WooCommerceでかご落ちメールを作成する方法
今回は、WooCommerceでオンラインショップ(ECサイト)を運営している方向けの売り上げアップ対策として、カート落ちメールを作成する方法をご紹介していきたいと思います。
あの”有名な”ECサイトでも導入されている対策で、WooCommerceサイトにも比較的簡単に実装することができますので、ぜひお試しください。
カート落ちとは?
よくAmazonとか、楽天使ってる方はこれまでにカートに商品を追加するだけで決済ページまで行ってお金を払わなかったということがあったんじゃないかなと思います。これが「カート落ち」という風に言います。これは業界とか、サイトの環境によって異なってくるんですけど、ECサイトでのカート落ち、カートに入れたものの決済してくれなかったという割合は60%~80%に及ぶそうです。それだけ売上に繋がっていないということになりますので、その対策として今回はWooCommerceのカゴ落ちメールの作り方をご紹介していきたいと思います。
このカゴ落ちメールを作成するにあたって、プラグインを使っていくんですけど、無料で使用することができますので、追加で費用が掛かるということはありません。ということで、WooCommerceでECサイトを運営している方は、この記事を参考にして、カゴ落ちメールを実際に作ってみてください。
カート落ちメールの事例
では、実際にどんなカート落ちメールの事例があるのかをご紹介していきたいと思います。
事例#01. Amazon

出典:Kinsta
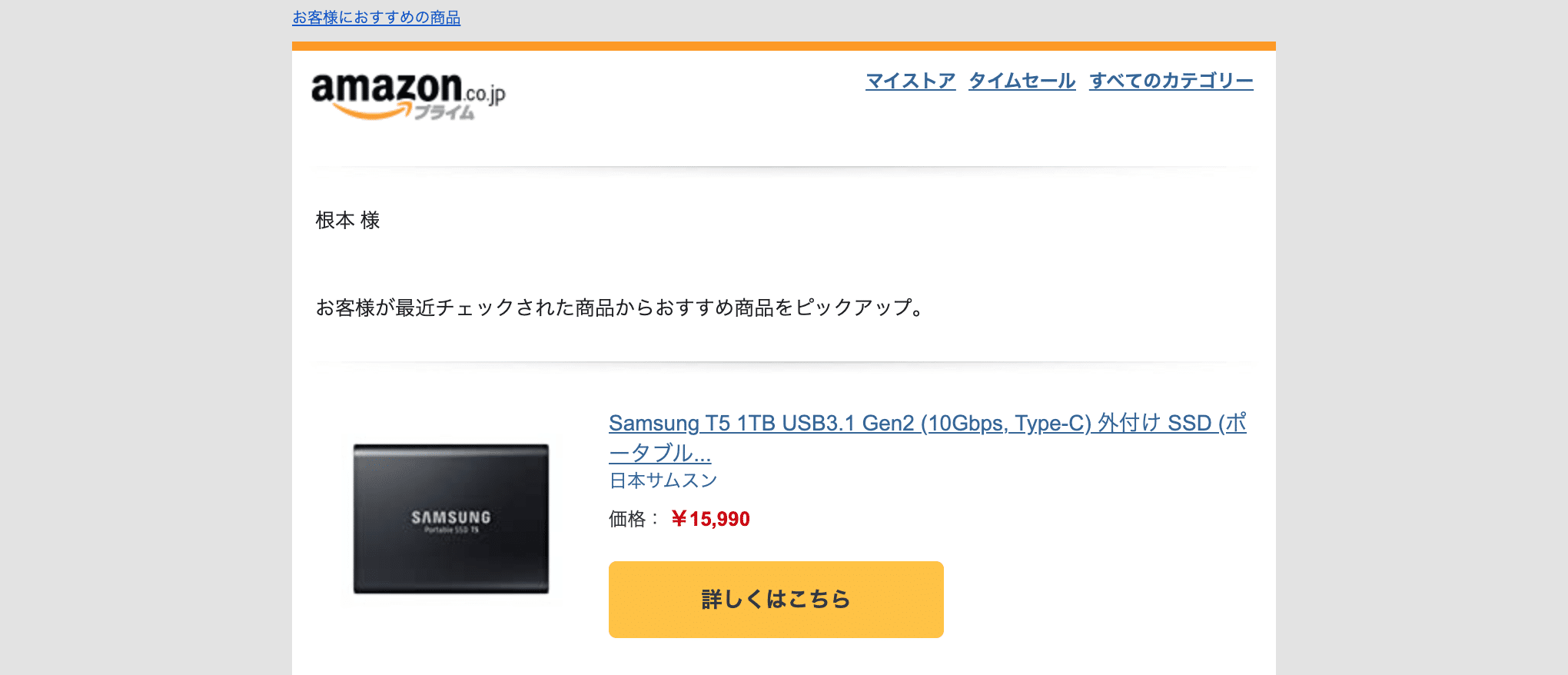
1つ目は、Amazonです。上の画像は、カート落ちメールのものですが、最近は、このようなカート落ちメールは送信していないみたいです。最近購入した商品の関連商品だったり、閲覧したことのある商品をお知らせするメールが送信されています。

