Elementorが使えない?不具合が起こる原因はこれ!
すでにElementorという無料のプラグインを使っていると思いますが、何か不具合があって困っていせんか?例えば、、、
- ページに変な黒いラインが入ってしまっている
- ページを編集できない
- ページが表示されない
などなど。実は、Elementorは結構不具合が起こることがあるみたいです。実際に、僕も別のサイトでElementorを使っているんですけど、デザインがおかしくなったことがあります。他には、このブログにコメントをしていただいた方からも、黒い線が入ってしまうというような不具合があることが確認できています。
ということで、今回は、Elementorでページを作成して、不具合が起こってしまう原因や解決方法をご紹介していきたいと思います。
Elementorが使えない原因とは?
Elementorのプラグインが使えない原因は、
- WordPressテーマ
- プラグイン
- レンタルサーバー
- WordPressのバージョン
- PHPのバージョン
- MySQLのバージョン
- WordPressのメモリ
- ブラウザ
- SSLの設定
これらの9つあります。以下では、その詳しい原因と対策方法についてご紹介していきます。
WordPressテーマによる不具合
まずは、テーマによる不具合に関してですが、基本的にWordPressにあらかじめ備わっている無料のテーマは使わない方が良いです。
- twentyfifteen
- twentysixnteen
- twentyseventeen
- twentyeighteen
ここら辺は、不具合が確認されています。黒い線が入ってしまったり、一部の背景がグレーになったりしていました。
- TCDのテーマ
無料だけでなく、有料のテンプレートでも不具合が生じる場合もあります。
TCDのテンプレートとは相性が悪そうです。
別途サブドメンでOceanWPを使ってテンプレート利用を考えています。
これは、クライアントの方からご連絡をいただいた内容です。具体的にTCDさんの何のテーマを使用していたのかは聞いていませんが、相性が悪いみたいです。ちなみに、僕もTCDさんのOOPS!というテーマを持っているんですけど、そのテーマでは不具合は生じませんでした。TCDさんのテーマを全部チェックしているわけではないので、わかりませんが、一部のテーマでは不具合が起こってしまうかもしれません。
- Divi
それから、有料のものでもうまくデザインが表示されなかったりします。僕がこのサイトで使用しているDiviは、有料のテーマになるんですけど、他のサイトでElementorと併用したら、ブレットが表示されないという不具合が起こりました。
このように、使用しているテーマとの相性で、不具合が生じることがあります。
じゃあElementorと相性の良いテーマは何?
日本では、Elementorとの相性が良いと公式に発表されているテーマというのは多分ないと思いますが、海外複数あります。例えば、上記にリストアップしたものがそうです。

中でも、Hello Themeは、Elementorが作成したテーマですし、無料でダウンロードして使うことができます。上記の画像がテンプレートをインストールした後のトップページです。初めてみたときは、笑っちゃいました。びっくりするほどシンプルです。まあ、Elementorでページを作成することを前提としているテーマなので、こんなにシンプルになっているんだと思います。他に挙げた、OceanWP、Astra Theme、GeneratePressは有料版のテーマを販売していますが、無料版もダウンロード可能です。
ということで、Elementorを使ってページを編集して公開してみたけど、黒い線が入ってしまっているとか、背景の色が元々のテーマの色を引き継いでしまっているという場合は、これらのテンプレートを使ってみてください。
プラグインによる不具合
こちらのページに載っていますが、基本的に、他のプラグインとの相性の関係で不具合が起こることはありません。しかし、以下のプラグインの場合は不具合が起こるみたいです。
- Shortcodes Ultimate
- Better WordPress Minify
- qTranslate X
- Facebook feed WD
- Image Map Pro
- Heartbeat Control
- WP Clone by WP Academy
- TheSaaS Theme & TheElementor
このうち、Shortcodes Ultimateは日本人の方も結構使っているかもしれませんね。他は、あまり聞きなれないプラグインばかりだと思います。そもそも、Elementorはショートコードでページを生成しているのでショートコード関係のプラグインとは相性が悪い可能性があるかもしれないですね。
もし、プラグインが原因だと思われる不具合に関しては、そのプラグインを無効化してみてください。もし、重要なプラグインが原因である場合は、サブドメインでWordPressをインストールしてページを作成するとかした方が良さそうです。
レンタルサーバーによる不具合
僕が使用しているXserver(エックスサーバー )では、特に不具合は起こらないんですけど、一部のレンタルサーバーでは不具合が生じるみたいです。

