【ウェブデザインの模写練習】Elementorを使ってデザインの模写練習をする7つのポイント
今回は、Elementorを使ってウェブデザインの模写練習をする際のポイントをご紹介していきたいと思います。
Elementorユーザーの中には、一時的に自分のサイトを作成するだけの方ももちろん、いると思いますが、ホームページの制作を請け負ったりしたい方もいらっしゃると思います。そう言った方々は、日々、Elementorのスキルを磨いていきたいと思っていると思います。
じゃあ、どうやってElementorのスキルを磨いていくのか?一番手っ取り早いというか、効率が良いのは、模写練習だと思います。
ただ、模写練習をすると言っても、いきなり初めてもなかなかスキルアップは難しいので、今回は、模写練習を始める際のポイントということで、模写練習をやるまでにやっておきたいこととか、実際に模写練習をする際に注意したいことなどをご紹介していきたいと思います。
と言っている僕も、最初は、Elementorの使い方をあまり理解していないということもあって、うまくページが作れなかったりしました。今から、2年とか2年半前くらいですね。でも、そこからほぼ毎日のようにElementorに触れてきて、だいぶ使いこなせるようになりました。
そんな僕の経験に基づいて、ポイントをご紹介していきたいと思いますので、Elementorを使い始めて間もない方とかこれから使っていこうと思っている方は、ぜひ参考にしてみてください。
ポイント1. Elementorの基本的な使い方をマスターする
まず1つ目は、Elementorの基本的な使い方をマスターするということです。これは、ポイントというか模写練習をやる前にやらないといけないことですね。
模写をすると言っても、いきなり模写の練習をするのは正直いうと無理です。最初にやらないといけないのは、それぞれのウィジェットの使い方だったり、Elementor特有の設定です。
ただし、全ての機能を網羅しなくてはいけないというわけではありません。よく使う機能とそうではない機能がありますので、取捨選択をして、よく使うものだけ、最初は理解すればOKです。じゃあ、どんな機能を理解すれば良いかというと、次の3つです。
よく使うウィジェット
- 内部セクション
- 見出し
- 画像
- テキストエディター
- 動画
- ボタン
- 区切り線
- アイコン
- アイコンボックス
- アイコンリスト
- 推薦文
- アコーディオン
- 切り替え
- ソーシャルアイコン
くらいです。全部で、14個のウィジェットです。もちろん、人によっては、他のウィジェットもよく使うということがあるかもしれませんが、僕の経験上、これらは特によく使います。
セクションとカラムの設定
セクションとカラムの設定では、「スタイル」にある背景と背景オーバーレイくらいをマスターしておけばOKです。
マージンとパディング
そして、最後は、マージンとパディングです。両方とも余白を作ることができる設定で、マージンは外側に、パディングは内側に余白を作成できます。特に、パディングはよく使います。
ポイント2. シンプルな構成のページを参考にする
2つ目は、模写する前の段階として、参考にするページ選びに関するポイントになりますが、できるだけシンプルな構成のものを選ぶようにします。
特に、日本でよくあるホームページとかランディングページは、結構複雑というか、ページ内にいろんな情報が詰まっていて、真似するのがとても難しいです。中には、Photoshopを使って画像を作成して、それを埋め込んでLPを作成しているという方もいらっしゃるので、そうなってくると、Elementorだけで模写するのはとても難しい。
