Elementor Proを使わずに無料でサイトのヘッダーとフッターを作成する方法
通常、ヘッダーやフッターを作成するにはElementor Proを契約、テーマビルダーという機能を使用する必要があります。しかし、「Elementor – Header, Footer & Blocks Template」という無料のプラグインを使うことで、無料のElementorでもヘッダー・フッターを作成することができます。
Elementor Proは使いたくないけど、ドラッグ&ドロップで、ヘッダーとフッターを表示させたいと思っている方は、参考にしてみてください。
Step1. Elementor – Header, Footer & Blocks Templateプラグインをインストールする

まずは、「プラグイン」の「新規追加」から「Elementor – Header, Footer & Blocks Template」プラグインを「今すぐインストール」して「有効化」まで終わらせましょう。
Step2. Elementor – Header, Footer & Blocks TemplateでElementorが使えるように設定する

インストールが終わったら、「Elementor」の「設定」に移動し、「Elementor – Header, Footer & Blocks Template」にチェックを入れて、「変更を保存」します。チェックを入れないと、Elementorでヘッダーをデザインできませんので、必ず確認しておいてください。
Step3. ヘッダーを新規追加する

では、実際にヘッダーを作成していきたいと思います。「外観」の「Header, Footer & Blocks」に移動し、「Add New」ボタンをクリックします。
Step4. ヘッダーの基本設定をする

まず、タイトルをつけ、「Elementor – Header, Footer & Blocks Options」では、「Type of Template」で「Header」を選びます。もしヘッダーではなく、フッターを作成したいのであれば、「Footer」を選択しましょう。
その下にある「Display On」ではどのページに表示するのかを選択します。サイト全体に同じヘッダーを表示する場合は「Entire Website」を選択します。「Add Display Rule」では、特定のページ、カテゴリーにだけ表示する設定、「Add Exclude Rule」では逆に除外するページ、カテゴリーなどを設定することができます。

終わったら、いったん設定を保存して、「Elementorで編集」ボタンをクリックしてデザインしていきます。
Step5. ヘッダーをデザインする
それでは、あとは自由にヘッダーをカスタマイズしてみてください。

「Elementor – Header, Footer & Blocks Template」をインストールすることによって、上の画像のように、「HEADER, FOOTER & BLOCKS」というセクションが表示され、
- Retina Image:レティナ用の画像
- Copyright:コピーライト(著作権表記)
- Navigation Menu:ナビゲーションメニュー
- Page Title:ページタイトル
- Site Title:サイトタイトル
- Site Tagline:サイトのキャッチコピー
- Site Logo:サイトロゴ
- Search:検索アイコン
- Cart:カートアイコン(WooCommereをインストールしている場合に使用します。)
これら9つのウィジェットが使用できます。Pro版じゃないと使えないダイナミックコンテンツのウィジェットが使えるのは大きなメリットだと思います。例えば、Site Logoを追加すると、「外観」の「カスタマイズ」でサイトのロゴを変更すれば、その度に自動的に画像が切り替わります。

今回は、シンプルに左側にロゴ、右側にナビゲーションメニューを設定したヘッダーを作成してみました。

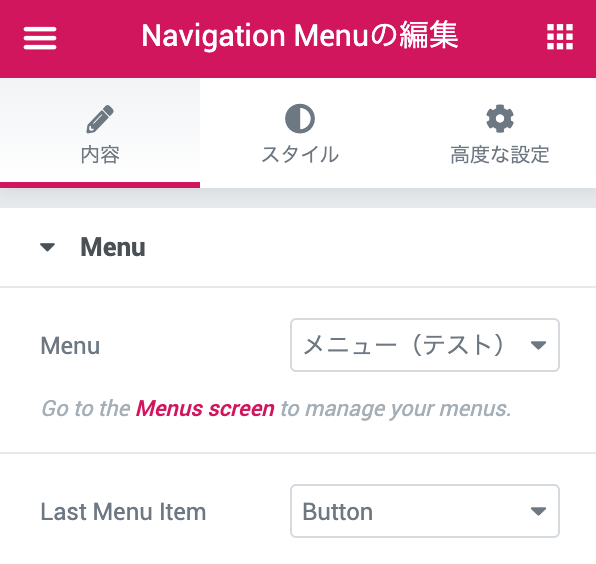
ロゴはシンプルに「Site Logo」を追加しただけですが、「Navigation Menu」はPro版のものと若干使い方が異なります。「Last Menu Item」の項目で「Button」を選択すると、メニューの一番右にあるメニューをボタン形式で表示することができます。

ちなみに、メニューは、「外観」の「メニュー」で作成することができます。

また、一番右のメニューをボタン形式で表示できるとお伝えしましたが、ボタン形式にしたいものは、メニューを作成する時点で、一番下に追加したおきましょう。
※Elementorの編集画面では、左下の「ページレイアウト」を「Elementor 全幅」に切り替えましょう。そのレイアウトであれば、ヘッダーやフッターを表示したままにすることができます。
まとめ
今回は、Elementor Proを使わずにヘッダーやフッターが作成できるElementor – Header, Footer & Blocks Templateというプラグインの使い方をご紹介してきました。
- Elementor Proを使いたくない
- 無料でヘッダー・フッターを作成したい
- Hello Themeを使用している(テーマにはヘッダーが用意されていないので。)
という方は、ぜひ使ってみてください。

