが動くという機能です。
カスタムCSS
カスタムCSSは、CSSを使って、それぞれのウィジェット、カラム、セクション、ページ全体の外観を変更することができる機能です。この機能を使わなくても、十分、ページをデザインすることができますが、使うとより幅が広がります。
テーマビルダー
テーマビルダーという機能では、以下のデザインをすることができます。
- サイトのヘッダー
- サイトフッター
- ブログ記事
- アーカイブページ
- 404ページ
- (商品ページ)
- (ショップページ)
※カッコがついているウィジェットはWooCommerceをインストールしている場合に表示されます。
一般的には、テーマによって、サイトのヘッダーの外観、左にはサイトロゴがあって、右にはメニューが表示されてみたいなヘッダーが一般的ですが、テーマビルダーを使えば、ドラッグアンドドロップで自由にヘッダーを作成することができます。
しかも、ただページをデザインするだけではなく、表示条件の設定ができます。
例えば、Aという記事にはこのヘッダーを表示して、Bという記事にはこのヘッダー、みたいに、条件分岐ができます。ターゲットの異なる商品を販売しているのであれば、ターゲット毎に異なるCTAを表示することができるので、コンバージョンアップにもつながるというメリットがあります。
WooCommerceを使用している方は、商品ページのテンプレート、商品カテゴリーページ、ショップページもデザインできます。
ダイナミックコンテンツ

ダイナミックコンテンツというのは、サイト内のコンテンツを自動挿入できる機能です。テーマビルダーのつながりでいえば、ブログ記事のテンプレートを作成できるとお伝えしましたが、そのテンプレートを作成する際に、ダイナミックコンテンツを指定しておくと、記事ごとに、動的なコンテンツが、その部分に適用されます。
わざわざ1ページずつ記事をElementor使ってデザインする必要はなく、1回テンプレートを作ってしまえば、あとはダッシュボードの投稿、もしくは固定ページで文章を作成するだけで、自動的にElementorのデザインを反映させることができます。
ポップアップ