これが、最近僕が受け取ったメールです。もちろん、カート落ちメールも効果的ですが、お客さんの行動から関連する商品をオファーするのも売り上げアップにつながりますね。
事例#02. ブックオフオンライン

次の事例は、ブックオフオンラインです。商品をカートに入れっぱなしにしておくと、14日後に削除される仕組みになっていて、追加して11日後に削除される旨の連絡が届きます。
Step1. カート落ちメールが送信できる無料プラグインを導入する

まずはプラグインのインストールから、やっていきたいと思います。WordPressの「プラグイン」の「新規追加」に移動して「Cart Abandonment Recovery」という風に検索を掛けます。そしたらこちらですね。「WooCommerce Cart Abandonment Recovery」これを「今すぐインストール」して「有効化」します。
Step2. WooCommerceでクーポンを作成する
これは、任意の作業になってきますが、カート落ちメールを送信するにあたって、購入してもらえるようなインセンティブとしてWooCommerceでクーポンを作成していこうと思います。例えば、「10%オフのクーポンを発行したので、それでカゴに入れた商品を購入してください。」みたいな感じです。もし、利益の関係で、割り引いて販売することができないという場合は、飛ばしてしまってOKです。

では、実際にクーポンを作成していきましょう。まず「マーケティング」の「クーポン」に移動して、

「クーポンを追加」ボタンをクリック、もしくは今回が初めての作成になるという場合は、「最初のクーポンを作成する」というボタンをクリックしましょう。

まずクーポンコードを生成してください。これ自分で作成してもOKですし、面倒臭い場合は「クーポンコードを生成」というボタンをクリックしても良いです。すると自動的にコードが生成されます。
それから、もし必要があれば、「説明」のところで「10%オフ」とか、「カゴ落ち」みたいにメモをしておくのも良いかもしれません。

次は、「クーポンデータ」というところで、「割引の種類」を選択します。3種類ありますので、好きなものを選択しましょう。今回は、「割引率」を設定して「10」と入力し、10%オフのクーポンにしたいと思います。

それから、「利用制限」で、細かい制限をかけることができます。項目通りですが、例えば、いくら以上の購入でクーポンを適用させるとか、特定の商品にのみクーポンを適用させることもできます。

終わりましたら、最後に「使用数制限」を開いて「ユーザー毎の利用数制限」で「1」と入力しておきます。この設定をしておくことで、1人1回までこのクーポンが使用できる、という形式にすることができます。もし利用数制限をなくしたい場合は、空欄のまま、記入しなくてOKです。

そして、全ての作業が終わりましたら、「公開」してください。
Step3. カート落ちメールを作成する
次に、カート落ちメールのテンプレートを作ってきます。まずは、生成したクーポンコードをコピーして、