headerの編集、まさに知りたかった情報でした!! ありがとうございます。
大変助かりました。
コメントありがとうございます!お役に立ててよかったです。とても便利なプラグインですよね。
はじめまして。設定方法がとても参考なります!ありがとうございます。質問させていただきたいのですが、いくつかページがある中でお問い合わせページのみにヘッダーを適用する場合はどのように設定すれば良いのでしょうか?
コメントありがとうございます!「Display On」で「Specific Pages / Posts / Taxonomies, etc.」を選択して、お問い合わせページのタイトルを検索&選択すれば、お問い合わせページだけでヘッダーを表示できます。
できました!ご丁寧にどうもありがとうございました!
現在企業サイトを作っておりまして、既に別でtopページを固定ページとして作っていたのですが、
ヘッダーをこの方法で作ると、新規のページにまっさらな状態からスタートしてしまいますが、その場合、その今まで
作ったtopページにこのヘッダーを反映することはできるのでしょうか?また、1ページのサイトなのですが、最新ニュースの
部分のみ、詳細ページにとび別のページとして開きますが、こちらにも同様のヘッダーが表示されるようできるのでしょうか?御願いします
コメントありがとうございます!まず、ヘッダーを作成する際に、「Display On」で「Entire Website」を選択します。さらに、Elementorでページを作成する時に、左下の設定(ギアアイコン)から「ページレイアウト」を「Elementor 全幅」にしてみてください。ヘッダーが反映されるはずです。
はじめまして。どのページも大変参考にさせて頂いています。
エレメンター無料版でHPを作成しています。
現在ヘッダーを編集していますが、SP(スマホ)にした場合、ヘッダーのロゴとハンバーガーメニューが1行におさまらず、2行になってしまうのですが、これは無料版で何とか対応できるのでしょうか。
ご教示頂けると嬉しいです。
よろしくお願いいたします。
おそらく、そのような仕様になっているため、難しいと思います。
そうなんですね!ご丁寧にありがとうございました。
根本様、初めまして。
根元様のYouTubeを通して、elementorの魅力に惹かれ、早速利用しております。
「Elementor – Header, Footer & Blocks Template」のプラグインについて自身で調べたのですが、どうしても分からず、ご教授頂けますと幸いです。
【実現したいこと】
特定の固定ページ(A)だけ、上記で作成したヘッダーは非表示にしたいです。
【試したこと】
1. Display On で「Entire Website」
2. Add Exclude Ruleを追加して、Do Not Display On で「Specific target」の項目で、特定の固定ページ(A)のURLディレクトリを入力する
→「対象が見つかりません」と表示される
※ 2で、特定の固定ページ(A)を選択すると、私が実現したい事ができるのかと考えたのですが、詳細な設定が分からず、苦戦しております。
お手隙の際に、どうぞよろしくお願いします。
「Display On」に「Add Exclusion Rule」というのがありますので、ボタンをクリックしてみてください。そうすると、除外するルールの設定項目が下に表示されますので、固定ページAをそちらから選択します。そうすれば、固定ページAだけで、作成したヘッダーが非表示になるはずです。
有難うございます。
早速、試してみたのですが、ヘッダーを非表示にしたいページ(固定ページA)は、一覧で表示された中では見つけることができませんでした。
ALL固定ページ、ALL固定ページArchive,といった名前の項目ならありました。。
ヘッダーを非表示にしたいページ(固定ページA)にて、何か設定(項目のチェックなど)をする必要があるのでしょうか?
お手隙の際に、どうぞよろしくお願い致します。
「Specific Pages/Posts/Taxonomies, etc.」を選択した状態で、検索をかけてみてください。
有難うございます。
「Specific Pages/Posts/Taxonomies, etc.」を選択した状態で、固定ページAのスラッグ名(自身で名付けた名前)を検索しましたが、対象が見つかりませんと表示されてしまいます。
試しに、他の固定ページに名付けたスラッグ名(servicesやblog)を入力すると、表示され選択することができます。
固定ページAの設定に何か問題が考えられるのでしょうか。
固定ページに名付けたスラッグ名を編集して、再度「Specific Pages/Posts/Taxonomies, etc.」にて検索をかけると、無事、表示することが出来ました。
お忙しい中、お返事にお応えいただきまして、本当に有難うございます。
無事に解決できたようで、よかったです!
根本様、質問失礼致します。
Add Newボタンが出なくなってしまったのですが、何が原因でしょうか?
※ヘッダーは作成できたのですが、フッターに取り掛かろうとしたところ消えていました。
プラグインの干渉などが原因かもしれませんので、ご確認ください。
はじめまして。youtube含めいつも拝見させていただいております。
今回上記を参考にヘッダーを作成しました。
そこでpcでの表示の際、ヘッダーとフロントページの最上部の画像との間に隙間ができてしまいます。こちら何か設定等で消せるものなのでしょうか?
(フロントページはエレメンターで作成しています。)
何かご意見ありましたらご教示いただきたいです。
※タブレットではピッタシ、モバイルでは別ヘッダーを使用しているので問題なし。
何が原因か断定はできませんが、考えられるものとしては、マージンの設定や他のプラグインの干渉がありますので、一度ご確認ください。
コメント失礼します。現在このプラグインを利用しておりトップページにフッターを反映させる設定にするとトップページが真っ白になってしまいます。WordPressのテーマはTCDのテーマを利用しているのですがトップページに設定しているコンテンツだけが消えてしまいます。何か原因等おわかりでしたらご返信の方よろしくお願いいたします。
もしかしたら、テーマが原因かもしれません。