Elementorにおすすめな無料テーマまとめ
こんにちは根本です。最近はElementorを使う方が増えてきている印象ですが、Elementorを使うにあたって、どんなテーマを使えば良いのか迷っているのではないでしょうか?この記事では、そんなElementorにおすすめなWordPressテーマをご紹介していきます。
テーマによってはElementorが使えないことも!?
今までに、Elementorを使って不具合が起こった事はありませんか?実は、Elementorは全てのテーマや環境で使える訳ではありません。テーマは、ほとんどのテーマで不具合が生じると思った方が良いかもしれません。WordPressに備わっている全ての無料テーマをチェックした訳ではありませんが、チェックしたテーマは全部不具合が生じてしまいました。なので、あまり使用しないほうが良いと思います。
まずは、いろんな用途に使えるテーマをご紹介していきます。
Elementorのおすすめ無料テーマ
それでは、おすすめの無料テーマをご紹介していきます。それぞれ、特徴が大きく異なってきますので、これから実装していきたいものを含んだものを使ってみてください。
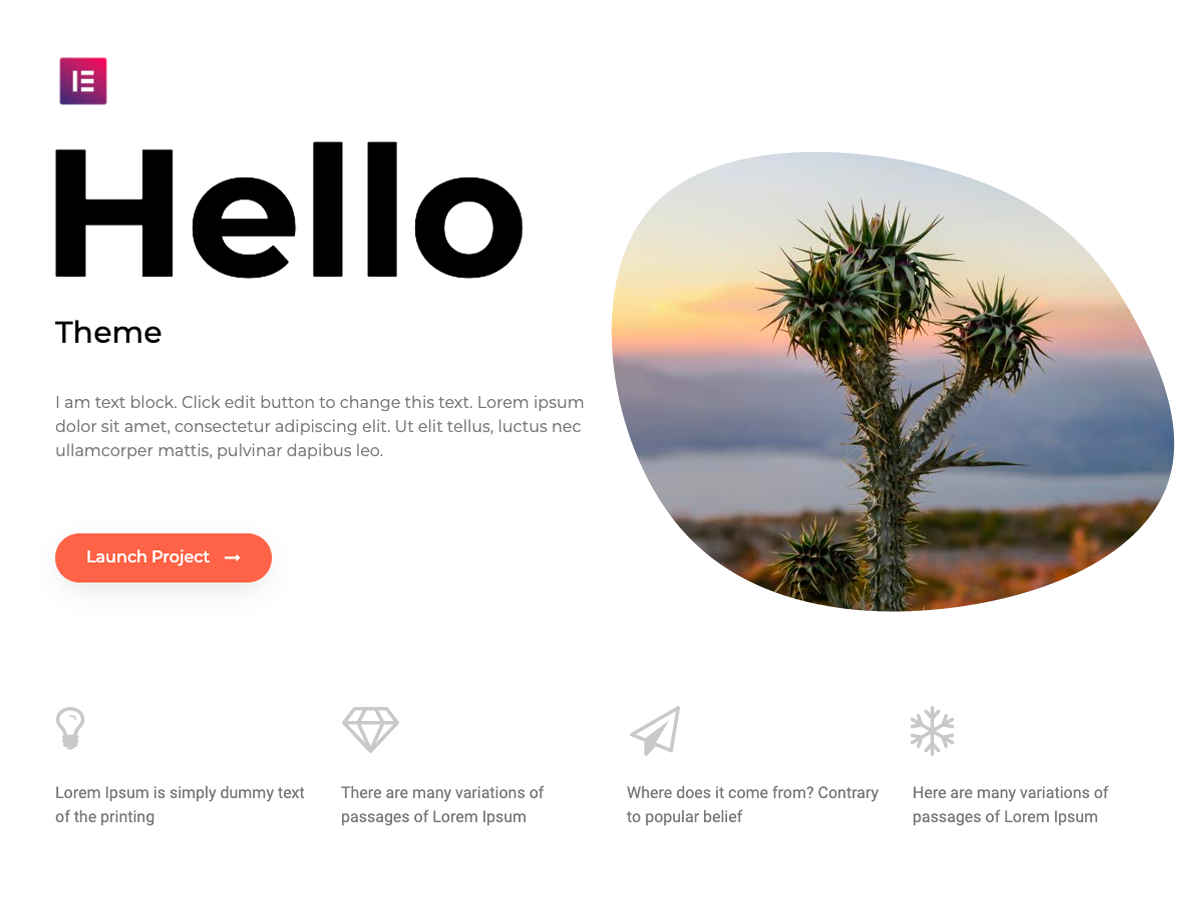
Hello Theme