Elementorは、非常に便利なツールですが、やっぱりできることとできないことがあるので、できなさそうな構成のページは選ばないというのが重要です。そもそも、できなさそうと判断するのが難しいですが、あまりごちゃごちゃしていないようなページを選ぶのがおすすめです。
具体的には、曲線とか図形があまりないもの。
僕がお勧めするのは、Elementorのテンプレートです。Elementorのテンプレートの場合、Photoshopで作成したような画像はないはずです。全てのテンプレートを確認していないのでわかりませんが、全てのページで、ストックフォトを組み合わせながら作成されているので、ElementorとPexelsとかPixabayでダウンロードしてきたストックフォトを使いながら、同じようなページを作成することができます。
しかも、Elementorのテンプレートであれば、どんな大きさになっているのかとか、どんなエフェクトがかかっているのかというのも、編集画面を見れば簡単にチェックできるので、非常にお勧めです。
ただし、Elementorの無料版を使っている方は、テンプレートの数が少ないので、もっと練習したいという方は、Envato Elementというプラグインを導入してみてください。そのプラグインを導入すれば、追加で無料で使えるテンプレートをゲットできます。
ポイント3. 色のピックアップ
3つ目のポイントは、同じ色のピックアップです。同じ色を使用するということですね。もちろん、慣れてきたら、オリジナルの色を使ってみても良いと思いますが、最初は全く同じ色を使うのがお勧めです。
Elementorのテンプレートを使う方は、そのテンプレートを取り込んで、編集画面から色を持って来れば良いですが、テンプレート以外のページを模写する場合は、Chromeの拡張機能で、色をピックアップしてくれるツールがありますので、それを使って、全く同じ色を使うようにしましょう。

僕は、Colorpick Eyedropperという拡張機能を使っていますが、他にも同じようなツールがありますので、好きなものを使っていただいて大丈夫です。
ポイント4. レイヤー構造のチェック
4つ目は、レイヤー構造のチェックです。これは、結構難しい作業ですが、レイヤー構造を見極めるというのは、とても重要です。
Elementorの基本概念としては、セクションという箱の中にさらにカラムという箱があって、その中にウィジェットを追加するという使い方をします。セクションでもカラムでも、背景色を追加したり、画像を追加したりできますし、ウィジェット単体でも、背景に色を追加することができます。
しかも、カラムでもウィジェット単体でも同じように設定できる場合もあります。なので、どれをどの順番で設定すれば良いのか迷ってしまいがちですが、その順番、レイヤー構造はページの構成に関わってくる部分、一番重要と言っても過言ではないくらいのものなので、参考にするページをよくみて、どの部分にどんな要素を追加すれば良いのかを自分で考えるというのは非常に重要です。
ちなみに、基本的には、セクション、カラム、ウィジェットという順番に層になっています。

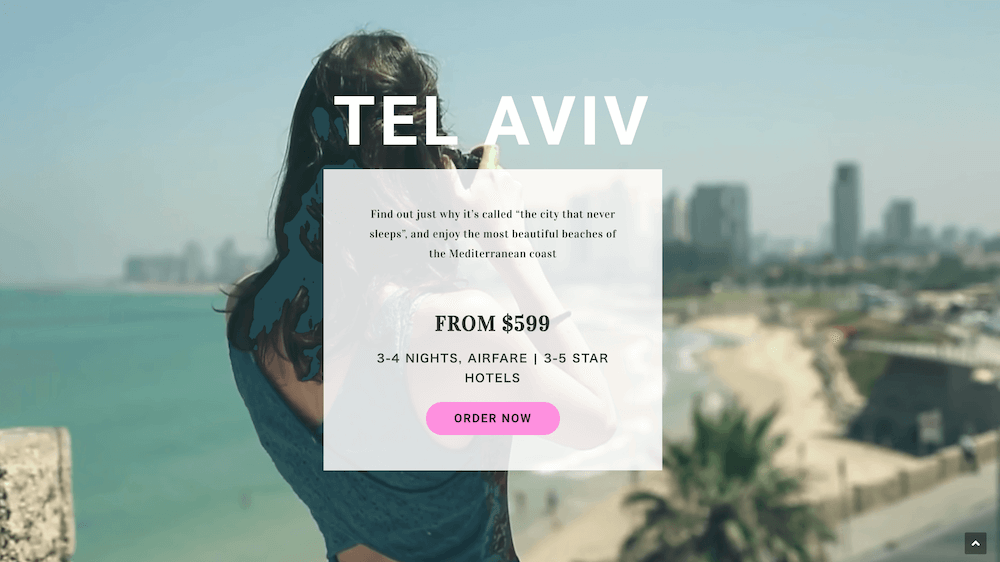
例えば、このような画像があったとします。これは、比較的簡単ですが、背景に画像が埋め込まれていて、その一つ上に、白い背景のものがあって、さらにその上に、テキストとかボタンが挿入されています。
このように、どんなレイヤーになっているのかを、見極められれば、あとは比較的簡単です。この画像はElementorのテンプレートにあったものですが、セクションの背景に画像を埋め込んで、カラムの背景で白い背景を追加して、その上にウィジェットを追加していけば良いということがわかります。