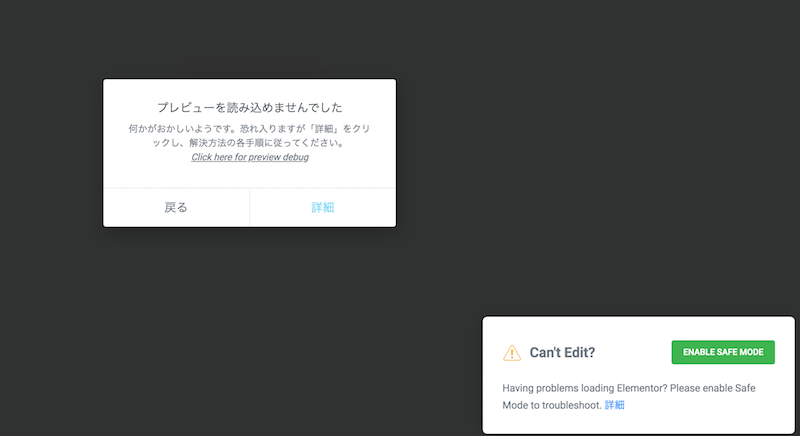
僕のクライアントの方は、ロリポップを使用しているのですが、Elementorで編集をしようと思ったら、上記のポップアップが表示されて使えなかったそうです。「ENABLE SAFE MODE」という緑のボタンをクリックしてみると、、、

今度は、このポップアップが表示されたみたいです。ページを更新したら解決できるのかと思ったら、今度はサーバーのエラーが表示されたそうです。サーバー側の設定を変更しようと思って検索をしたら、こちらの記事を発見して、無事に解決できたみたいです。
でも、「一つのテンプレートの警告メッセージが消えても、新しく別のテンプレートをみようとすると、①(「ENABLE SAFE MODE」のポップアップ)の表記は出てしまうので、新しいテンプレートを開くごとにsafe modeボタンは押さないといけないかもしれないです。別の方法もあるのかもしれませんが。」というメッセージをいただきました。

おそらく、これは、WordPressのダッシュボードから「Elementor」の「ツール」に移動し、「Safe Mode」を「有効にする」に切り替えると解決できるはずです。
WordPressのバージョン
頻繁にサイトを利用している方であれば、それほど問題ないとは思いますが、5.0以上ではないと不具合が生じるので、もし古いバージョンを利用している場合は、アップデートしましょう。
PHPのバージョン
PHPはバージョン5.4で利用できますが、古いバージョンだと不具合が生じたり、セキュリティー的に問題が発生することがあるので、常に最新のバージョンにしておくことをお勧めします。

エックスサーバーを使ったバージョンの切り替えは、まず、ログイン後、サーバーパネルに移動します。

次に、「PHP」にある「PHP Ver.切替」をクリックします。

次の画面では、ドメインを「選択する」をクリックします。

そして、ドロップダウンから「推奨」されているバージョンに切り替えましょう。推奨のものであれば最新のPHPバージョンですので、Elementorでも対応可能です。
MySQLのバージョン
MySQLは5.6以上、もしくはMariaDBが10.0以上が必要です。
WordPressのメモリ
128MB以上で利用できますが、256MB以上が推奨されています。

エックスサーバーのサーバーパネルから「php.ini設定」をクリックします。

次の画面では、ドメインを選択します。

次の画面では、たくさん設定項目が表示されますが、「その他の設定」を探して、その中の「memory_limit」で「256M」以上で入力します。
設定が終わったら、「確認画面へ進む」ボタンをクリックして、設定を保存しておきましょう。
ブラウザ
Chrome、Firefox、Safari、Microsoft Edgeバージョン79以上が必要です。Microsoft Edgeに関しては、79未満だと編集できないので、ご注意ください。
SSLの設定
SSLの設定をしていないと、ページを保存するときに問題が起きる可能性がありますので、SSLの設定もやっておきましょう。Googleも公式に推奨していることでもあります。

