Elementor Proのスティッキーエフェクトの使い方
Elementor Proを使っていて、ヘッダーを上部に固定化したいとか、特定のウィジェットを画面上にフローティング(追尾型)で表示させたいと思ったことはありませんか?
Elementor Proには、セクションやウィジェットを固定化することができますので、その方法をご紹介していきます。
重要この記事で使用するElementor Proは有料のプラグインになります。こちらの公式サイトで契約を済ませてください。
Elementor Proで作成したヘッダーを固定化する方法
まずは、Elementor Proのテーマビルダーを使ってヘッダーを作成しておきましょう。

そしたら、作成したヘッダーのセクションを開き、「高度な設定」に移動します。

また、ヘッダーを表示するためには、それぞれのページでの設定も必要です。ページの編集画面の左下で「設定」をクリックし、「固定ページレイアウト」で「デフォルト」か「Elementor 全幅」を選択します。

すると、このように、記事でヘッダーを固定化して表示することができます。
ウィジェットを固定化してお問い合わせを促す方法
あとは、ウィジェットを固定化してお問い合わせを受けるということもできます。企業のサイトを運営している方は、お問い合わせページという専用のページを作成すると思います。そのページでは、お問い合わせフォームを埋め込みますが、スクロールしていくと、フォームが途中から目に入らなくなってしまいます。
でも、ウィジェットを固定化させておくことで、常時お問い合わせ情報を見せることができます。
ウィジェットを固定化しお問い合わせフォームまでページ内ジャンプさせる
Step1. お問い合わせウィジェットもしくはセクションにCSS IDを設定する
まずは、お問い合わせウィジェット、もしくはセクションにCSS IDを割り振ります。どちらでもOKなのですが、おすすめは、セクションです。

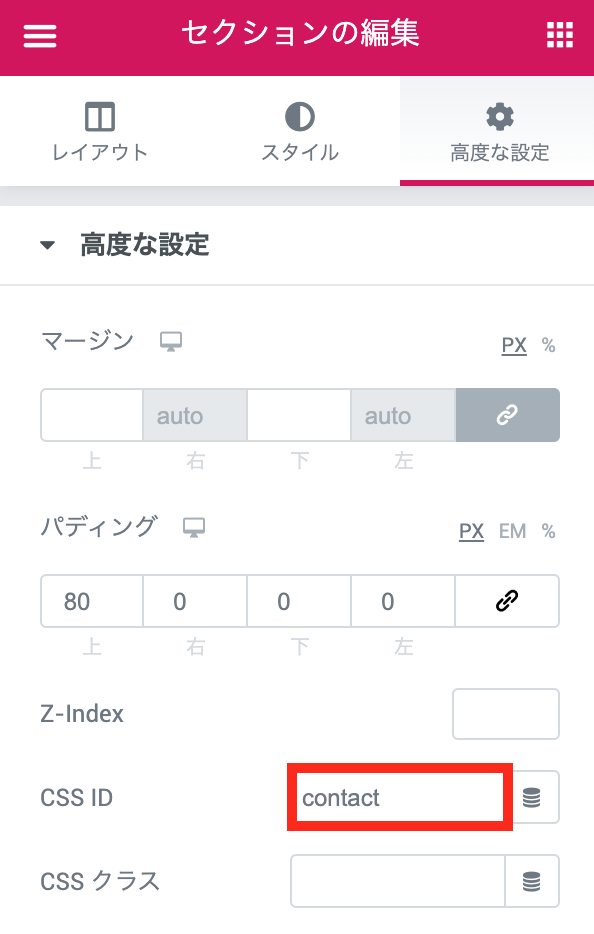
今回もセクションで設定していきますが、まずはセクションで「高度な設定」を開きます。そして、「CSS ID」にテキストを記入します。このテキストは、アルファベットであれば何でもOKですが、わかりやすいように「contact」が良いと思います。
Step2. アイコンウィジェットを追加する