ポップアップというのは、マーケティング戦略の一つで、商品・サービスの購入を促したり、メルマガリストを獲得します。このポップアップは、一般的には、別のプラグインを使うか、別のSaaS系のサービスを利用して実装しますが、別のプラグインをインストールする必要もなく、しかもドラッグ&ドロップでデザインすることができるのも魅力です。直接、A/Bテストができないという点はデメリットではありますが、それ以外の機能はとても充実しています。ポップアップ専用のツールと引けを取らないくらいです。
他サービスとの連携
最後は、他サービスとの連携です。
- MailChimp
- ActiveCampaign
- ConvertKit
- Campaign Monitor
- HubSpot
- Zapier
- DonReach
- Drip
- GetResponse
- Adobe TypeKit
- ReCAPTCHA
- Facebook SDK
- Slack
- MailerLite
- Discord
- Honeypot
2020年7月時点では、これらのサービスと連携可能です。特に、フォームを作成する際に、 Eメール配信サービスと連携することが多いです。
Elementor Proに関するよくある質問
それでは、最後にElementor Proでよくある質問をリストアップいたしましたので、疑問に思っていることがあれば、確認してみてください。また、他にこんなこと知りたいということがあれば、コメント欄からコメントをしていただければお答えしますので、ぜひご活用ください。
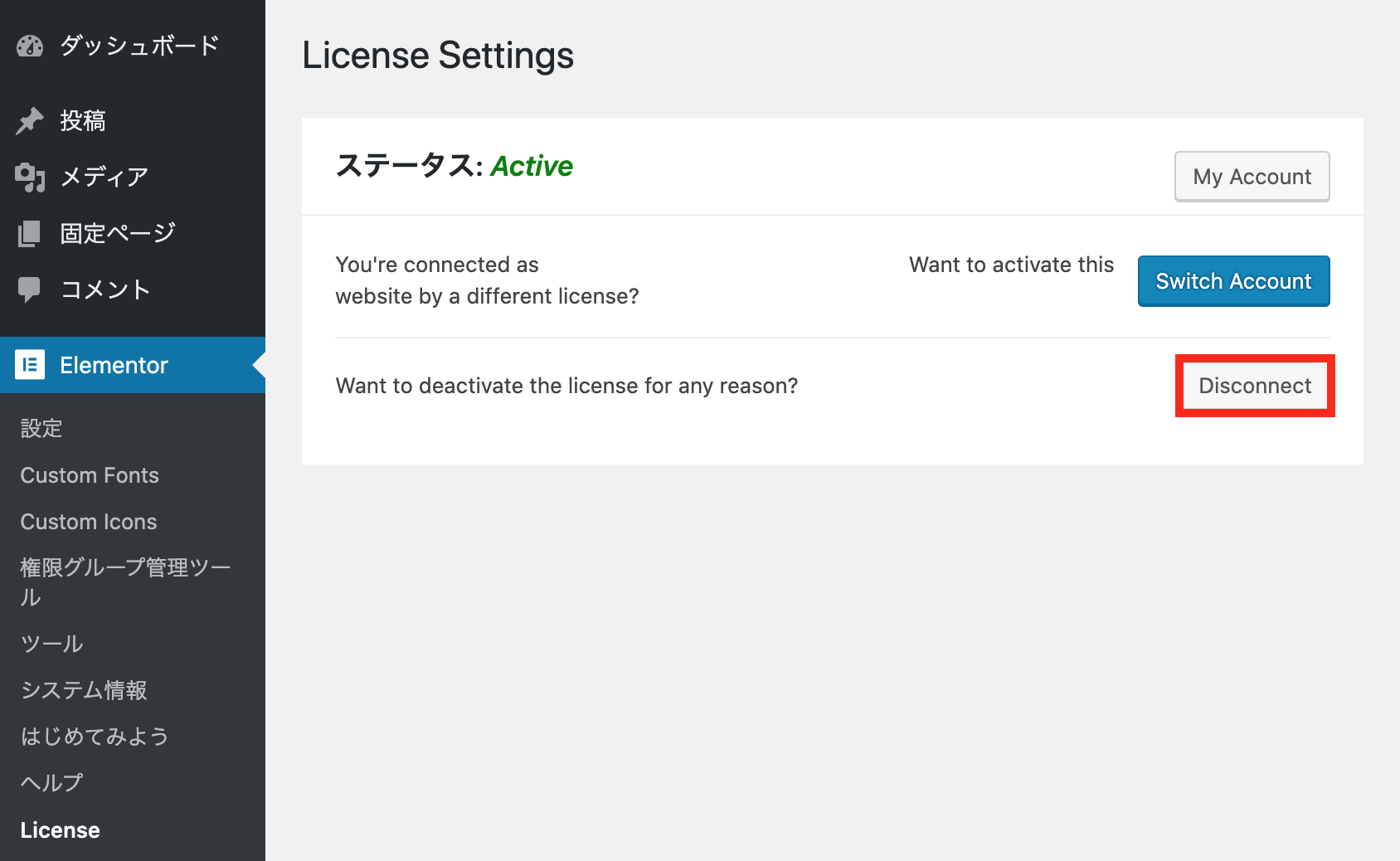
使用するサイトを変更することはできるか?

もちろんです。「Elementor」の「License」タブに行き、「Disconnect」ボタンをクリックすれば、そのサイトで使用しているElementor Proの権利を、別のサイトに移行できるようになります。
契約を止めるとこれまで作成したページはどうなる?
Elemenetor Proは、サブスクリプションなので、契約を止めると、使えなくなります。しかし、これまで作成したページはそのまま使えます。デザインがまっさらになるということはありません。じゃあ何ができなくなるのかというと、更新です。プラグインのアップデートができなくなります。ページはずっと同じデザインですが、アップデートできない状態なので、例えばフォームウィジェットというお問い合わせフォームなどを作成できるウィジェットは機能しなくなる可能性があります。
Elementor Proはどんな人におすすめ?