エックスサーバーでの設定方法は、サーバーパネルの「ドメイン」にある「SSL」設定に移動します。

次に、SSL化するドメインドメイン名を選択します。

あとは、「独自SSL設定追加」にタブを切り替え、「サイト」でドメインを選択して、「確認画面へ進む」をクリックします。これで、サーバー側での設定は以上です。

最後に、WordPressにログインし、「設定」の「一般」に移動して、「WordPress アドレス (URL)」と「サイトアドレス (URL)」を「http://」から「https://」に切り替えましょう。
まとめ
ということで、Elementorを使う場合は、今回ご紹介したようにテーマやプラグイン、設定環境などによって問題が発生して、使うことができないことがあります。すでに、結構長い期間、ブログを運営しているとか、たくさんの記事が入っているWordPressサイトのテーマを変更することは大変です。しかも、別のテーマに切り替えることよって、外観が崩れてしまうこともありますので、あまりオススメはできません。
もし、オプトインページとかセールスページなどといったランディングページを作成したいのであれば、サブドメインや新規でドメインを取得して、新しくWordPressのサイトを作成し、そちらにHello ThemeとかOceanWPなどのElementorと相性が良いテーマをインストールして、使って行くと良いと思います。
プラグインが問題でElementorが使用できないのであれば、無効化すればOKです。レンタルサーバーの問題であれば、サーバーに問い合わせてみたり、Google検索をかけて設定を変更してみてください。
まとめとっても参考になり助かりました。
↓の無料テーマともElementor相性悪いようです。素敵な無料テーマなのに残念(/ω\)
———
Creativeilyバージョン: 1.7
作成者: ThemeEverest
———
・タイトルやテキストなどの部品を配置すると、配置直後は表示されず、画面をスクロールすると表示される。
・配置した部品が握って移動できない
・google mapを配置すると削除できない
等おきてしまい、なにこれー?とこのページにたどり着きテーマが原因だと判明しました。ありがとうございました。
もちっちょさん、コメントありがとうございます。Creativeilyは初めて聞くテーマなのですが、シンプルで綺麗ですね。貴重な情報ありがとうございます!
教えてください、お願いします。
シドニーでエレメンターを入れましょうと推奨がしつこいくらいで、
入れたのにも関わらず、スマホでは、まったくうつっていません、、
レスポンシブ設定では、スマホはONになっていますし、
エレメンターでのプレビューでもばっちり、スマホでも表示されているのに、
実際、スマホ実機からでは、みえていません、、PCはばっちり表示されているのにです、、
PCでは実際に表示、スマホプレビューでは表示されているのに、、
こちら、ド素人で、htmlとかわからずです、なんとか、シドニーを
時間をかけてカスタマイズしました、、子テーマです、、
せっかくPCではできているのに、スマホで表示されないのでは、あきらめるしか、、
あと、不審なのは、シドニーワードプレス、新規投稿デフォルトの1行目に、
スラッグとタイトルを入れないと、エレメンター編集へ移動した際に、
必ず、Elementor#979 などとタイトルに出てしまい、デフォルト画面で消せないのです、
白紙のまま、エレメンター編集へ行くと、くっきりこう表示されてしまうので、
仕方なく、ここに(デフォルトワードプレス投稿画面(エレメンター編集へ行く手前))タイトルを
入れなきゃなんです、、(ELEMENTOR#345 みたいなのがでちゃうので)で、エレメンター編集へ行って対tるを入力すると、先のとタイトルが2つになってしまうので、エレメンター編集では、タイトルを入れられず、本文からスタートという形なのです、この時点でも、こんなものなのかと不信なのです、、
よろしくお願いいたします。
コメントありがとうございます。僕の方でもシドニーテーマを入れてみましたが、ちゃんとスマホでも表示できていました。もしかしたら、プラグインが悪さをしているのかもしれません。インストールしているプラグインを1つずつ停止させて、確認してみてください。
根本様
お世話になります。ご教授頂ければ幸いです。
本日突然Elementorが使用できなくなりました・・・。
(※従来のページの変更は可能ですが、固定ページや投稿の新規作成の場合、”Elementorで編集”ボタンを教えて一切飛ばなくなりました。
WordPress自体のアップデートのせいでしょうか。
助けてください・・。お願いいたします。
コメントありがとうございます!もしかしたら、他のプラグインの干渉によってクリックできなくなっているのかもしれません。Yoast SEOのプラグインが原因のエラーが報告されているみたいです。1つ1つプラグインを無効化して、原因をチェックしてみてください。