「WooCommerce」の「Cart Abandonment」に移動します。

そしたら「Follow-up Emails」に切り替え、「Create New Template」ボタンをクリックします。

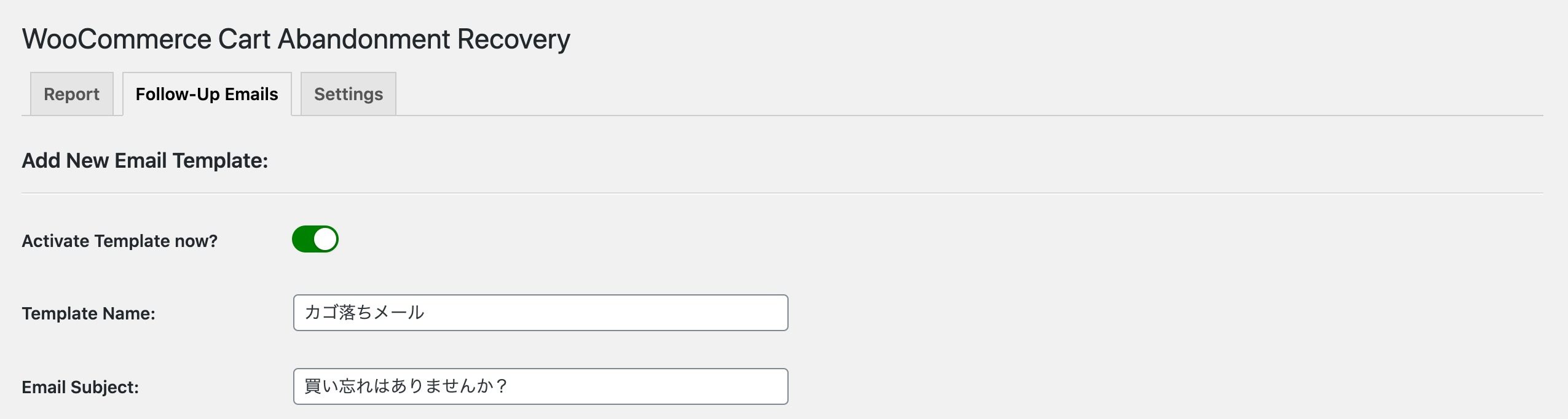
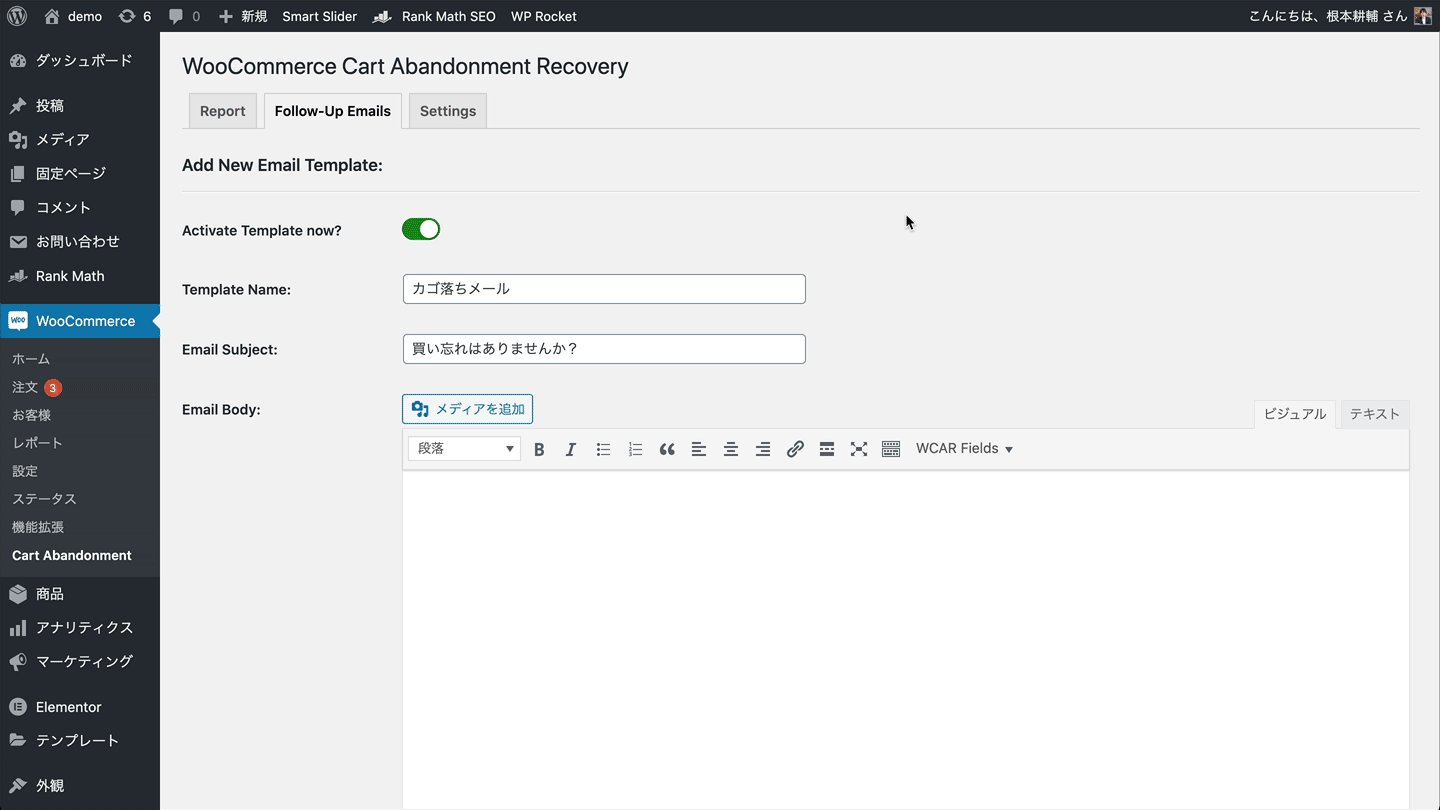
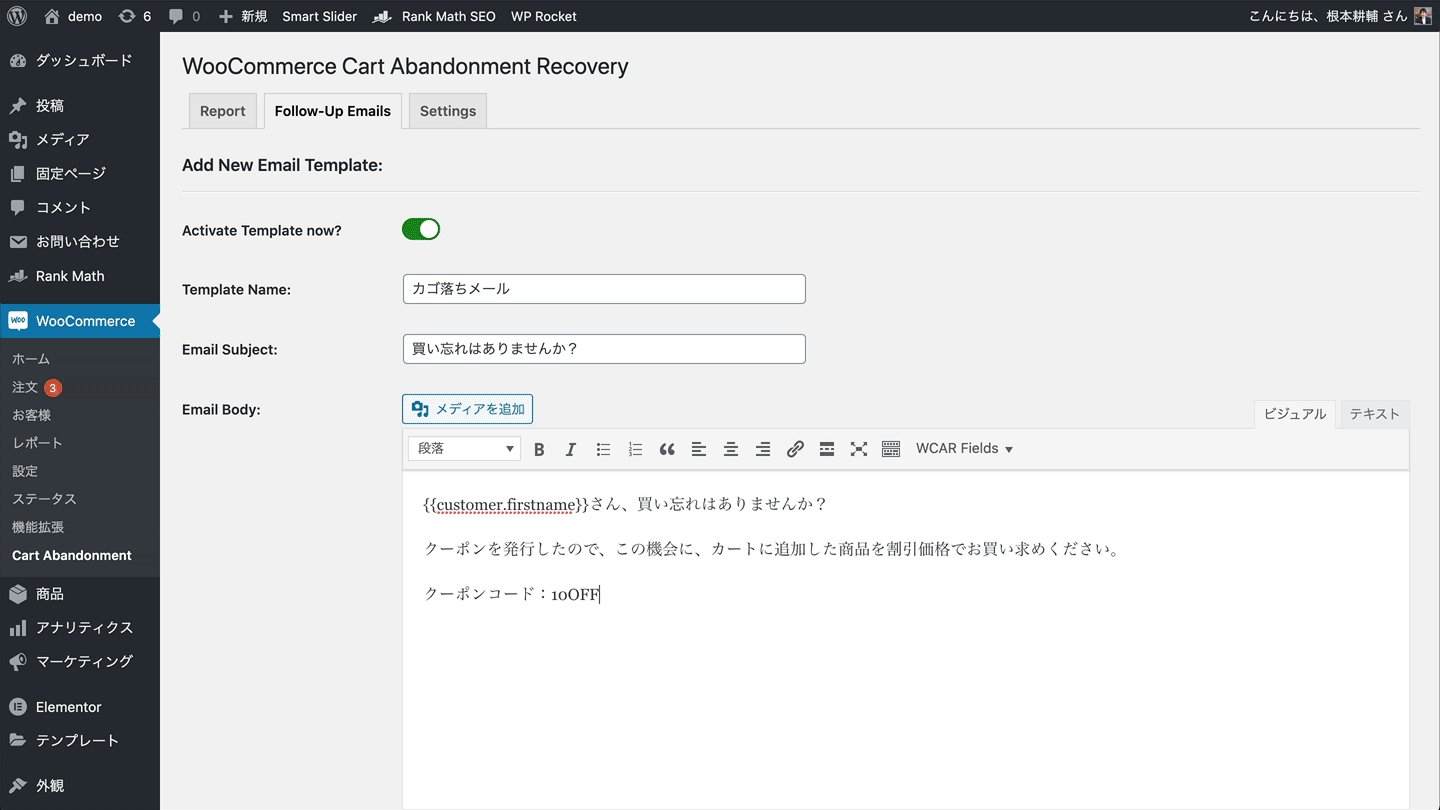
すると、メールを作成する画面が表示されます。「Active Template now?」は、必ずオンに切り替えましょう。これをオフのままにしてしまうと、メールが送信されません。そして、「Template Name:」でメールの名前、「Email Subject:」でメールの件名を入力します。「Template Name:」は、お客さんに見える部分ではありませんので、管理しやすい名前を付けておきましょう。

