Japanized For WooCommerceプラグインの使い方
Japanized for WooCommerceとは?
このプラグインは、WooCommerceを日本に対応させることができるプラグインです。例えば、代金引換や銀行振込、店頭払いなどの支払方法を設定することができます。
Japanized for WooCommerceをインストールする方法
では、実際に使い方をご紹介していきます。

まずは、WordPressのダッシュボードから「プラグイン」タブにある「新規追加」に移動し、検索窓で「Japanized for WooCommerce」と検索をかけます。そしたら、プラグインが左側に表示されますので、「今すぐインストール」して、「有効」化します。
WooCommerceの日本対応設定
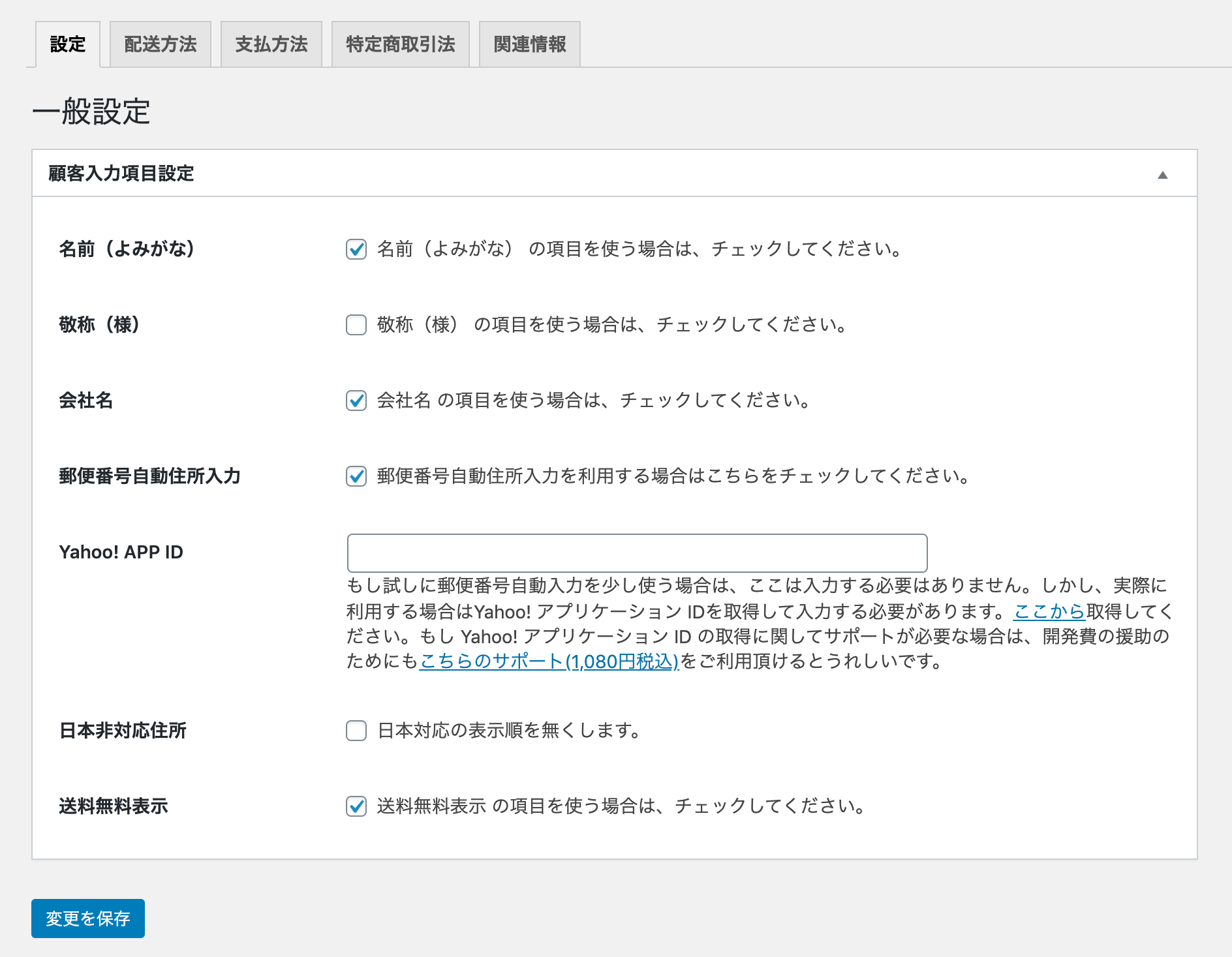
設定

- 名前(よみがな):チェックを入れると名前のよみがなの記入欄を表示することができます。
- 敬称(様):チェックを入れると、名前の記入欄に敬称が表示されるようになります。
- 会社名:BtoBのビジネスをしている方は、チェックを入れておきましょう。会社名を記入する欄が追加されます。
- 郵便番号自動住所入力:郵便番号を入力すると、途中までの住所が自動入力されるというものです。便利な機能なので、チェックを入れておきましょう。
- Yahoo! APP ID:ここは使わないと思うので飛ばします。
- 日本非対応住所:チェックを入れると、海外の住所を入力する順番になるので、基本的にデフォルトでOKです。
- 送料無料表示:送料無料の商品は「送料無料」と表示されます。