初めまして、こちらのサイトを参考にElementor proを導入してWebの制作を始めております。
IE使用のクライアント又はユーザーサイドでの表示についてご意見をお聞かせください。
以下の記事で今後、Elementor3.0バージョン以降アップデート時にIE11サポートしないようなことが記載されています。
https://developers.elementor.com/elementor-dropping-support-ie/
制作するのは主にMacOSなので問題ないのですが、もしWindowsユーザーの表示に不具合(表示崩れなど)があるとクライアント様に今後Webデザインを提供していくのが不安になっております。
デザイナー畑の私にとってElementorは救世主!なので、今後も使用していきたいとは思っています。
しかしながら、Windowsユーザーのクライアントさんに「表示崩れてる」とか言われてしまうと対応に困りそうで。。。
根本様はIEの表示とその確認についてどうお考えでいらっしゃいますでしょうか?
お忙しいとは思いますが、ご意見・アドバイスお聞かせいただけますと幸いです。
コメントありがとうございます!IEはマイクロソフトでも推奨されていないみたいなので、もしクライアントさんが使用されているのであれば、推奨されていないので別のブラウザを使用するように伝えれば大丈夫だと思います。
早速のお返事ありがとうございます。
そうですよね。推奨されてない、今後使用が減少していく等の流れでご説明していきます。
自信を持ってelementorを使用していこうと思います。
ありがとうございました!
根本様、初めまして!
この間無料動画を無料で取得させてただきました。
ありがとうございます。
おかげさまでLPができたのできて、Elementorのプレビューでは見れるのですが、
Elementorを一度出てワードプレスのダッシュボードのプレビュー画面で見ると
真っ白になってしまいます・・・。
この点もし宜しければお伺いしたいです。
コメントありがとうございます!最近、WordPressやElementorのバージョンが変更になったのですが、アップデートはされていますでしょうか?
早速ありがとうございます。
アップデートですね!
なるほど。確認してみます!
確認してみましたが、ワードプレスもエレメンターも最新になっておりました。
エレメンターの編集画面に最終履歴の保存ファイルがあるのですが、
ワードプレスのプレビュー画面や本番に反映させるために、何か作業が必要だったりしますか?
いえ、特に作業は必要ありません。編集して、保存もしくは公開すればデザインが反映されるはずです。当記事にリストアップした対策で対応できないとすれば、他に考えられるのは、ブラウザの履歴かElementorの不具合が原因かもしれません。履歴を削除してもページが見れない場合は、Elementorのバグかもしれませんので、その場合はお手数ですが、サポートの方にご連絡ください。
かしこまりました!
いろいろとありがとうございます!
初めまして。
素人で使い始めているのですが、少々わからず困っています。。
もしお分かりになるようでしたらと思いまして・・・
Elementorのテキストエディタ―ウィジェットを差し込んで、中身を編集しているのですが、「スタイル」タブのうち、文字の大きさ、行間、字間などが調整できません。ほかの修飾などはスタイルタブからでも編集できます。
この辺は、よくある設定の問題なのか、Elementorのクセなのか、等、お分かりになるようでしたらご教示頂ければと思いました。
急に質問で申し訳ありません。
宜しくお願い致します。
コメントありがとうございます!サードパーティーのプラグイン(拡張プラグイン等)を導入していると、不具合が生じることがあるみたいなので、もしインストールしている場合は、無効化してみてください。
はじめまして。いつも参考にさせて頂いております。
この度エレメンターのプロ版を導入することになり、プラグインを有効にするところまで進んだのですが、読み込み中と表示が続き編集画面に一向に移りません。セーフモードでの読み込みやプラグインの確認、推奨テーマに切り替え(現在:Lightning)等を試みたのですが改善されません。今はテスト版の為、XFREEサーバーを使用しています。Elementorは通常版とPro版の2種類を追加済みです。
宜しくお願い致します。
コメントありがとうございます!サーバー側の設定や他のプラグインとの干渉のせいかもしれませんので、一度ご確認ください。
根本様
早速のご返信ありがとうございます。
ご回答通りに施行してみましたが、ひとつサーバー側の設定に置いて再度ご質問が御座います。
ワードプレス>Elementor>システム情報より、
MySQL version: Source distribution v