Hello ThemeはElementorが公式に無料で配布しているテーマです。びっくりするくらいシンプルになっています。Elementorが公式に公開しているという点で、信頼性は一番ありますが、全部のページをElementorを使ってデザインしないといけないという欠点があります。
一旦ページを作成すれば、それをテンプレートとして保存し、次回、そのテンプレートを使って記事を作成することもできますが、Elementorの編集画面での執筆になります。つまり、ブログを書く際もElementorの編集画面でデザインを設定し、記事を執筆しないといけません。ブログは手軽に、簡単に書きたい方が多いと思うので、これは結構痛い欠点なのではないかと思います。
Helloテーマの基本的な特徴
- 60万以上のインストール(2021年3月現在)
- 超シンプル
Helloテーマのメリット
じゃあ、Helloテーマを使うメリットについてご紹介していきます。
シンプル
これは、デメリットということもできますが、Helloテーマはとてもシンプルな構成になっています。そもそも、Elementorを使ってページを作成することが想定されていると思うので、特に問題ないんだと思います。
WooCommerceとの連携
Helloテーマは、とてもシンプルな構造になっていますが、ちゃんとWooCommerceにも対応しています。
人気なプラグインとの相性
大抵のプラグインは特に問題ないと思いますが、人気なプラグインである
- ACF(Advanced Custom Field)
- Smush
- Wordfence
- Yoast SEO
- Updraft Plus
といったプラグインとの相性も良いです。
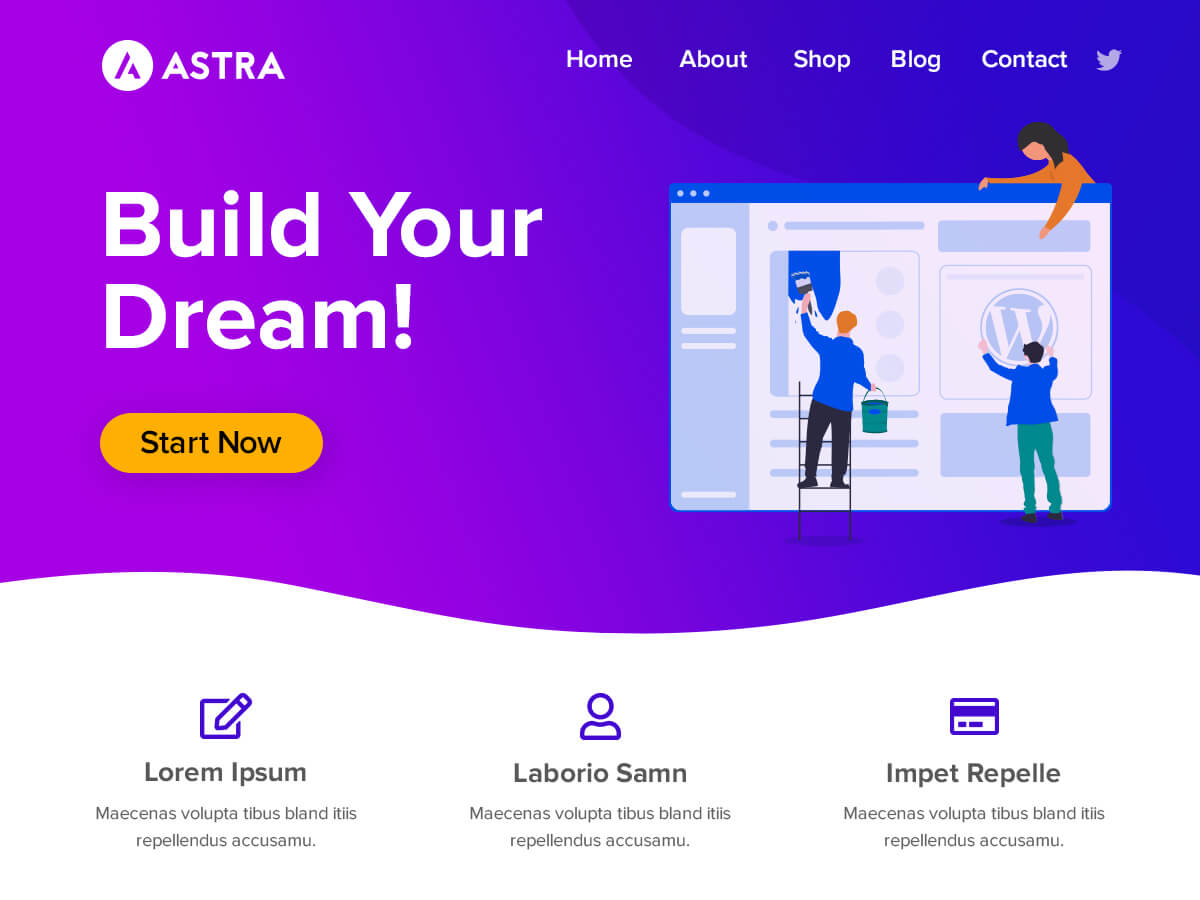
Astra