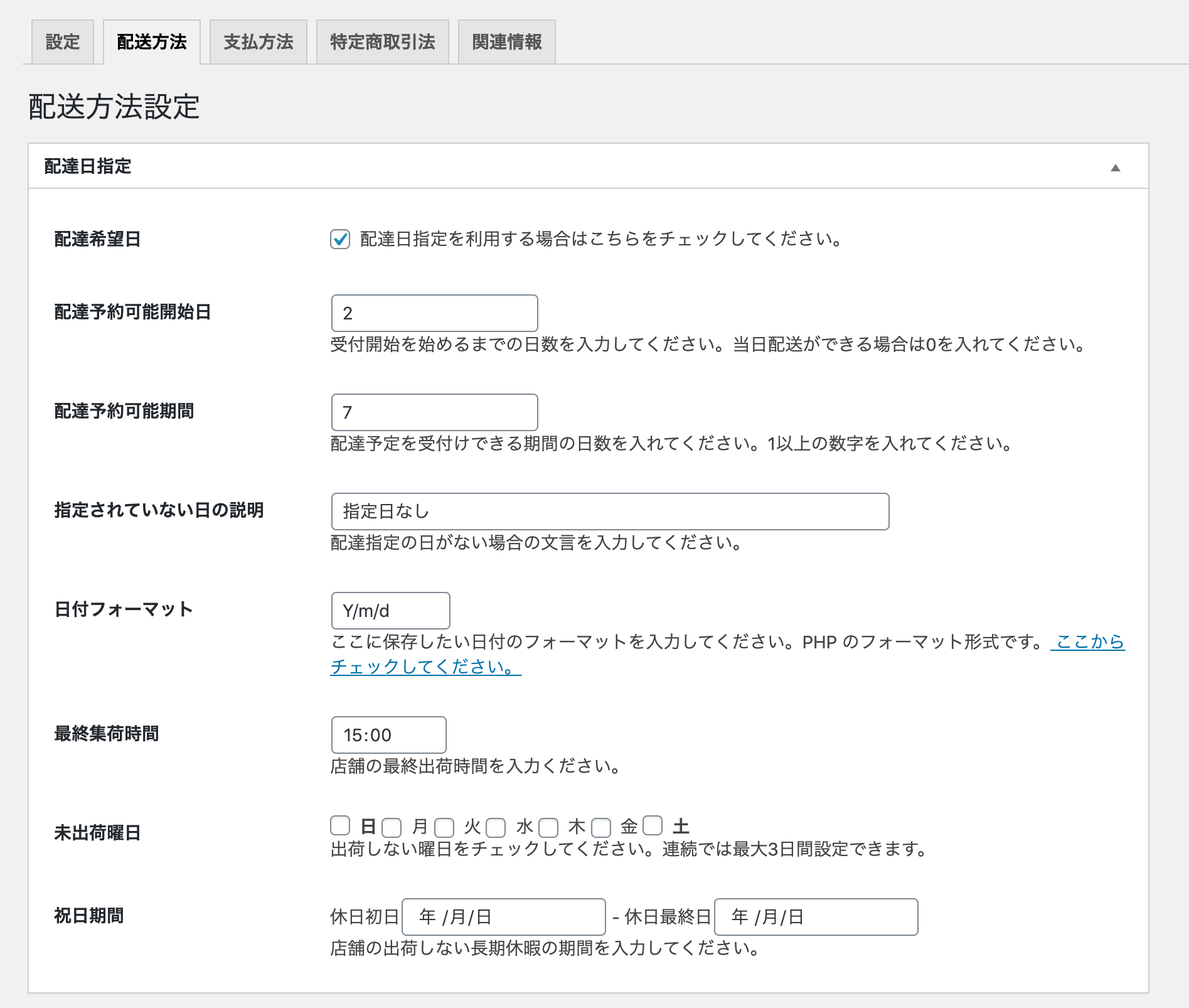
配送方法

- 配達希望日:お客さんに配達希望日を指定してもらいたい場合は、チェックを入れます。
- 配達予約可能開始日:購入日の何日後から日付が指定できるのかの設定をします。
- 配達予約可能期間:どれくらいの予約可能期間を設けるかの設定をします。
- 指定されていない日の説明:お客さんが配達指定日を選択していない場合に表示する文言を記入します。デフォルトで「指定日なし」になっています。
- 日付フォーマット:日付のフォーマットが変更できますが、基本的にデフォルトでOKです。
- 最終集荷時間:商品を出荷する最終時間を設定します。
- 未出荷曜日:商品を出荷しない曜日を選択します。