と表示されているのですが、これはうまく作動していないという事でしょうか。
XFREEサーバーの設定よりmysqlのバージョンを確認すると「5.0.95」となっています。
度々の質問で申し訳ございません。
回答いただけましたら幸いです。どうぞ宜しくお願い致します。
MySQLは、5.6以上でないと使えませんので、バージョンを更新してみてください。
こんにちは根本さんのYoutube を拝見させていただき、Elementorでサイト制作を進めております。
Google Chromeで画面印刷をしたい際に、CSSの読み込みがされず、崩れてしまいます。PDF出力はOKでした。開発ツールで確認すると、mediaはAllになっておりました。 根本さんのサイトをプリントしようとすると、問題なく画面に表示されているものとまったく同じようにプリントプレビューに表示されました。 設定の問題でしょうか。それとも、別にプラグイン等が必要でしょうか。 もし可能であればご教示いただけますと幸いです。
PDF出力しないといけない理由は何かあるのでしょうか?パソコンやタブレット、スマホの画面でちゃんと表示されていれば問題ないと思うのですが。
はじめまして。いつもYoutube ブログ読ませて頂いております。
知識不足で申し訳ありませんが、1点質問させてください。
Elementorの編集画面でプレビューは全てうまくいっているのですが、
いざ固定ページの公開をするとページに表示されないコンテンツが複数あります。
おそらく、Pro版の機能が公開されておらず、無料版のコンテンツが公開されていることには気づきました。
https://shonan-blog.net/top/
↑こちらが実際に公開しているページです。
https://uploda1.ysklog.net/uploda/d63085152b.png
↑こちらがプレビュー表示されている状態のイメージです。
何かこの状態でわかることがあれば、ご教示頂けると幸いです。
先ほど、プレビューではうまくいっているのに、公開ページで表示されないとコメントした者です。
結論で申し上げますと、自己解決できました。。。申し訳ありません。
テーマは「Cocoon」を使っていて、プラグインを一つずつ無効にしていったところ
CSSを設定した目次を表示してくれるプラグイン「Rich Table of Contents」を無効化したら有効に働きました。
大変参考になる記事をありがとうございました。
遅くなり申し訳ございません。無事に解決できたようでよかったです。他に何かわからないことがございましたら、いつでもコメントください。
はじめまして、極最近wordpressを使い始めたものです。
テーマはcocoonです、サイトヘルスで見ますとwordpress、PHPともに最新版となっております。
私の場合elementorを起動しますと左のウイジェットが白くなってクルクル回って始まらない状態でした。
こちらを見させていただきプラグインを一つづつ停止するしかないかなと思っておりました。
あるサイトでPHPのメモリーをサイトヘルスで調べるように書いてありましたので見てみましたが指定の項目は出てきませんでした。
ただ、wordpressのインストールフォルダのwp-config.phpの中の
define( ‘WP_MEMORY_LIMIT’, ‘256M’ );
を256M(128M以上が推奨とのこと)にするようにと書いてありましたので変更してみました。
私の場合はその行が無かったので無かった時は
/* That’s all, stop editing! Happy publishing. */
の前の行に追加するようにとの事でしたので追加してelementorが見事に動作いたしましたので参考までに書かせていただきました。
ありがとうございます。参考にさせていただきます。ちなみに、記事にはまだ記載しておりませんでしたが、レンタルサーバーでもメモリの変更が可能になっています。
はじめまして、先月wordpressを利用し始めたものです。
本日、パスワードが合っているにも関わらずログインができなくってしまいました。
Elementorの公式サイトでは普通にログインができているのですが…
原因を知るために調査をし、Cookie・キャッシュの削除、サーバー上でプラグイン・テーマのフォルダをリネームし対応するなど、試してみましたが、未だにログインができない状態です。
なにか原因はわかりますでしょうか?
恐れ入りますが、よろしくお願いいたします。
パスワードを変更してみてはいかがでしょうか?
ご返信ありがとうございます。
パスワード変更のためパスワードリセットの案内メールきたのですが
「パスワードリセット用リンクが無効のようです。以下から新しいリンクをリクエストしてください。」と赤字で表示され、パスワードの変更もできない状態です。。。