Astraも非常に人気にテーマで、2020年4月現在、70万人以上の人が使用しています。表示スピードが早いので、とにかくスピード重視という方は、Astraがおすすめです。しかも、たくさんのデモサイトが用意されていて、それをそのまま使用することができ、デザインの手間が省けます。
Astraの基本的な特徴
- 120万以上のインストール(2021年3月現在)
- レスポンシブ
- JQueryを使わないのでスピードが速い
- ファイルサイズが50KB~
- SEOフレンドリー
- オープンソース
Astraテーマのメリット
では、次にAstraテーマを使うメリットについてご紹介していきます。
他のプラグインとの連携
- Elementor
- Beaver Builder
- WooCommerce
- LearnDash
- Toolset
- Yoast SEO
といったプラグインとの相性もよく、スムーズな連携が可能になっています。
デモサイト
Astraテーマ自体に備わっているものではありませんが、別途、プラグインをインストールすることでデモサイトのインストールが可能になっています。サイト全体で、統一感のあるページを取り込むことができ、手間を省けるので、パパッとサイトを作成したい方におすすめです。ちなみに、こちらのサイトでそのデモサイトが閲覧できるようになっているので、チェックしてみてください。
カスタマイザーの便利さ
「外観」の「テーマカスタマイザー」に移動すると、テーマのデザインをカスタマイズすることができますが、それがとても便利です。例えば、ヘッダーやフッターのカスタマイズだったり、記事のレイアウトを変更することができます。
記事毎のフォーマットの切り替え
カスタマイザーでも記事のフォーマットを設定することはできますが、各記事では、もっと細かい設定が可能になっています。「Astra設定」という項目が用意されていて、
- サイドバー:サイドバーの位置を選択します。
- コンテンツのレイアウト:記事コンテンツのレイアウトタイプを選択します。
- セクションを停止:ヘッダーやタイトル、パンくずリスト、アイキャッチ画像を非表示にすることができます。
- 透過ヘッダー:背景を透明にしたヘッダーを有効にするかどうか設定します。
を個別の記事で変更が可能になっています。
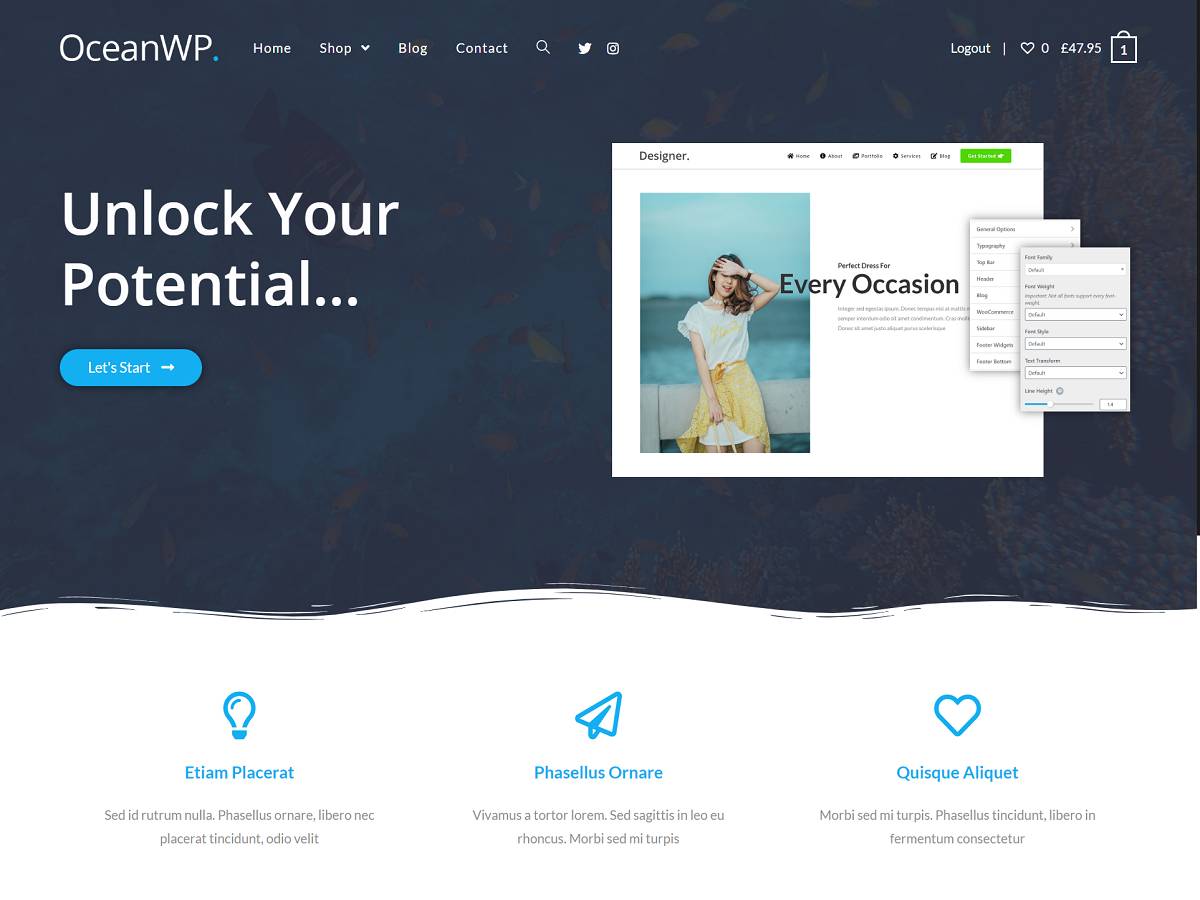
OceanWP

OceanWPもトップクラスの人気を誇ります。2020年4月時点で240万サイトで利用されています。
OceanWPテーマの基本的な特徴
- 70万以上のインストール(2021年3月現在)
- レスポンシブ
- SEOフレンドリー
- デモサイトのインストール:OceanWPで作成されたデモサイトをそのまま使用できます。
OceanWPテーマのメリット
無料のデモサイトがある
これは、Astraと同じですが、Ocean Extraという無料のプラグインを導入することによって、デモサイトをインストールして使うことができます。
ヘッダーのタイプが豊富
どのテーマでもヘッダーのロゴを変更したり、メニューの変更はできますが、それ以外にもOceanWPでは、背景を透明化したり、全画面表示にできたり、縦表示にできたりします。
ヘッダー上部のトップバーの設置
通常、ヘッダーの上にはコンテンツを置くことはできませんが、OceanWPではそれが可能になっています。テキストを入力したり、SNSのアイコンを表示してフォロワーを獲得したりできます。
フッター下部のフッター下の設置
また、フッターでも同じようにフッター下というものが設置できます。ここでは、基本的にはテキストを入力することになりますが、ショートコードがいろいろ用意されていますので、通常のサイトクレジットだけでなく、いろんなタイプのテキストを表示することが可能になっています。
ページビルダープラグインとの連携
- Elementor
- Brizy
- Visual Composer
- Divi
- Thrive Architect
- Beaver Builder
- King Composer
- SiteOrigin
Elementor以外にもこのようなページビルダープラグインとの相性も良いです。
WooCommerceとの連携
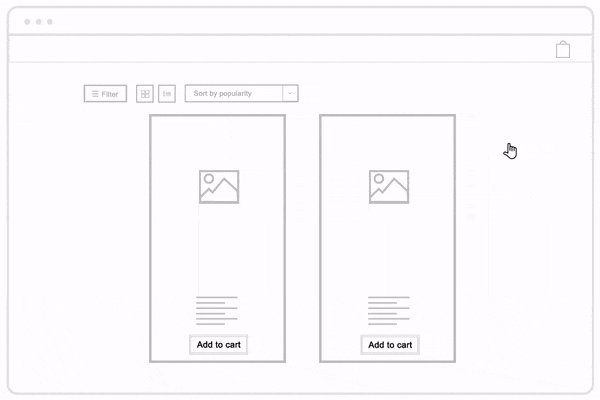
OceanWPもWooCommerceとの連携ができます。しかも、ただ連携がスムーズというだけでなく、WooCommerceの特徴的な機能があるので、それをご紹介していきたいと思います。