- 祝日期間:ゴールデンウィークや年末年始などの長期間出荷できない場合は、ここでスケジュールを設定します。
「配送方法」のタブでは、大きく2つの設定に別れています。まずは、「配達日指定」についてです。

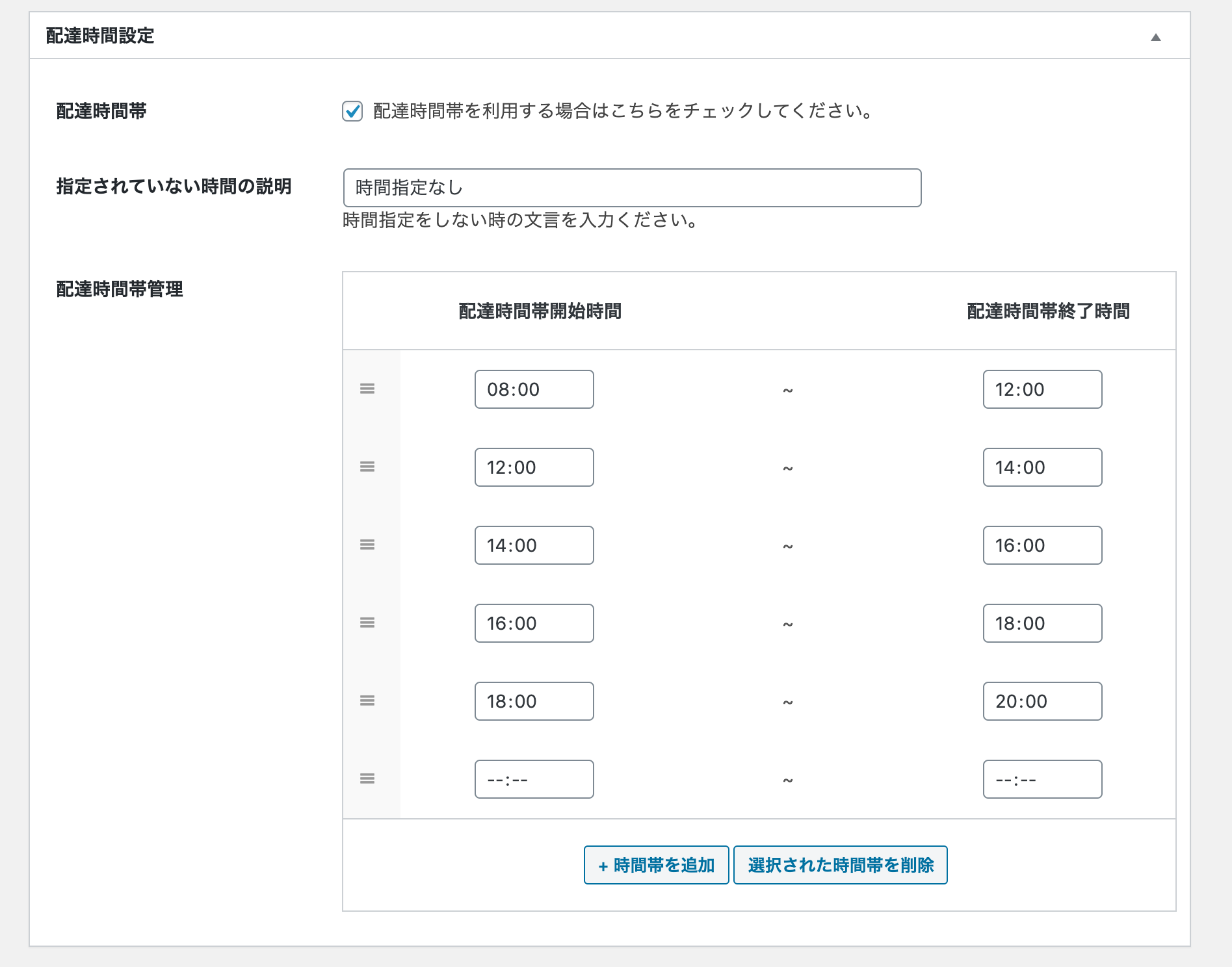
- 配達時間帯:配達時間帯の指定ができるようにするには、こちらにチェックを入れます。
- 指定されていない時間の説明:お客さんが時間帯を指定していない場合は、ここに入力した文言が表示されます。デフォルトで「時間指定なし」が表示されるようになっています。
- 配達時間帯管理:ここは配達業者によって異なってくると思いますが、配達時間帯を設定します。「+ 時間帯を追加」ボタンをクリックして時間帯を追加します。
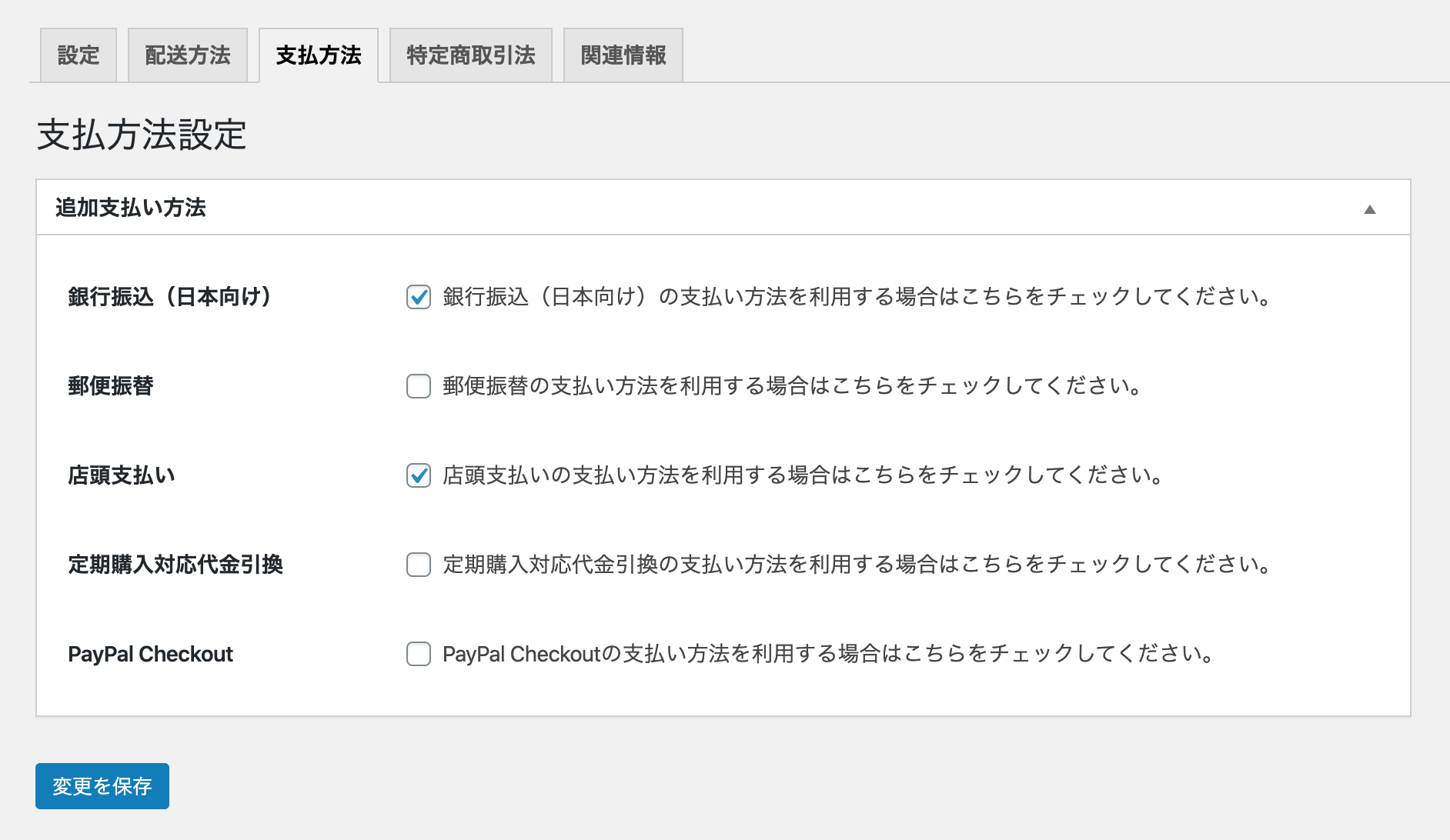