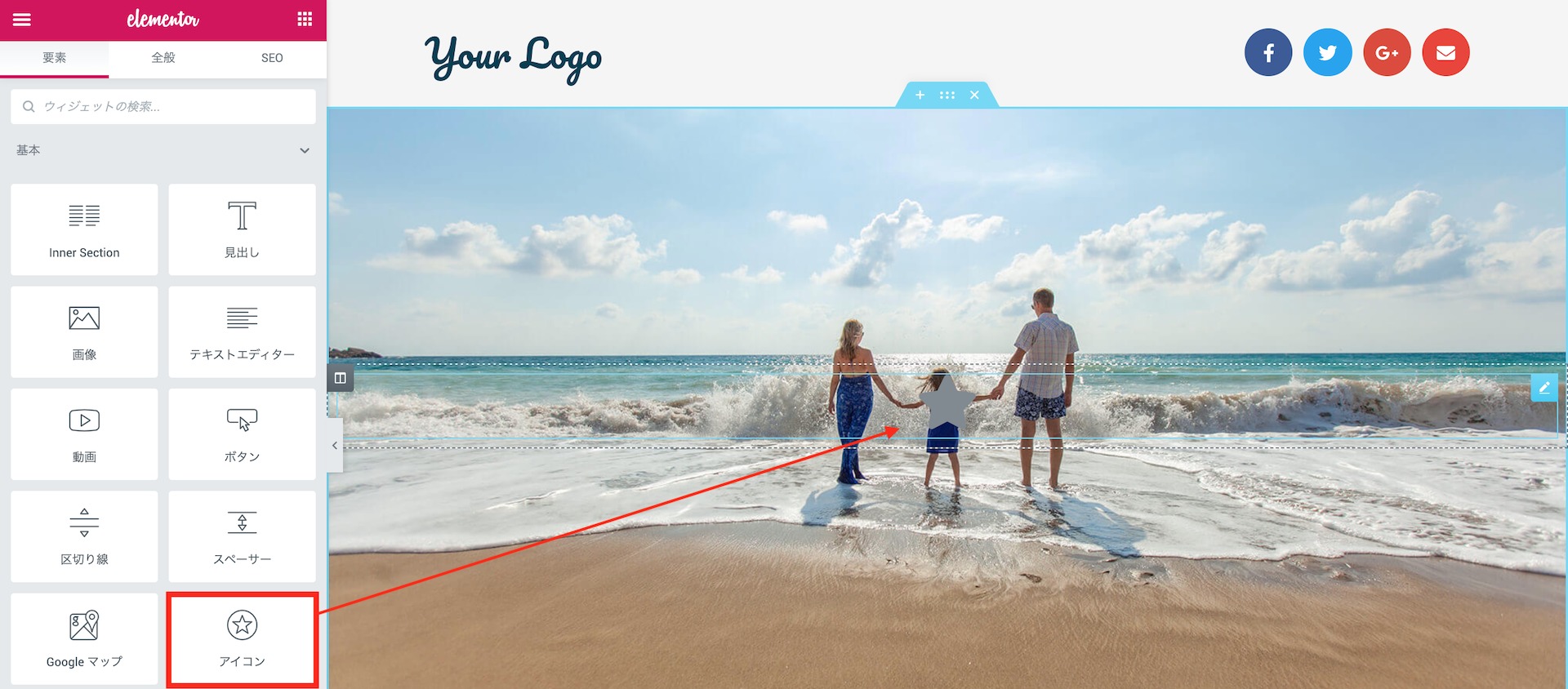
まずは、アイコンウィジェットを既存のセクションの中に追加します。このとき、新しくセクションを作成して、その中にアイコンを追加しないようにしてください。そうすると、外観が変になってしまうので、必ず既存のセクションの中に追加します。場所はどこでも構いません。
Step3. アイコンにリンクを追加する

次に、アイコンにリンクを追加していきますが、これは、通常のリンクではなく、ページ内ジャンプのものが必要なので、「#contact」を入力しておきます。もし、Step1で設定したCSS IDのテキストが別のものであれば、「#」のあとのテキストを設定したテキストに変換しておいてください。
Step4. 好みに合わせてデザインを変更する
次に、アイコンのデザインを好みに合わせて設定していきます。僕は、今回は以下のように設定しました。
- 表示:重ねる
- メインカラー:テーマカラー(#A2D9FC)
- サブカラー:白(#FFFFFF)
Step5. アイコンを固定化する
最後に、アイコンを固定化する作業をしていきます。「高度な設定」の「配置」で「カスタム」を選択し、「位置」では「Fixed」を選びます。次に、「Horizontal Orientation」で画面の左にアイコンを表示するのか、右にするのか、「垂直方向」で画面の上か下かを選びます。最後に、「オフセット」で左右上下の画面からどれくらい隙間を開けるのかを調節します。今回は、上の方のオフセット(画面左の隙間)を「20」、下の方のオフセット(画面下の隙間)を「10」に設定しました。