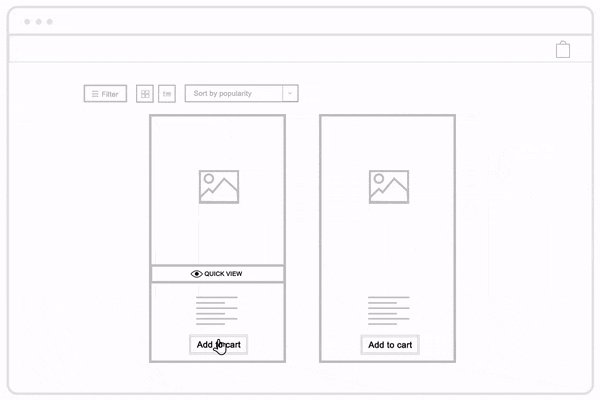
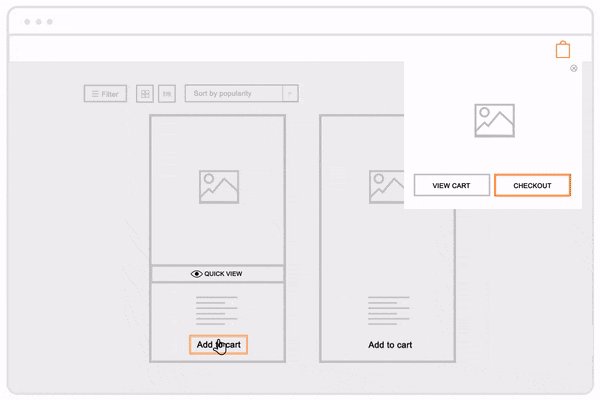
これは、商品が追加された瞬間にカートがポップアップで表示されるという機能です。8%のコンバージョンアップにつながるそうです。

これは、フローティングバーデ、カートに追加するボタンを表示できる機能です。5%のコンバージョンアップにつながるみたいです。

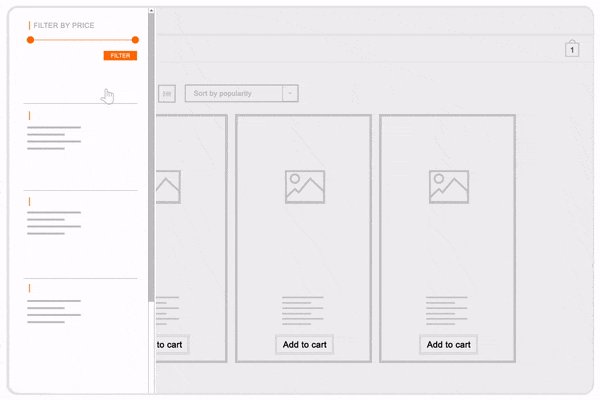
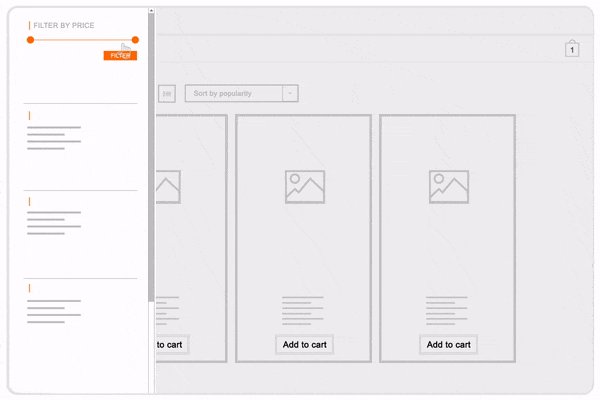
3つ目の機能は、フィルターです。通常、WooCommerceでフィルターを設置しようと思うと、専用のプラグインが必要になってくるんですけど、それがテーマに備わっています。

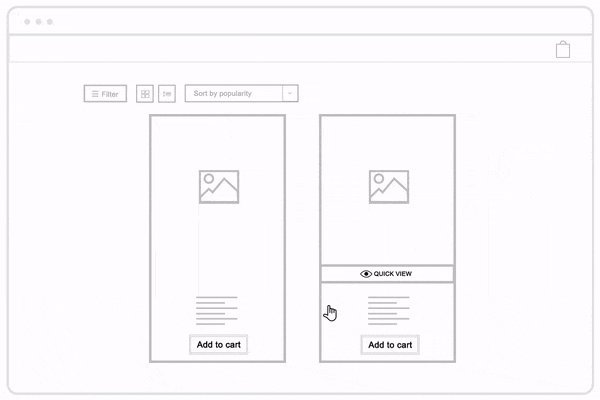
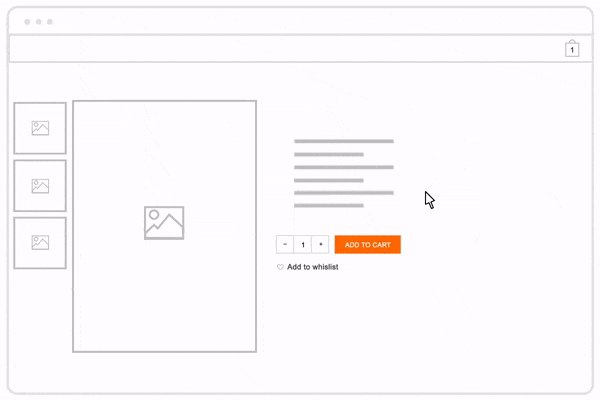
4つ目は、クイックビュートいう機能です。これは、商品ページに移動せずに、一番ページ上で商品の詳細を確認できるという機能です。
※一部の画像は、OceanWPの公式サイトから取得してきています。
GeneratePress

GeneratePressも、Elementorと相性の良いテーマとしてかなり有名です。使用してみた第一印象としては、落ち着きのある、とてもシンプルなテーマになっていると感じました。
GeneratePressの基本的な特徴
- 30万以上のインストール(2021年3月現在)
- レスポンシブ
- 容量が30KB~
- SEOフレンドリー
GeneratePressのメリット
それでは、GeneratePressのメリットをご紹介していきます。
レイアウトの変更
「外観」の「テーマカスタマイザー」に「レイアウト」という設定項目があり、ここでは、サイト全体のレイアウトの設定ができます。記事のコンテンツ(本文やサイドバー)をボックスタイプにするのかどうかや、サイドバーのタイプ、フッターウィジェットの数など、いろんな項目が用意されています。
記事毎のレイアウトの変更
それぞれの記事には「レイアウト」という設定項目が用意されていて、以下の設定を変更することができます。
- サイドバー:サイドバーのタイプを選択します。
- フッターウィジェット:フッターのウィジェットの数を選択します。
- コンテンツコンテナ:記事の表示タイプを選択します。
- 要素を無効化:チェックを入れると記事のタイトルを非表示にすることができます。
Hestia