支払方法

- 銀行振込(日本向け)
- 郵便振替
- 店頭支払い
- 定期購入対応代金引換
- PayPal Checkout
この項目は、「WooCommerce」の「設定」から「決済」タブに切り替えて設定することができるので、ここでの設定は必要ありませんが、まだ決済を導入していなければ、こちらで使用する決済手段にチェックを入れると、有効にすることができます。ただ、細かい設定は「決済」タブでやらないといけないので、ご注意ください。
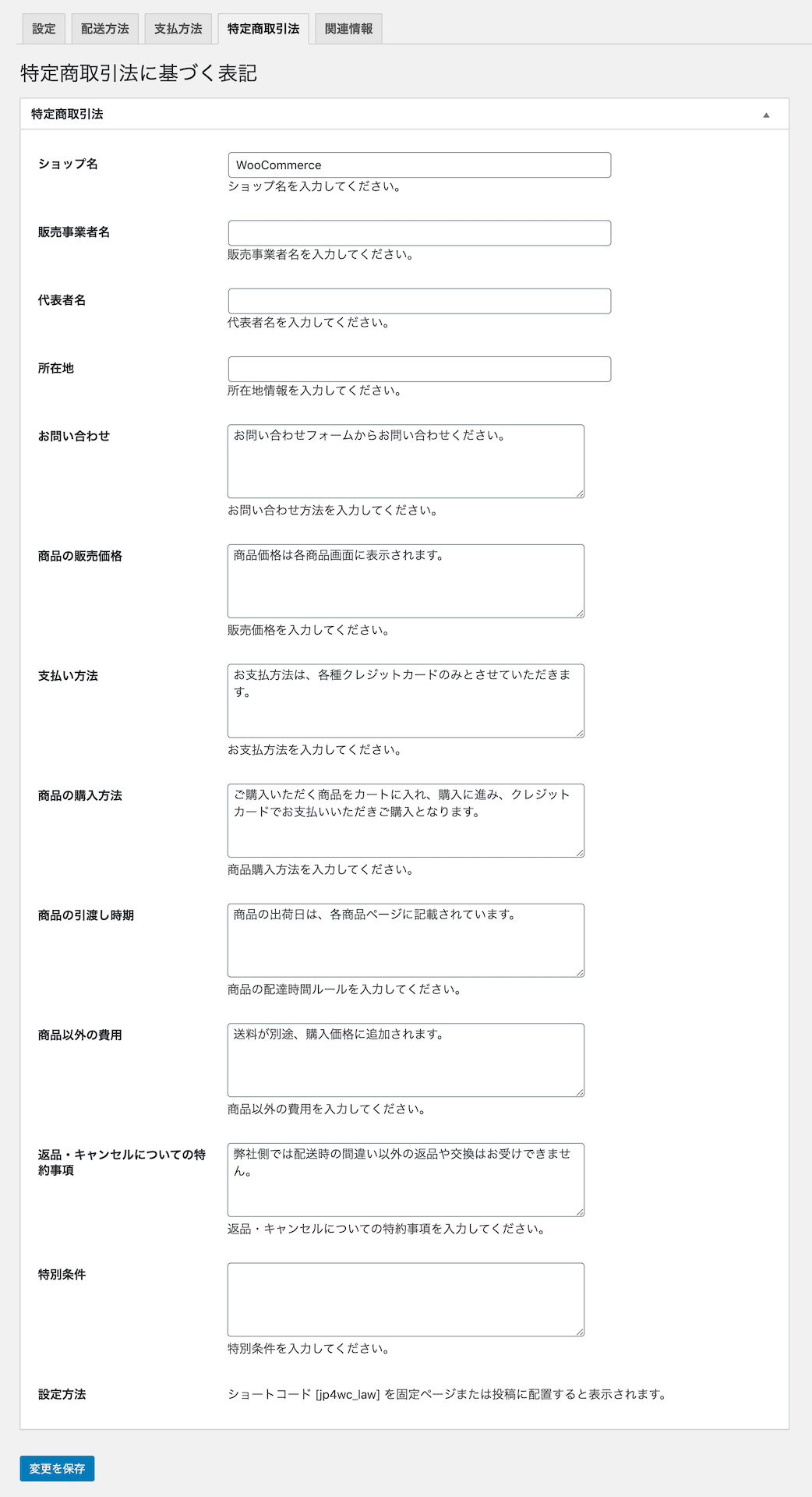
特定商取引法

- ショップ名
- 販売事業者名
- 代表者名
- 所在地
- お問い合わせ
- 商品の販売価格
- 支払い方法
- 商品の購入方法
- 商品の引渡し方法
- 商品以外の費用
- 返品・キャンセルについての特約事項