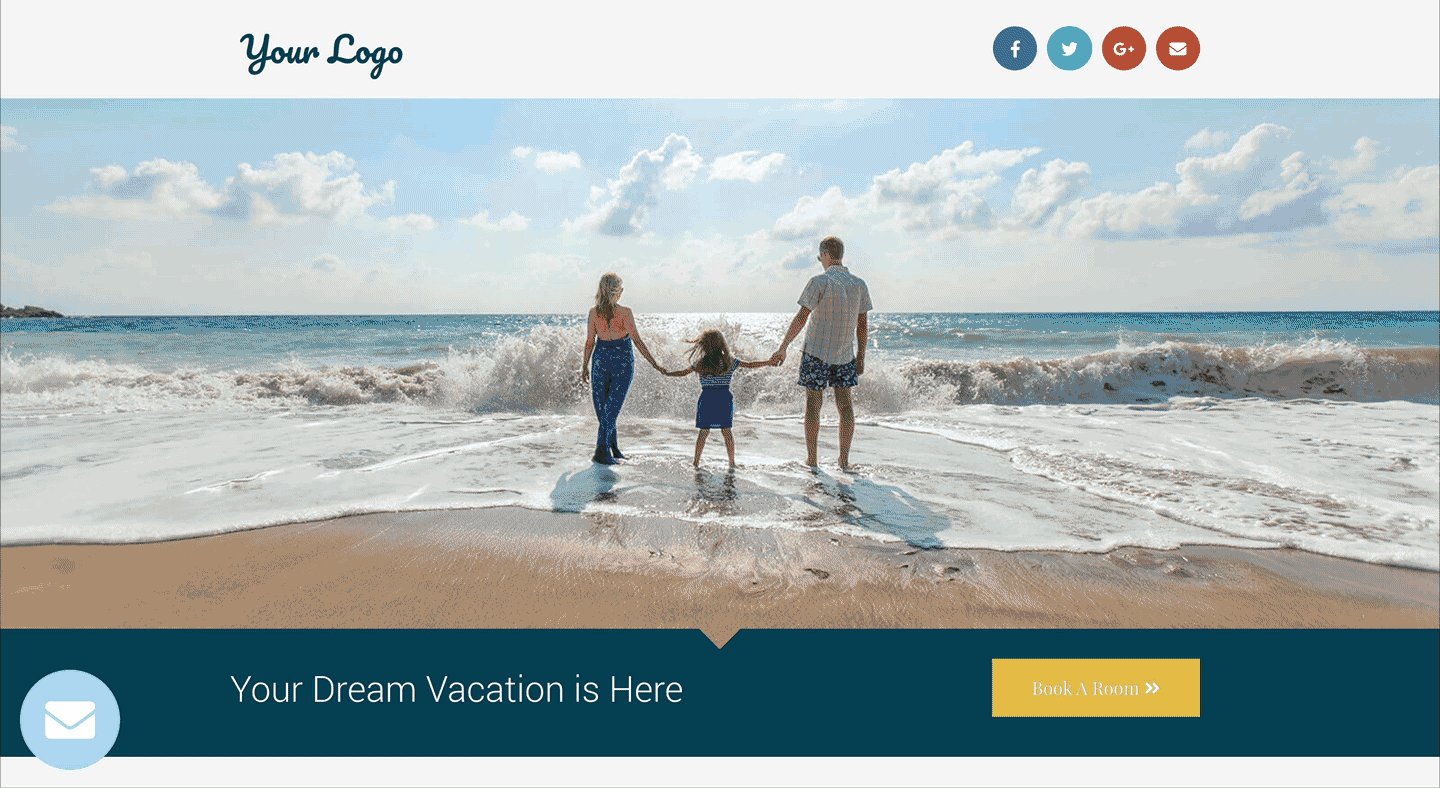
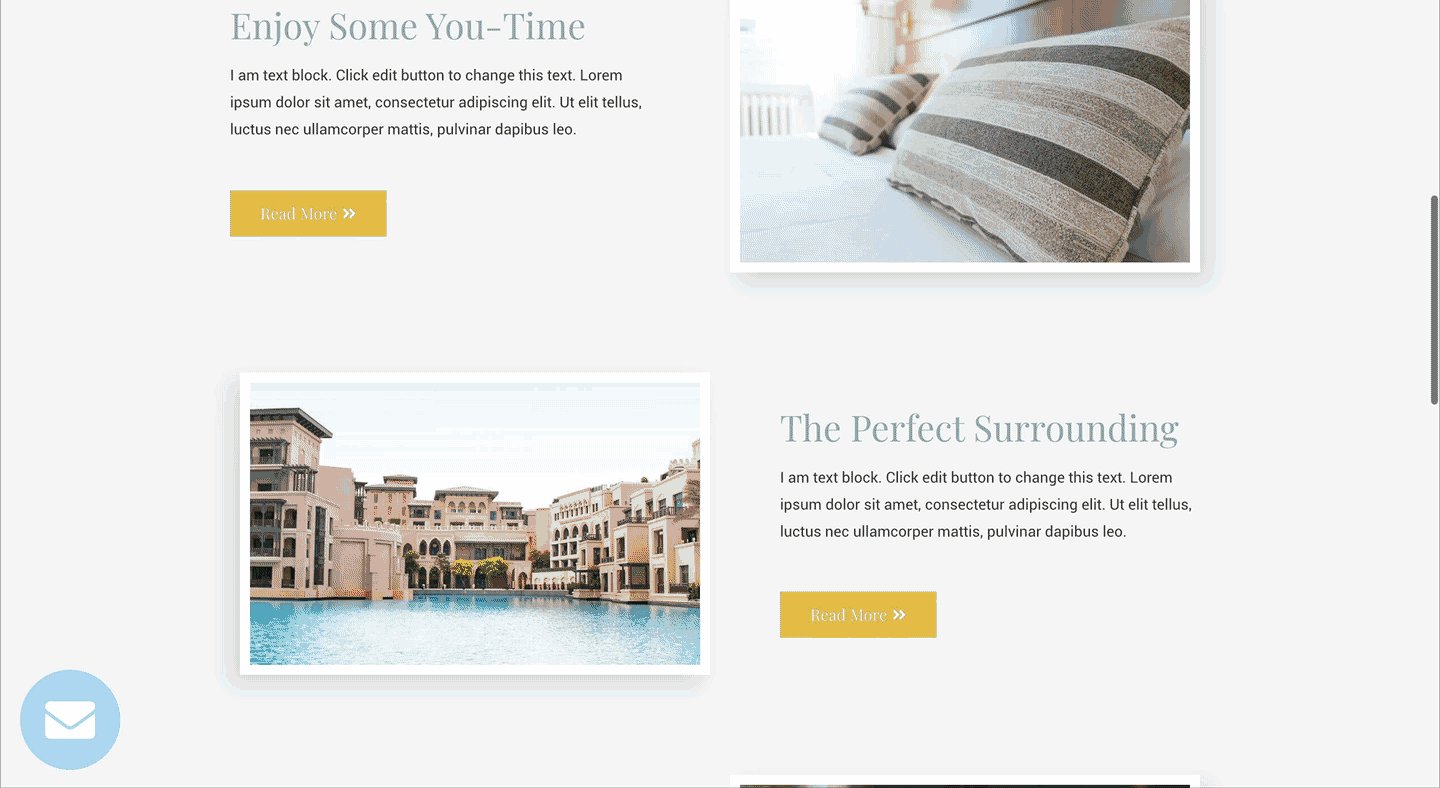
すると、この画像のように、アイコンを左下に固定化させることができるようになります。
ウィジェットを固定化し電話できるようにする