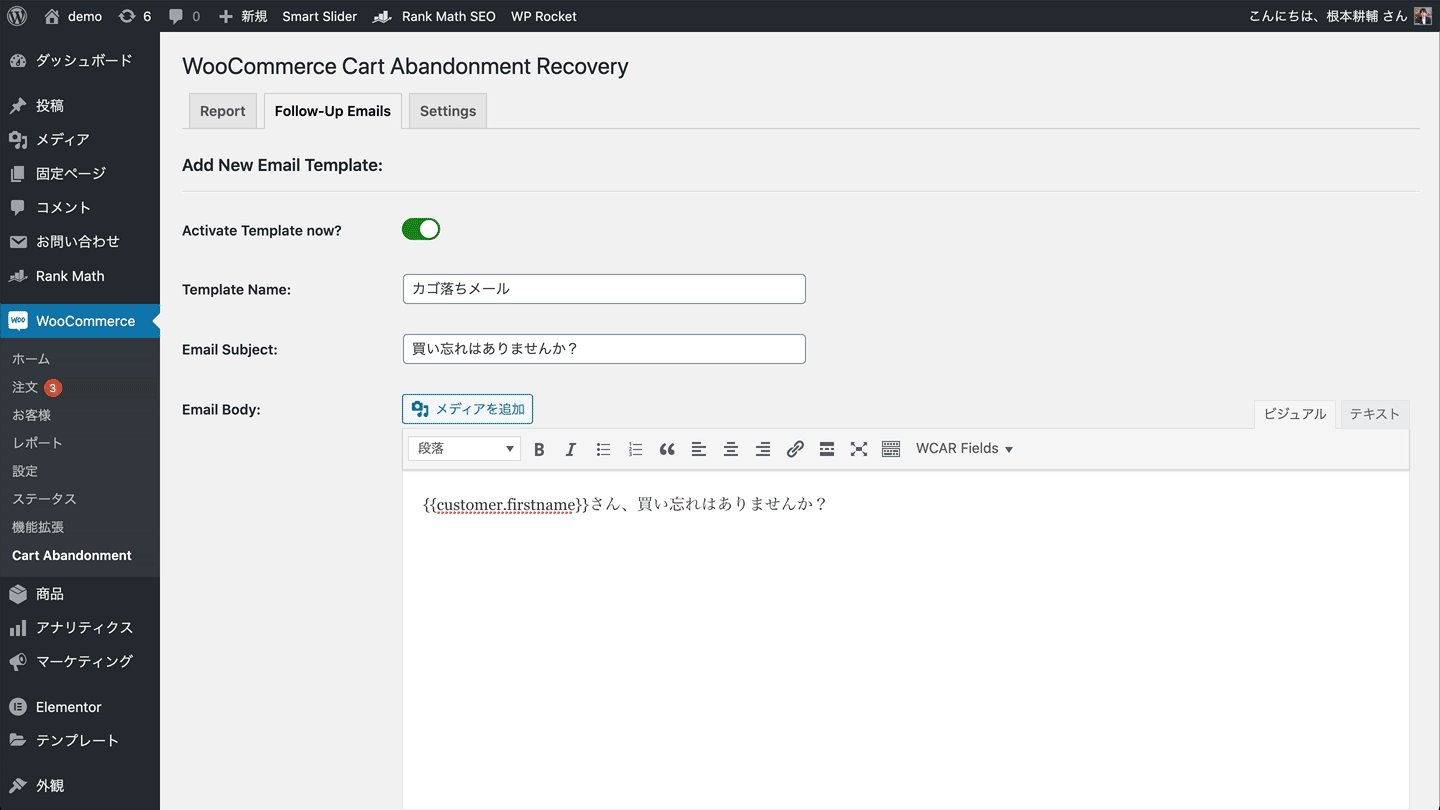
そしたら、いよいよ実際にメールのテンプレートを作成していきます。例えば「XXさん、買い忘れはありませんか?」みたいにしたいのであれば、「WCAR Fields」のドロップダウンから、「Customer First Name」か「Customer Full Name」、「Customer Last Name」のどれかを選択します。すると、お客さんの名前に自動的に置換されます。
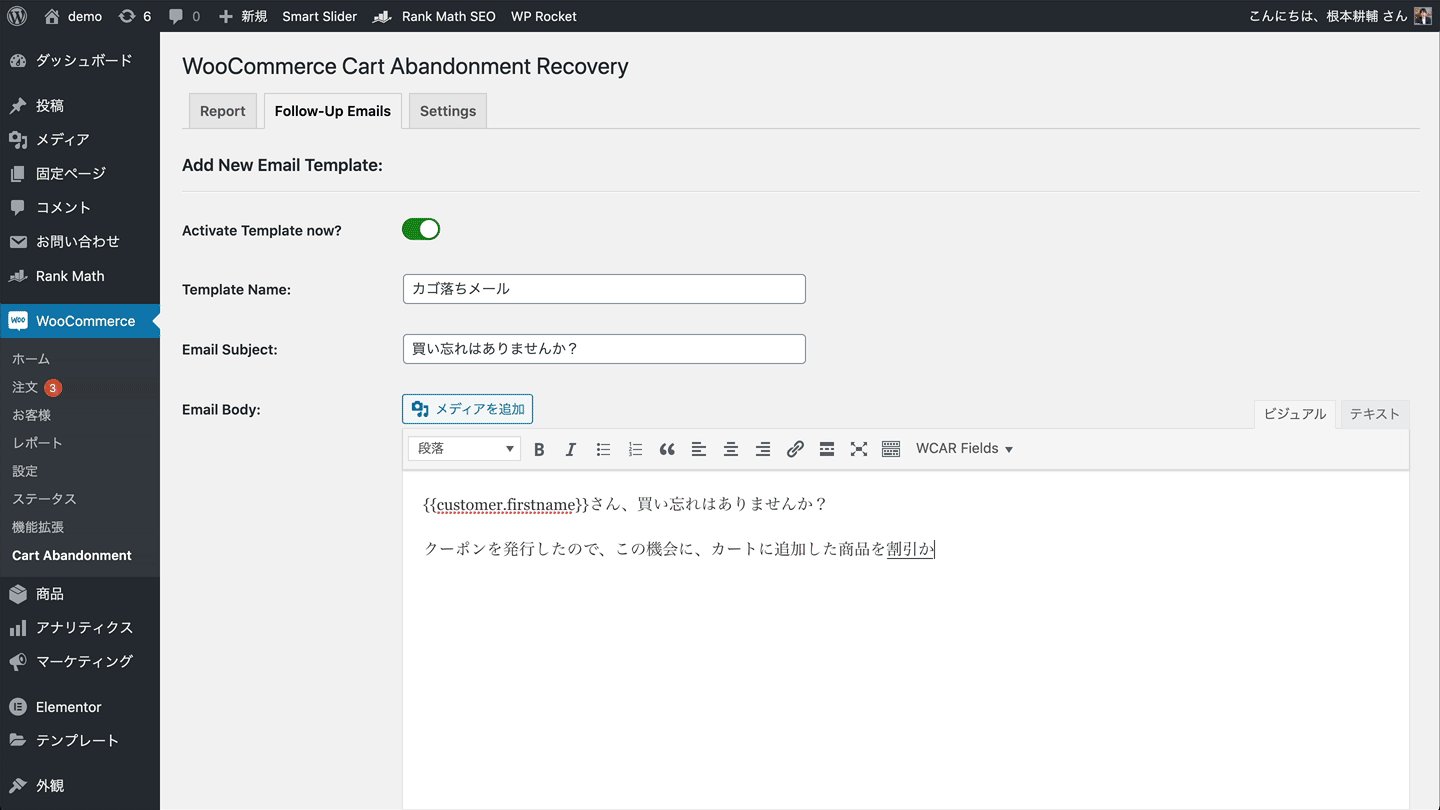
終わったら、「10%オフのクーポン発行しましたので、ご利用ください。」みたいにして、その下に生成したクーポンコードを記入しておきましょう。
あとは、「Cart Checkout URL」を「WCAR Fields」のドロップダウンから選択します。決済ページのURLが自動挿入されるので、クーポンコードをコピーして、決済ページに簡単に移動できます。