- 特別条件
固定ページで特商法ページを作成しても良いですが、WooCommerceでもこちらで設定することができます。上記の12項目を設定します。そしたら、「設定方法」の項目に記載されているショートコードを固定ページに貼り付ければ特商法ページが完成します。

すると、こんな感じで表示されます。
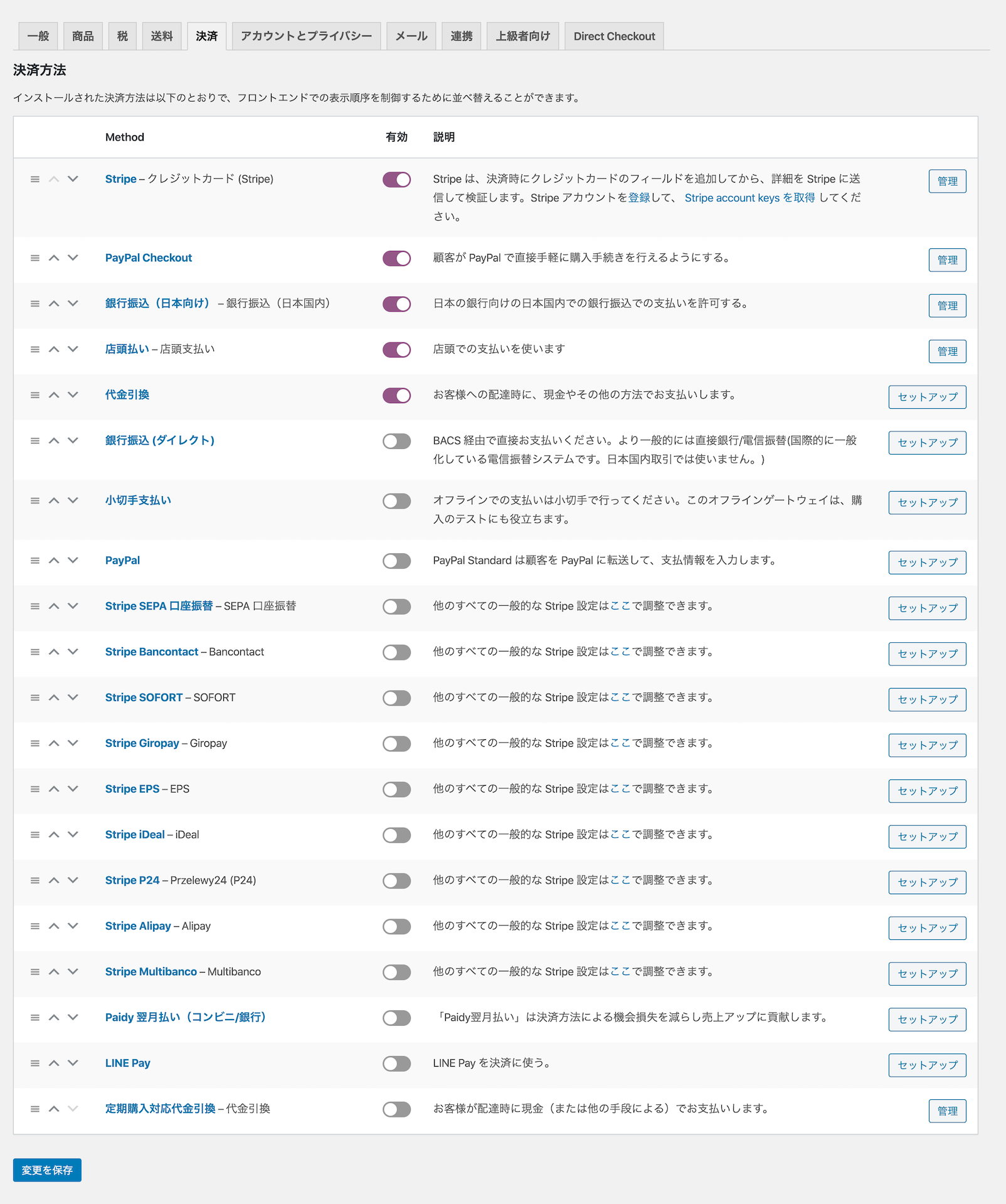
支払方法を導入する方法

- 銀行振込(日本向け)
- 店頭払い
- 代金引換
次に、支払手段の追加方法をご紹介していきます。今回は、Japanized for WooCommerceプラグインをインストールすることで使用できる支払い方法のみをご紹介していきます。ちなみに、それぞれの決済手段を有効にする場合は、「有効」の列のスライドを切り替えます。そして、細かい設定は、「管理」もしくは「セットアップ」ボタンから行います。