Hestiaは、Themeisleというサイトで配布されているテーマです。あまり数はありませんが、デモサイトを使用することができます。
Hestiaの基本的な特徴
- 10万以上のインストール(2021年3月現在)
- レスポンシブ
- SEOフレンドリー
Hestiaのメリット
ページビルダープラグインとの相性が良い
Elementor以外にも、Brizy、Beaver Builder、Visual Composer、SiteOrigin、Divi Builderとの連携がスムーズです。
ヘッダータイプの切り替え
ヘッダーは全部で3種類のタイプがあります。中には、ウィジェットでコンテンツを追加することで、そのコンテンツをヘッダー上に表示することもできます。
ヘッダー上部へのバーの追加
OceanWPと同じように、ヘッダー上部にバーを追加することができます。また、ヘッダーと同じようにウィジェットでコンテンツを設定しておくと、そのコンテンツをバーに表示することができます。
レイアウトの変更
ブログ一覧ページでは、通常、画像を左、テキストが右という構造になっていることが多いですが、それをジグザグに切り替えたり、投稿ページ・固定ページ・商品ページのレイアウトが複数用意されています。
メガメニュー
これは、ちょっと設定が複雑ですが、「外観」の「メニュー」で、メニューのCSSクラスというものを追加することで設定することができます。
Orbit Foxプラグインで拡張
HestiaはThemeisleというサイトで配布されているテーマなのですが、テーマ以外にもOrbit Foxというプラグインも提供していて、テーマを使用していると、インストールが促されますが、このプラグインを導入することで、SNSの拡散ボタンを表示したり、
WooCommerceとの連携
WooCommerceとの連携もスムーズで、商品ページのデザインの変更等が可能になっています。
Page Builder Framework

Page Builder Frameworkはミニマリストということで、シンプルを売りにしているテーマです。
Page Builder Frameworkの基本的な特徴
- 2万以上のインストール(2021年3月現在)
- レスポンシブ
- SEOフレンドリー
- オープンソース
Page Builder Frameworkのメリット
ページビルダープラグインとの連携
Elementor以外にも、Beaver Builder、Brizy、Divi、Visual Composer、SiteOriginとの連携がスムーズです。
アーカイブページの記事レイアウトのカスタマイズが豊富
抜粋の文章の文字数やRead Moreボタンの設定、そのボタンの文言の設定ができる項目が用意されています。
ヘッダー上部へのバーの設置
メニューまたはテキストをヘッダー上部に追加することができます。
WooCommerceとの連携
WooCommerceとの連携もスムーズで、サイドバーの位置の切り替えや商品アーカイブページのレイアウト(リストアップする商品のカラム数や表示するコンテンツ)の変更が可能になっています。
Phlox

PhloxはElementorにも認可されているテーマで、いろんな用途で使用することができる万能なテーマです。
Phloxの基本的な特徴
- 4万以上のインストール(2021年3月現在)
- レスポンシブ
- SEOフレンドリー
Phloxのメリット
デモテンプレート
これは、別途無料のプラグインをインストールする必要がありますが、とてもかっこいいテンプレートが複数用意されています。また、1ページずつのテンプレートだけではなく、サイトテンプレートのような形で配布されているので、サイト全体で統一感のあるテンプレートを取り込むことができるようになっています。
ページアニメーション
これは面白い機能というか、あまり他のテーマでは設定ができないものなのですが、ページをロードしている最中のデザインやプログレスバーと言って、記事をスクロールしたらその進歩を表示してくれるバーを設置することも可能になっています。
ヘッダーテンプレート
ヘッダーの表示形式は11種類用意されていて、好みに合わせてデザインを切り替えることができるようになっています。
WooCommerceとの連携
PhloxでもWooCommerceを利用することができて、テーマカスタマイザーにはサイドバーのレイアウトが複数用意されています。基本的な外観は、とてもシンプルで、他のテーマとほとんど変わりません。
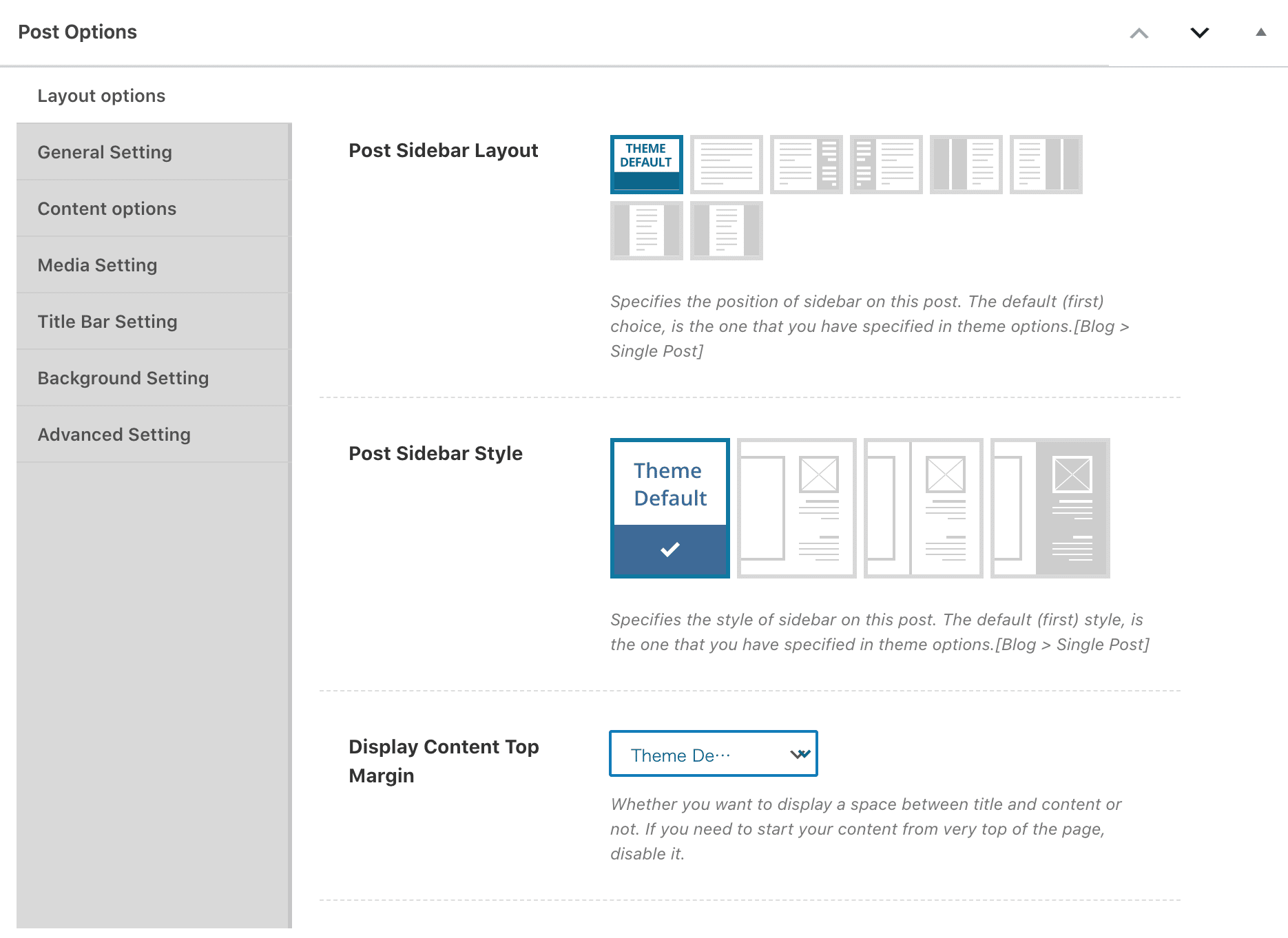
記事毎のレイアウト変更