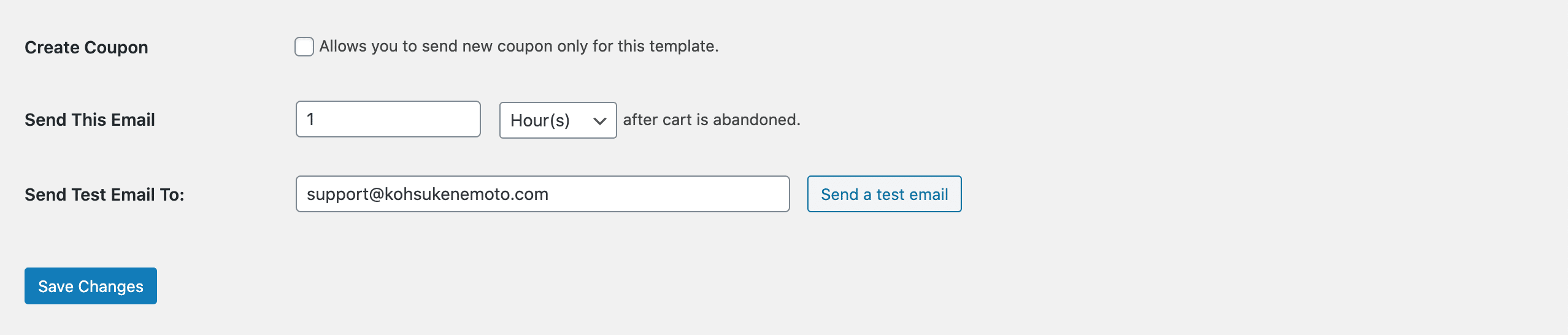
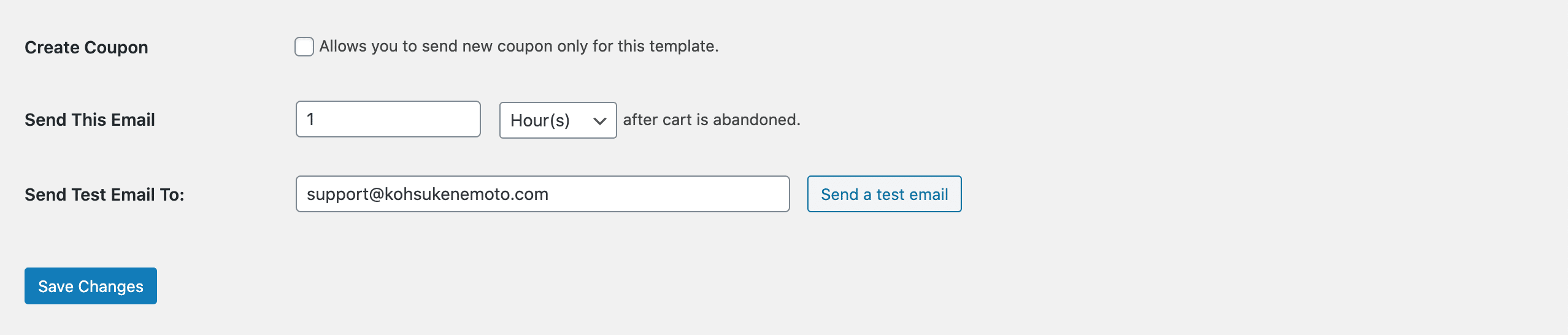
あとは、「Send This Email」を設定すれば完了です。まずは、ドロップダウンから「Minute(s)」か「Hour(s)」、「Day(s)」を選択し、左側の欄に時間を入力します。これは、カート落ちしてからの時間になります。例えば、「1」で「Hour(s)」を選択すると、決済ページまで移動したけど、決済が完了していない場合は、その1時間後に作成したメールが送信されます。
あとは必要があれば、「Send Test Email T0:」で自分のメールアドレスを記入して、テストメールを送信してみましょう。

