JetMenuでメガメニューの横幅を最大(フルウィズ)にする方法
今回は、JetMenuで横幅を最大にする方法をご紹介していきます。

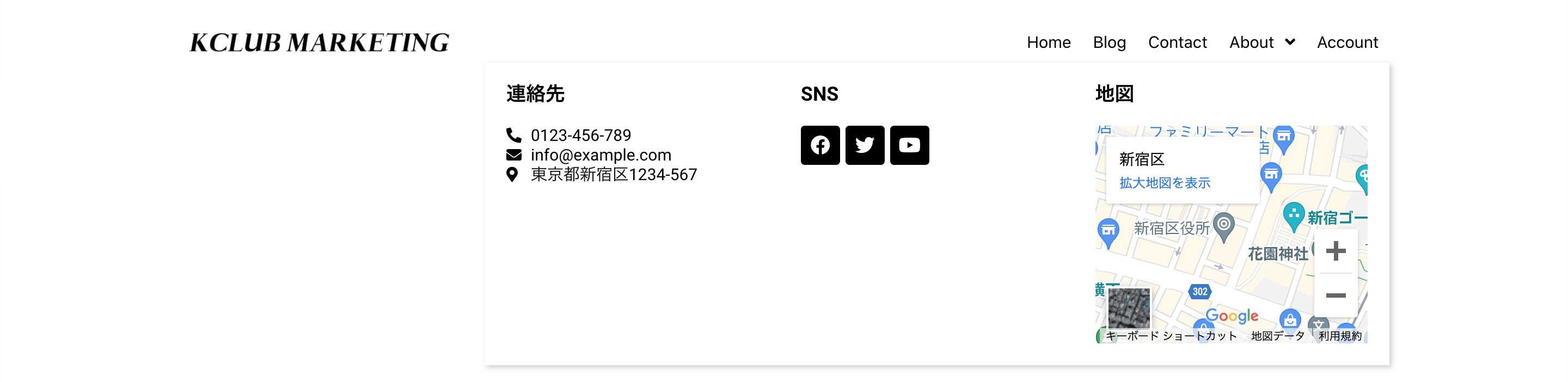
JetMenuでメガメニューを作成すると、このように、最大表示されませんが、
.png)
設定をすると、このように、横幅いっぱい(最大幅)に変更することができますので、そのやり方を探している方は、ぜひ参考にしてみてください。
Step1. ディベロッパーツールでElementorのヘッダーテンプレートのCSSクラスを見つける
まずは、ディベロッパーツールを開き、ヘッダーテンプレートのCSSクラスを探します。

Elementor Proのテーマビルダーを使ってヘッダーのテンプレートを作成し、そしたら、編集画面の左上にある三本線から「固定ページを表示」してください。
その状態で、画面の適当な位置で右クリックをして、「検証(ディベロッパーツール)」を開きます。下にコードがズラーっと出てきますが、左上のアイコンをクリックして、ヘッダーのセクションをクリックしてください。すると、そのセクションが選択されますので、その状態で、「Styles」の上から2つ目の枠を確認し、「.elementor~」のCSSクラスをコピーします。
.elementor-(XXX) .elementor-element.elementor-element-(YYY)こんな感じの文字列になっているはずです。
Step2. Crocoblockの設定に移動

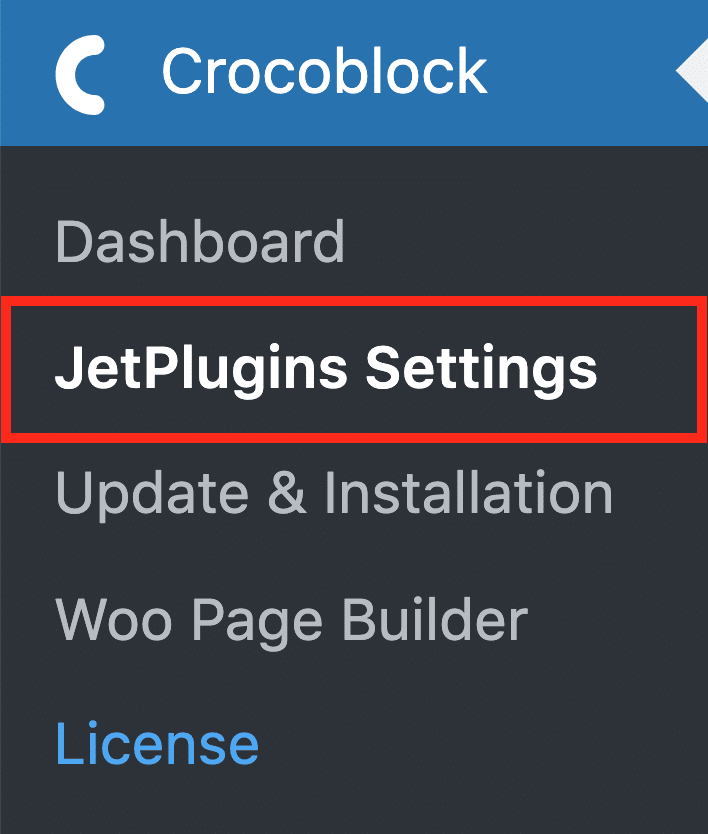
CSSクラスがコピーできたら、今度は、ダッシュボードに戻って、「Crocoblock」の「JetPlugins Setting」に移動します。