これは、記事毎に設定できる項目で、サイドバーのレイアウトやコンテンツのマージンを変更したり、記事のタイトルやメタ情報の表示・非表示が変更できるようになっています。
画像の自動最適化
デスクトップ、タブレット、スマホ毎に画像のサイズを自動的に選んでくれるので、表示速度を最適化してくれます。また、プリロードの機能も備わっていて、スクロールをしてから画像の読み込みを開始するのではなく、スクロールする前に読み込んでおいて、より早く画像を表示してくれるという効果もあります。
LayersWP

LayersWPは、かつては独立したサイトでしたが、今はElementorに買収されました。なので、Helloテーマくらいの安心感があります。ただ、1つ注意点があって、LayersWPテーマは、公式サイトでダウンロードしてきて、それをアップロードする必要があります。通常であれば、「外観」の「テーマ」から検索をかけて追加できますが、そのやり方で追加できないのは1つのデメリットなのかなと思います。
LayersWPの基本的な特徴
- レスポンシブ
LayersWPのメリット
LayersWPは、機能が豊富というわけではなく、とてもシンプルで無難なテーマという印象が強いですが、以下の2つのメリットがあります。
ヘッダーの種類が豊富
ヘッダーの種類が6種類あります。
WooCommerceとの連携
LayerWPもWooCommerceとスムーズに連携することができます。機能に関しては、通常のテーマとほとんど変わらず、特筆すべき点はありません。
Zakra

Zakraは、いろんな用途に使えるテーマです。
Zakraの基本的な特徴
- 5万以上のインストール(2021年3月現在)
- レスポンシブ
- SEOフレンドリー
Zakraのメリット
WooCommerceとの連携
ZakraではWooCommerceとの連携が可能で、商品ページ、アーカイブページでのサイドバーのレイアウトが5種類あって、好みに合わせて切り替えられます。
デモサイトのインストール
ThemeGrill Demo Importerというプラグインをインストールすることによって、デモサイトを使用できます。ホームページだけではなく、オンラインショップやポートフォリオなどのテンプレートも用意されています。
Kadence

Kadenceテーマは、割と新しいテーマで、海外では一気に利用者が増えているイメージです。
Kadenceの基本的な特徴
- 4万以上のインストール(2021年3月現在)
- 機能が豊富
- ページ表示速度が速い
以下でご紹介していきますが、
Kadenceのメリット
細かい設定が可能
Kadenceテーマにはいろんな設定項目が用意されていて、細かい部分も自由に設定できるようになっています。また、投稿ページ・固定ページ、アーカイブページ、商品ページのコンテンツのレイアウトも複数用意されていて、それらを簡単に切り替えることができます。
カラーパレットの設定
他のテーマであれば、テキストやボタンの色の設定はもちろん可能ですが、カラーパレットが設定ができるのはあまりありません。全部で9つのカラーを設定することができて、背景やボタン、アイコンなどの色を設定した色で自動的に切り替えてくれます。
ヘッダー・フッタービルダー
これは、Astraと同じような機能なのですが、「外観」の「メニュー」でナビゲーションメニューを作成して、それをヘッダーに設定するというレベルではなく、ビジュアルでヘッダーやフッターのコンテンツを設定できる機能が備わっています。
プラグインとの連携
- Elementor
- Beaver Builder
- LearnDash
- LifterLMS
- Tutor LMS
- Restrict Content Pro
- bbPress
と言ったプラグインとの連携が保証されています。
WooCommerceとの連携
Kadenceの場合は、他のテーマと違って、専用の拡張プラグインが利用できます。
デモサイトのインストール
Kadence Starter Templatesという無料のプラグインを導入することで、ホームページはもちろんオンラインショップ、オンラインスクールのテンプレートをインストールして使用することができます。
Elementorにおすすめのテーマのパフォーマンス
このセクションでは、上記にご紹介したテーマのパフォーマンスをチェックしてみました。どれも同じ条件下で測ってみたので、チェックしてみてください。とはいっても、僕はディベロッパーではないので、単純に表示されたスコアやスピードを表示しておきます。
Elementorに最もおすすめなテーマ・ベスト3
ここまででたくさんのテーマをご紹介してきました。もしかしたら、自分で選べないという方もいらっしゃると思うので、僕が勝手にベスト3ということで、とりあえずこの3つの内、どれかを使っておけば問題ないというテーマをご紹介していきます。
- Astra
- Ocean WP
- Hello
この3つです。これらのテーマはどんな用途でも使えますし、パフォーマンスも申し分ありません。特に、AstraとOcean WPは、LPを作るのはもちろん、ブログやECサイト、オンラインコースなどあらゆる用途で使用できるテーマです。Helloテーマは、ブログ機能を必要としないサイトであれば全然問題ありません。
用途別Elementorのおすすめテーマ
次に、用途別におすすめテーマをご紹介していきたいと思います。ブログを作成したいとか、ブログもLPも作成したいという方であれば、僕はサブドメインでElementorを使ってLPだけのサイトを作成しています。
ブログとLPを作成する方におすすめのテーマ
まずは、ブログとLPを作成する方におすすめのテーマをご紹介します。先ほどご紹介したテーマは全てLPが作成できますが、この場合は、ブログ記事が作成しやすいものを選択すると良いです。したがって、Hello Theme以外のテーマを使うと良いと思います。AstraやOceanWPはもちろん、Layersもブログ機能が優れているのでおすすめです。
LPのみを作成する方におすすめのテーマ
僕が所有しているサイトの中には、LPのためだけにWordPressをインストールしているというものもあります。同じように、全てのページをElementorで作成するという場合は、最もシンプルなHelloテーマが良いのかなと思います。
ECサイトを作成する方におすすめのテーマ
次にECサイトを作成する方におすすめのテーマです。WordPressでECサイトを作成するとなると、ほとんどの場合はWooCommerceというプラグインを使用することになると思うので、WooCommerceに適したテーマをご紹介します。
また、WooCommerceのページをデザインするとなると、Elementorの無料版ではなく、有料版のElementor Proが必要になってきますので、その点はご注意ください。
Woostify