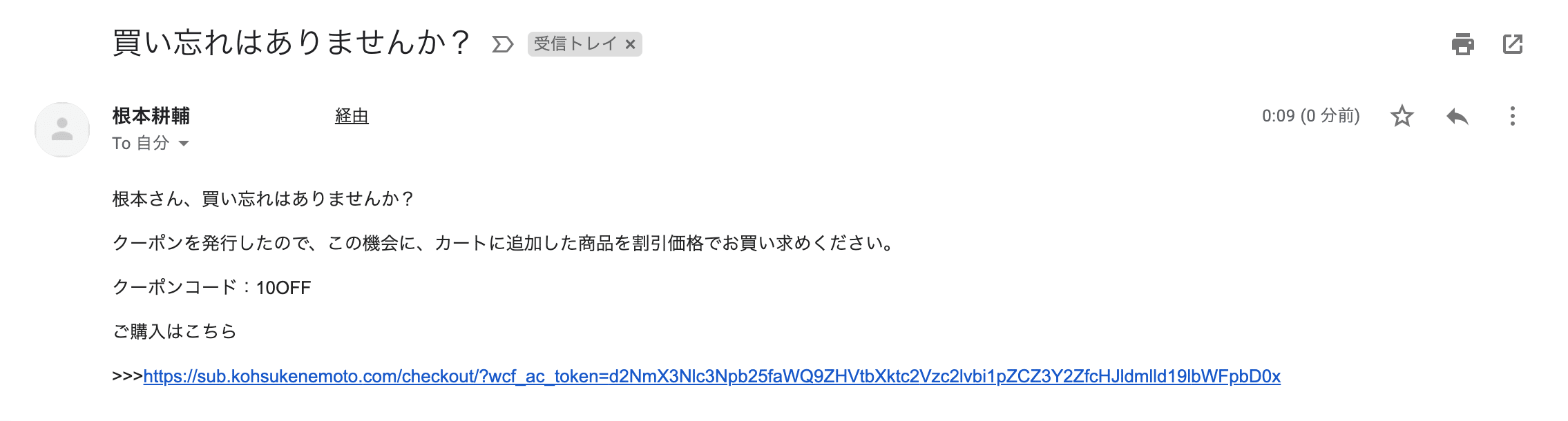
今作成したメールがこんな感じで表示されました。1番下にチェックアウトページのURLが挿入されていますので、これをクリックして、決済ページを表示させてみてください。