店舗のホームページを作成している方の中には、電話で予約を受け付けたいということもあるかもしれませんが、その場合は、リンクに「tel:012345678」と入力します。

Elementor ProにはSmart Link(スマートリンク)という便利な機能があるので、それを使って設定も可能です。リンクの「動的タグ」のアイコンをクリックします。

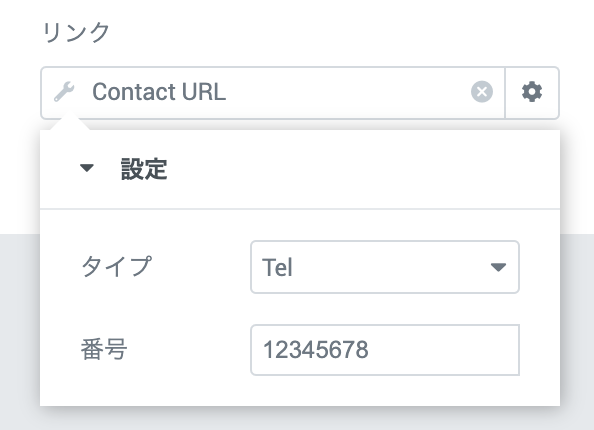
そして、「アクション」の中にある「Contact URL」を選択します。

「タイプ」で「Email」を選択します。

最後に、番号の欄に電話番号を入力して完了です。これで、アイコンをクリックしたときに、電話がかけられるようになります。
ウィジェットを固定化しメールを送れるようにする
メールも電話と同じ要領で設定できます。「mailto:info@example.com」と入力してもOKですし、動的タグを使用しても設定可能です。

「動的タグ」をクリックして、「Contact URL」を選び、Eメールの設定をしていきます。
- タイプ:Emailを選択
- Email:送信先(あなたもしくはあなたの会社のEメールアドレスを記入
- Subject:(必要があれば)件名を記載
- Message:(必要があれば)デフォルトの内容を記載
この設定をして完了です。

アイコンをクリックすると、この画像のように自動的にEメールのアプリが開かれます。

Youtubeの動画もいくつか見させていただきました!
とても詳しく説明しているので分かりやすくて助かっています。
無料で教えてくれるなんて本当に感謝です。
これからも更新楽しみにしています。
コメントありがとうございます!お役に立てて何よりです。今後も、定期的的にアップしていきますので、ぜひチェックしてみてください。