Woostifyは、WooCommerceを使うことを前提としたテーマです。上には上げていませんでしたが、Elementorをはじめとするページビルダープラグインとの相性も良いので、ECサイトを運営する方にはぴったりのテーマです。
オンラインコースを作成する方におすすめのテーマ
WordPressではオンラインコースを作成することができるプラグインがあります。例えば、LearnDashやLifterLMSなどです。これらのプラグインを使用するのであれば、Astraがベストだと思います。もちろん、他のテーマでも使えなくはありませんが、公式ホームページでもLearnDash・LifterLMS共にうまく連携できると記載されていますので、これらのオンラインコース作成プラグインを使うのであれば、Astraを使うと良いのかなと思います。
小テーマはあるの?
人によっては、小テーマを使いたいことがあるかもしれません。テーマによっては無料で配布されている場合があります。今回は、小テーマが無料で配られているものをご紹介していきます。
Ocean WP
Ocean WPは、こちらから小テーマをダウンロードできます。シンプルに「DOWNLOAD SAMPLE CHILD THEME」ボタンをクリックすると、サンプルの小テーマがダウンロードできます。
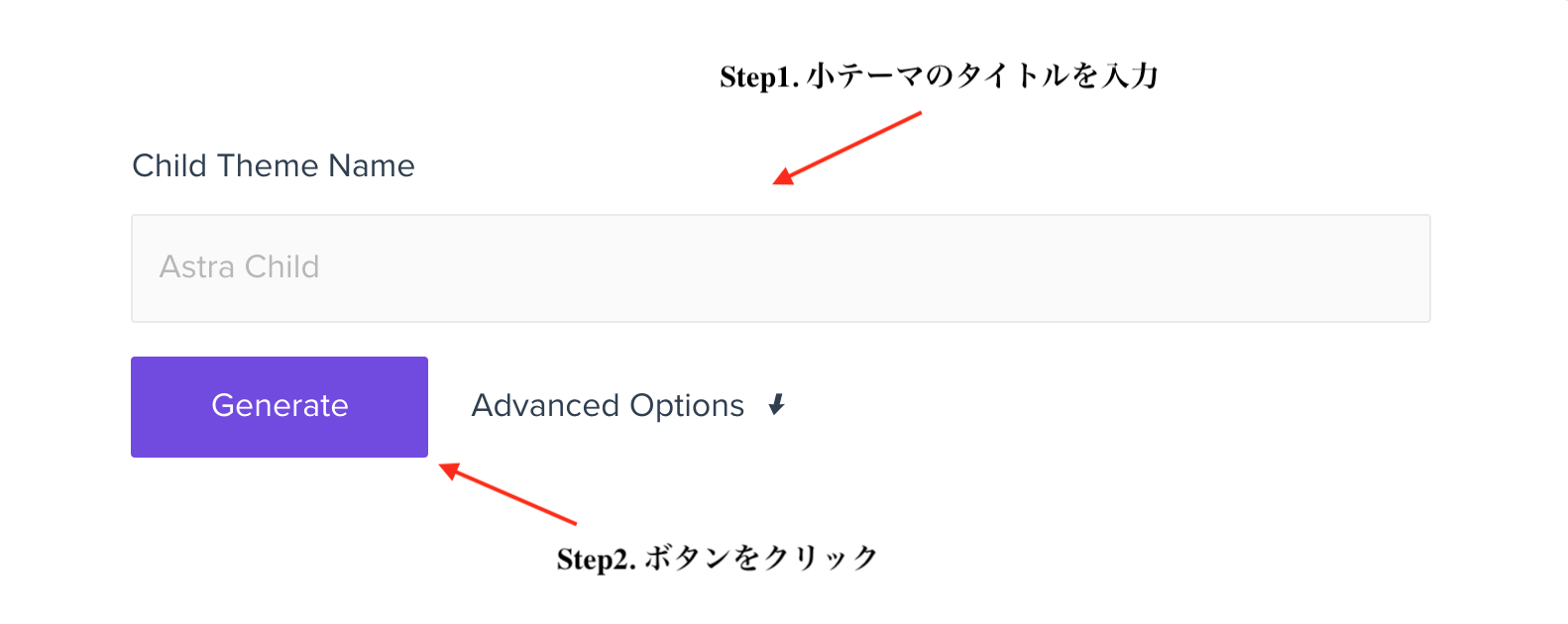
Astra