それから、生成したクーポンコードもちゃんと動作するかチェックしてみましょう。

終わりましたら、「Save Changes」してメールの作成は完了です。

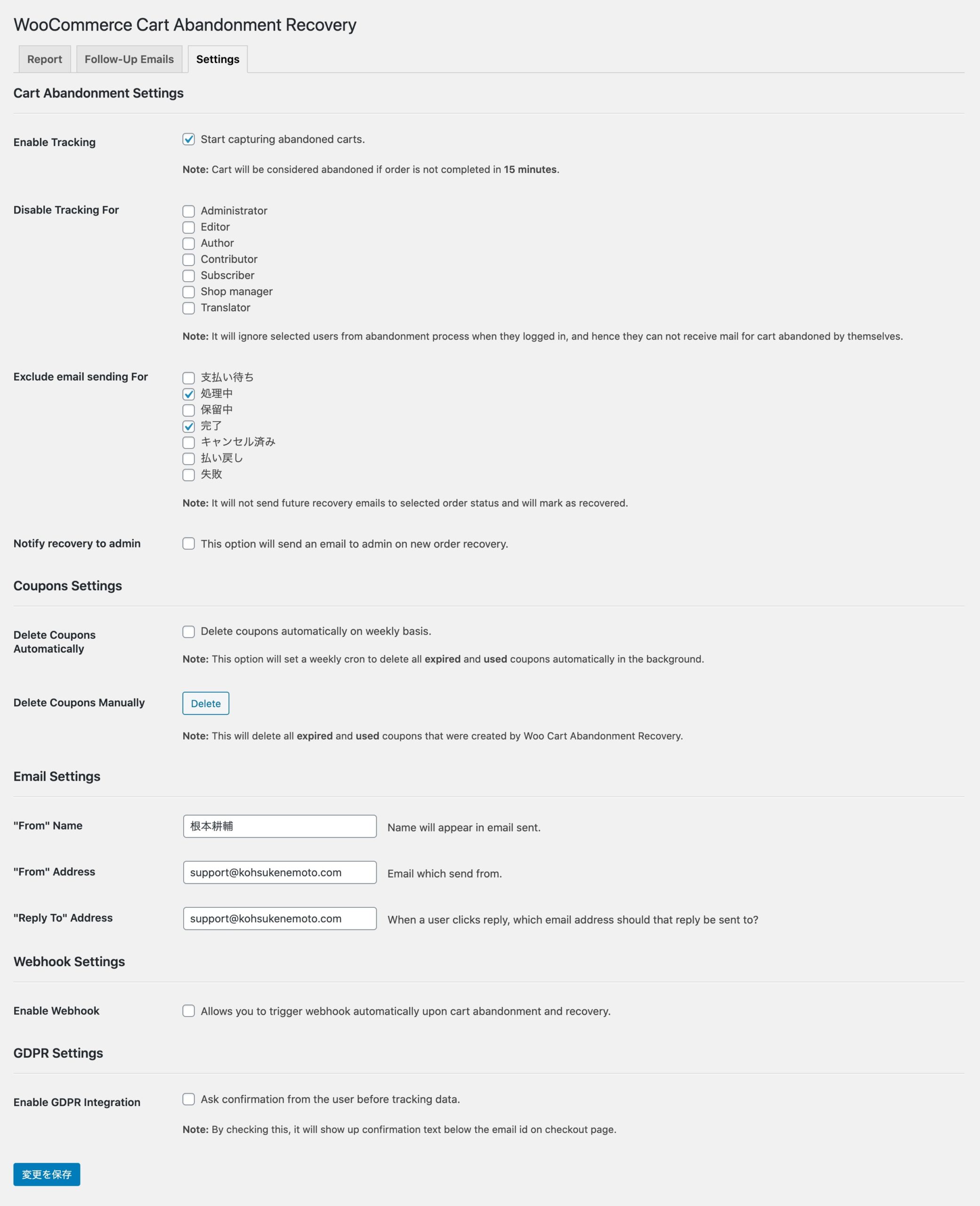
それでは、最後に「Settings」にタブを切り替えて基本設定をしていきます。基本的にデフォルトのままでOKですが、「Email Settings」のところにある「”From” Name」と「”From” Address」、「”Reply To” Address」は、確認しておきましょう。それぞれ、送信元の名前、送信元のメールアドレス、お客さんが返信するためのメールアドレスになります。「”From” Address」と「”Reply To” Address」は両方とも同じメールアドレスでOKですが、送信元を「support@example.com」、返信先のメールアドレスを「reply@example.com」のように別のメールアドレスを設定しておいても構いません。設定が終わったら、「変更を保存」しておいてください。
Step4. SMTPサービスを導入する(オプション)

最後は、オプションになりますが、SMTPサービスの導入です。SMTPというのは、メールの配信をしてくれるというサービスです。WordPressは、初期設定の場合だと、レンタルサーバー経由でメールが配信されます。今回の、カゴ落ちメールも、レンタルサーバー経由で送信されます。しかし、レンタルサーバーはメール配信専用のサービスではありません。メールの送信に最適化されておらず、そのため、メールが送信されなかったり、スパム扱いされることがあります。
それを防ぐためには、SMTPというサービスを導入します。導入にあたっては、プラグインとSMTPサービスを契約して、それらを連携していきます。SMTPはいろいろありますが、最も安いところだと、1日に300通までは無料で送信でき、それ以上になると、月に2,000円程かかってきます。僕としては、このSMTPの設定もやっておくことをおすすめします。
まとめ
ということで、今回は、WooCommerceでカート落ちメールを作成する方法をご紹介してきました。これからカート落ち対策をしたいという方は今回ご紹介したWooCommerce Cart Abandonment Recoveryというプラグインを使って、設定をしてみてください。