ちょっと、原因がわかりませんが、データベースの容量を超過すると変更できなくなることがあるみたいですので、容量を確認していただくか、もしくはサイトを新しく作成し直す必要があるかもしれません。
ご返信ありがとうございます。
私も調べていましたが、データベースの容量が影響しているようです。
容量を確認し、対応したいと思います。
教えていただき誠にありがとうございました。
初めまして。shinと申します。
Elementorを使用してポートフォリオサイトを公開しているのですが、
サイトに画面上部に[REQ_ERR: 403] [KTrafficClient] Something is wrong. Enable debug mode to see the reason.というエラーが出てしまい。
Elementorの編集画面が開かなくなってしまいました。
こちらの記事の通り、プラグインのOFFを試したりしたのですがエラーが消えません。
ただ、この状態でローカル環境で確認したところエラーが出なかったこともあり、
サーバー側に問題があるのでしょうか・・
どうにも出来ずにコメントをさせて頂きました。
サーバーの「index.php」で「require_once dirname(__FILE__) . ‘/kclient.php’;」の行を消すと解決できたという記事を見つけましたが、今回の事象がそれに当たるかちょっとわかりません。一度、お使いのレンタルサーバーにご連絡ください。
初めまして。クオリーと申します。
Elementorで編集していて「スライド表示」と「カルーセル表示」を編集画面では表示出来るのですが、公開された画面では真っ白になり表示されなくて困っています。
その他の編集は問題なく出来ております。
思い当たるプラグインを無効にしてみましたが改善されませんでした。
何か改善方法はございますでしょうか?
テーマは、cocoonを使用しています。
ご回答いただけると幸いです。
よろしくお願いいたします。
おそらく、Cocoonが原因だと思います。
ご返信いただきありがとうございます。
テーマを変更するしかないようですね。
その他色々やってみたいと思います。
ありがとうございました。
すいません間違えて2回送ってしまいました。
Elementorの動画など拝見して勉強させていただいております。
また動画楽しみにしております。
ご返信いただきありがとうございます。
テーマを変更するしかないようですね。
その他色々やってみたいと思います。
ありがとうございました。
はじめまして!
Elementorでテキストエディターだけが編集できない状況です。
テーマは「JIN」を活用しています。
プラグインの関係もありませんでした。
何か改善策がありましたら教えていただきたいです
はっきりとはわかりませんが、JINが原因かもしれません。
はじめまして。健二と申します。
Elementor proを使いサイトを作りあげ、最後にメールフォームに、
Elementor>設定>連携>reCAPTCHA v3 の設定をしたところ制作画面では問題ないのですが、
ブラウザで表示したところサイトの全ページのレイアウトが崩れてしまいました。
プラグインを全部外したり、セーフモードにしたりしましたが全然ダメでした。
対処方法はありますか?
・ブラウザ:chrome
・Elementor:バージョン 3.4.2
・Elementor Pro:バージョン 3.3.7
テーマは確認されましたでしょうか?
ご返信ありがとうございます。
現在テーマはHello バージョン: 2.3.1を使っています。
今確認しましたらバージョンが2.4.1になってるようでしたので上げて試してみます。
後ほどご報告いたします。
お世話になります。kenjiです。
Hello バージョン: 2.4.1で試してみましたがダメでした。
制作画面ではレイアウトは正常ですがブラウザで見るとまるで全てのCSSが切れているように全ページ崩れてしまいます。
Elementor>設定>連携>reCAPTCHA v3の設定をしなければ問題ないのですが・・・
ちなみにXseverを利用しておりWordPress 5.8です。
はじめまして!質問させていただきます。
何か月も同じスクリーン幅でHPを運営できていたのですが、ある日突然、すべてのページの幅が勝手に変わってしまいました。
具体的には、
→PCで見ると全幅で設定していた画像やコンテンツなどすべての幅が狭くなっている
→スマホでみるとすべて横幅がはみ出してしまいスクリーンにおさまっていない
のような状態です。
不具合を直すためにわたしが試したことは、
・テーマを初期に戻したり、別テーマに変えてみた
・不要なプラグインを無効化にした
・サーバーのphpを最新にした
それでも不具合は直らずで…困っております。
よければ教えていただけると助かります!
どうぞよろしくお願いします。
他のプラグインの干渉が考えられますので、お試しください。