Astraの場合は、小テーマを自動で作成してくれます。こちらからダウンロードページに移動します。そしたら、「Child Theme Name」の欄に小テーマの名前を入力して、「Generate」ボタンをクリックすれば、小テーマをダウンロードできます。
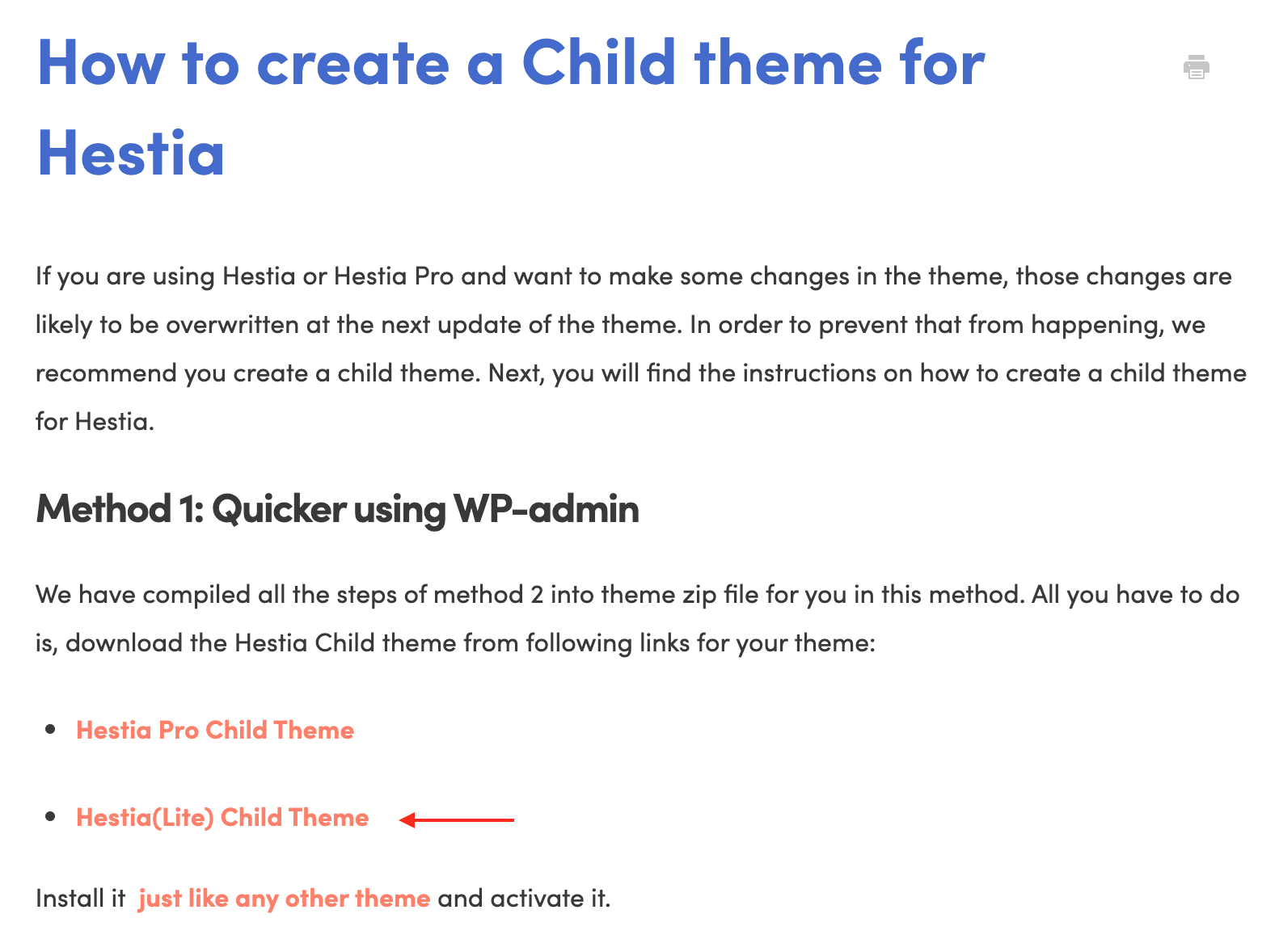
Hestia

Hestiaの場合は、こちらに移動し、「Hestia(Lite) Child Theme」のリンクをクリックしてダウンロードします。
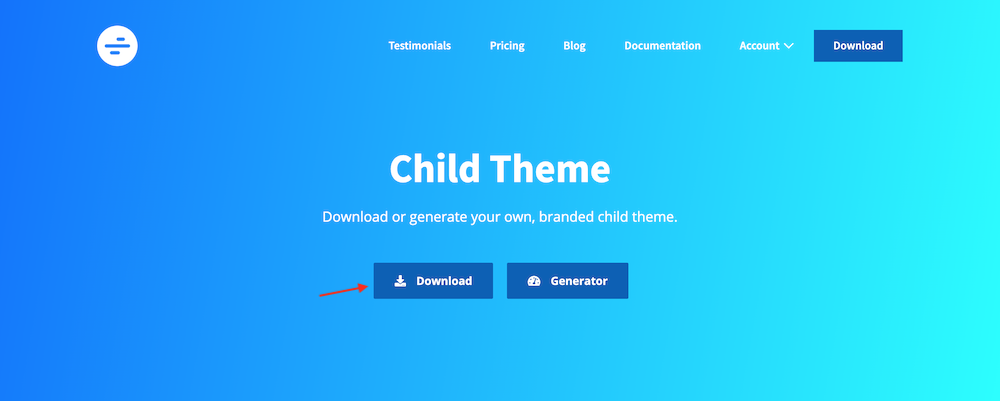
Page Builder Framework

Page Builder Frameworkは、こちらから「Download」ボタンをクリックすれば、小テーマをダウンロードできます。
Elementorの有料のテーマは使うべき?
Elementorの有料のテーマというのも販売されています。AstraやOcean WPは無料のテーマを手に入れることができますが、有料のものも販売されています。しかし、基本的には無料で事足りると思いますので、わざわざお金をかけて有料版にしなくても良いのかなと思います。