最後に、2年ほどElementor Proを使用してきた僕がこんな人におすすめ!というのをお伝えしていきます。簡潔にお伝えすると、、、
- デザイン性の高いブログ記事を作成したい方
- サイトのヘッダー・フッターを自由にカスタマイズしたい方
- サイトでメルマガリストを獲得したい方
- サイトにマーケティング的な視点を加えたい方
- WooCommerceを使ってECサイトを運営している方
- ウェブデザインの仕事をしている方
といった方におすすめです。なんとなくElementor Proを使ってみようと思っている方やElementorを使っていて、特に不自由を感じていない方はProを使う必要は全くありません。
僕はマーケティング関係のお仕事をしているため、どうしてもその視点が多めになってしまうのですが、作成したページの条件分岐ができたりすると、コンテンツアップグレードといって、各記事のターゲットに適したオファーをすることができるため、コンバージョンが上がります。さらに、ポップアップを作成することができるので、よりメルマガリストを獲得したり、商品の販売促進につながります。
また、僕はWooCommerceを使ってECサイトを構築したりもしているので、WooCommerce専用のウィジェットはとても便利だと感じています。かっこいいテーマを選べば、かっこいいECサイトを作成できるとは思いますが、ドラッグ&ドロップでページが編集することができるので、カスタマイズ性があり、オリジナル度を高めることができます。

初めましてElementorを調べていてココに行き着きました。例えばプロ版で私がクライアントのサイトを作って、クライアントさんは記事の投稿などでElementorを使うことはできるのでしょうか。根本的な質問で申し訳ないです…お返事頂けると幸いです。
コメントありがとうございます!Elementorはプラグインですので、クライアントのサイトにインストールすれば、サイトの運営者(複数人も可)全員が使用できます。
いつも参考にさせていただいております。現在Expertの契約をして個人でデザイン制作の仕事をしています。Elementorの次回の更新から制作できるサイト数が変更になるかと思います。(1000→25)これは、年間で作成できるサイト数なのでしょうか?それとも年間とかは関係なくElementorで作成する限りその制作した全ての総数で、ということなのでしょうか?後者の場合ですと新しいサイトを作り続ける限り、26サイト目を作る時に上のプランを契約しなければならなくなるので大きな違いです(汗
お忙しいところ恐縮ですがご教授いただけますと嬉しいです。
以前のExpertプラン(1,000サイトまで利用可)を契約されているのであれば、今後もずっと1,000サイトで利用できます。新しくなったプランから使い始めた場合は、26サイト以上使用したい場合は、Studioプラン以降が必要です。また、サイト数の数え方は、Elementor Proをインストール&アクティベートしているサイトの総数になります。
コメントありがとうございました。1,000サイトまで大丈夫そうで安心しました。
しかし、新プランの25までというのは大分きつい変更のような。。。
サイト数も「インストール&アクティベートしているサイトの総数」なのですね。今まで、この辺りがモヤモヤっとしていたのでスッキリしました!
こんにちは。いつも拝見しております。
Elementor Proの1サイトプランで契約しているのですが、サブドメインを作成した場合それも含めて1サイトとしてカウントされますでしょうか。もしくはサブドメインを複数持った場合は、その数がサイト数としてカウントされますでしょうか。
お忙しい中恐れ入りますがご存知であればご教示いただけますと幸いです。
サブドメインは追加のライセンスが必要ないみたいです。→https://elementor.com/help/activate-your-license-key/
お忙しい中迅速なご対応ありがとうございます。大変助かりました!今後ともよろしくお願い致します。
こんにちは。
いつも勉強で拝見させていただいております。
Elementor proのライセンスについて質問です。
1サイトプランを契約していると仮定して、クライアントAからサイト制作依頼を受けたとします。
ライセンスをアクティベートにしてサイトを作成&納品、サイト権利をクライアントAに譲渡します。
その後、ライセンスを非アクティベートにして、クライアントBの制作物に取り掛かかれるのでしょうか?(1ライセンスで回していけるのでしょうか?)
また後日クライアントAから修正依頼があった場合、再びクライアントAのサイトをアクティブにして、修正&更新することはできるのでしょうか?
(作業中のサイトはないものと仮定します。作業中のサイトは1サイトを超えない)
お忙しいところ恐縮ですが、ご教授いただけると助かります。
よろしくお願いいたします。
できますが、Elementor側がそのような使い方を認めているかどうかはわかりません。