結構、模写するのは簡単だと思いがちですが、こう言った構造、ウィジェットを追加する前の段階で、意外とつまづいてしまいがちなので、最初にしっかりと、レイヤー構造をチェックしておくのが重要です。
ポイント5. 余白の調節
5つ目は、余白の調節です。ポイントの1つ目でも簡単に簡単にご紹介しましたが、書籍でも、余白に特化したものがあるくらいなので、余白の調節もとても重要です。
しかも、余白の調節は少し難しいです。レイヤー構造よりは難しくはないと思いますが、パディングを調節すればいけそうだなという場合でも、カラムを調節した方が良いのか、ウィジェットで対応した方が良いのかとか、ページの構成上、ウィジェットで対応してしまうと、外観がおかしくなってしまうとか、っていうことがたまにあります。
なので、どの要素、セクションなのか、カラムなのか、ウィジェットなのかという見極めもそうですし、どれくらいの余白を作るのかというのも判断しないといけません。
あと、余白関係で言うと、スペースというウィジェットがあります。このスペースはあまり使う機会がないですし、できるだけ、使わないで模写したり、ページを作成することをお勧めします。スペーサーウィジェットを使えば手軽に余白を作れますが、高度な設定のパディングとかマージンで対応できることがほとんどなので、極力スペーサーは使わずに対応することをお勧めします。
ポイント6. セクション構造の見極め
6つ目は、セクション構造の見極めです。ポイントの1つ目の部分で、Elementorの基本概念についてご紹介しました。セクションの中にカラムがあって、その中にウィジェットを追加してページを作成するということをお伝えしましたが、通常のセクション、カラムでは対応できない場合があります。

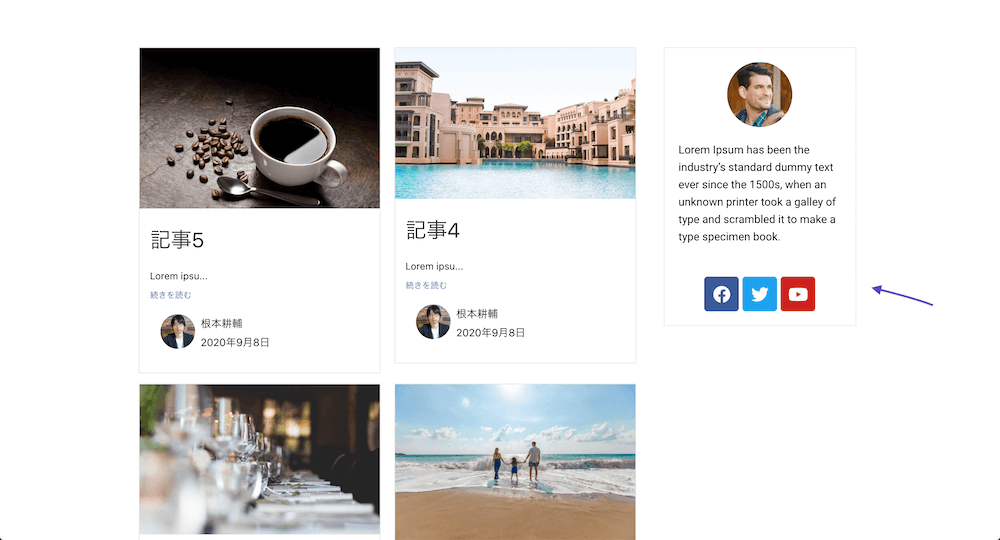
例えば、このような画像の場合です。
特に、カラムが枠で囲まれているようなデザインになっていると、大元のセクションの中にあるカラムで、ボーダーを追加したくなりますが、それだと、うまく対応ができません。この場合は、他にも対応方法があるかもしれませんが、内部セクションを使ってその中にコンテンツを追加して、内部セクションのカラムにボーダーをつけるとうまくいきます。
このように、メインのセクションやカラムで対応すべきなのか、それとも、内部セクションを追加して、それで対応すべきなのかというような、セクション構造の見極めもポイントになってきますので、Elementorで模写する際は、常に頭に入れておきましょう。
ポイント7. 引き出しを用意しておく
最後、7つ目のポイントは、引き出しを用意しておくということです。これは、たくさんElementorを使うとか、いろんなページを模写するということでもあります。
Elementorを使っていたり、模写をしていくと、いろんなデザインというか、このウィジェットを使えば、こんなことができるというアイデア、引き出しがどんどん増えていくはずです。僕も、最初の頃は、結構迷うことがありましたが、練習するうちに、このウィジェットとこのウィジェットを組み合わせれば、同じデザインにできるなというのが増えてきました。
なので、Elementorをたくさん使って、模写をして、引き出しを増やしてみてください。これが、最後、7つ目のポイントになります。
ということで、今回は、Elementorで模写練習する際のポイントということで、7つのポイントをご紹介してきました。最初は、何をどのように設定すれば良いかわからないことが多いかもしれませんが、基本的な使い方を理解して、練習を積み重ねていけば上達していきますので、できれば毎日、少しずつでも良いので、Elementorを使ってみてください。