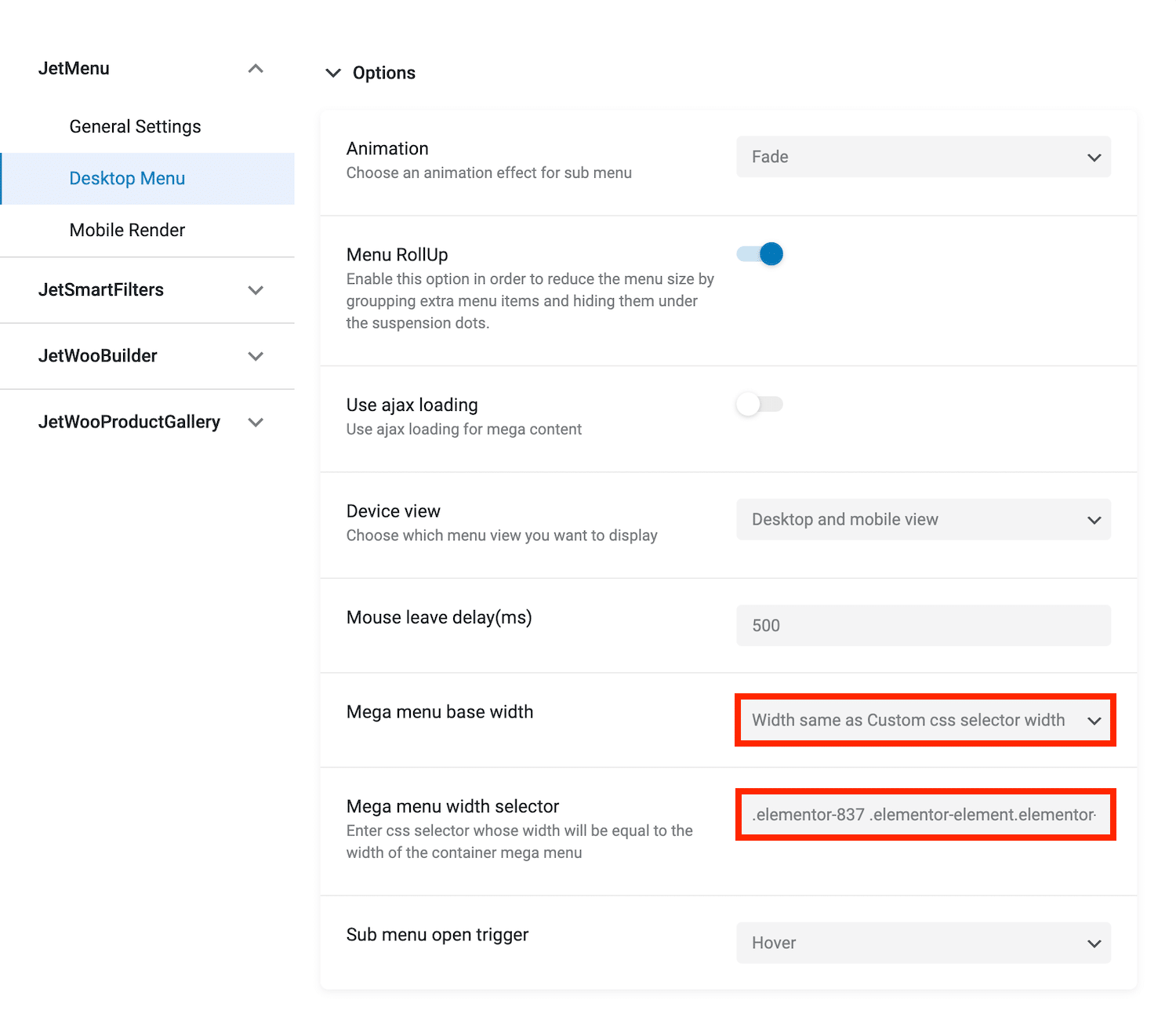
「Mega menu base width」では「Width same as Custom CSS selector width」を選択して、その下の「Mega menu width selector」には、コピーしてきたCSSクラスを入力します。
.png)
そうすれば、このように、最大幅(フルウィズ)で表示されるはずです。