チェック!Stripe(クレジット)の決済手段を実装したい場合は、『WooCommerce Stripe Payment Gatewayプラグインの使い方』記事をご覧ください。
チェック!PayPalの決済手段を実装したい場合は、『WooCommerce Stripe Payment Gatewayプラグインの使い方』記事をご覧ください。
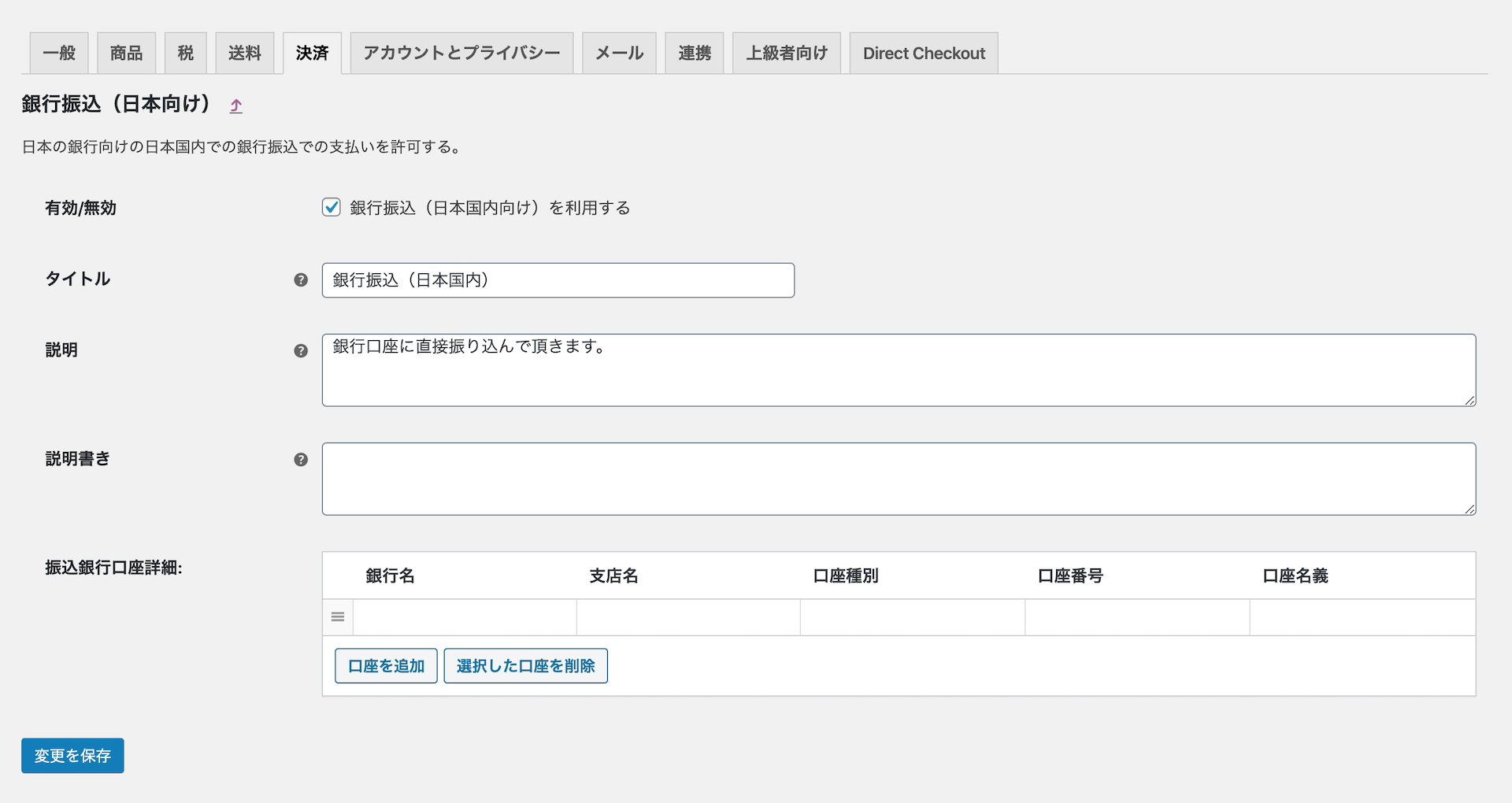
銀行振込を導入する方法

- 有効/無効:銀行振込の決済手段を有効にするかどうかの設定です。
- タイトル:銀行振込のタイトルを記入します。(決済ページに表示されます。)
- 説明:銀行振込についでユーザーに知らせたい内容を記載します。(決済ページに表示されます。)
- 説明書き:サンキューページやメールで表示する説明文を記入します。
- 振込銀行口座詳細:振込先の銀行口座を設定します。
商品が購入されると、お客さんが入力してくれたメールアドレス宛に注文の確認メールが届きます。そこに、振込先の銀行口座が記載されるので、「説明」の欄には、「銀行口座に直接振り込んで頂きます。口座番号はメールにてお知らせいたします。」みたいに入力しておくと良いです。
それから、「説明書き」の欄は、注文後に表示するページ、メールに記載される説明文になるので、「説明」の欄に記入したものとは異なる文章を記載しておくと良いと思います。

こちらは、銀行振込のサンキューページ(注文確認ページ)になります。

銀行振込を選択した場合に送られてくるメールは、こちらです。
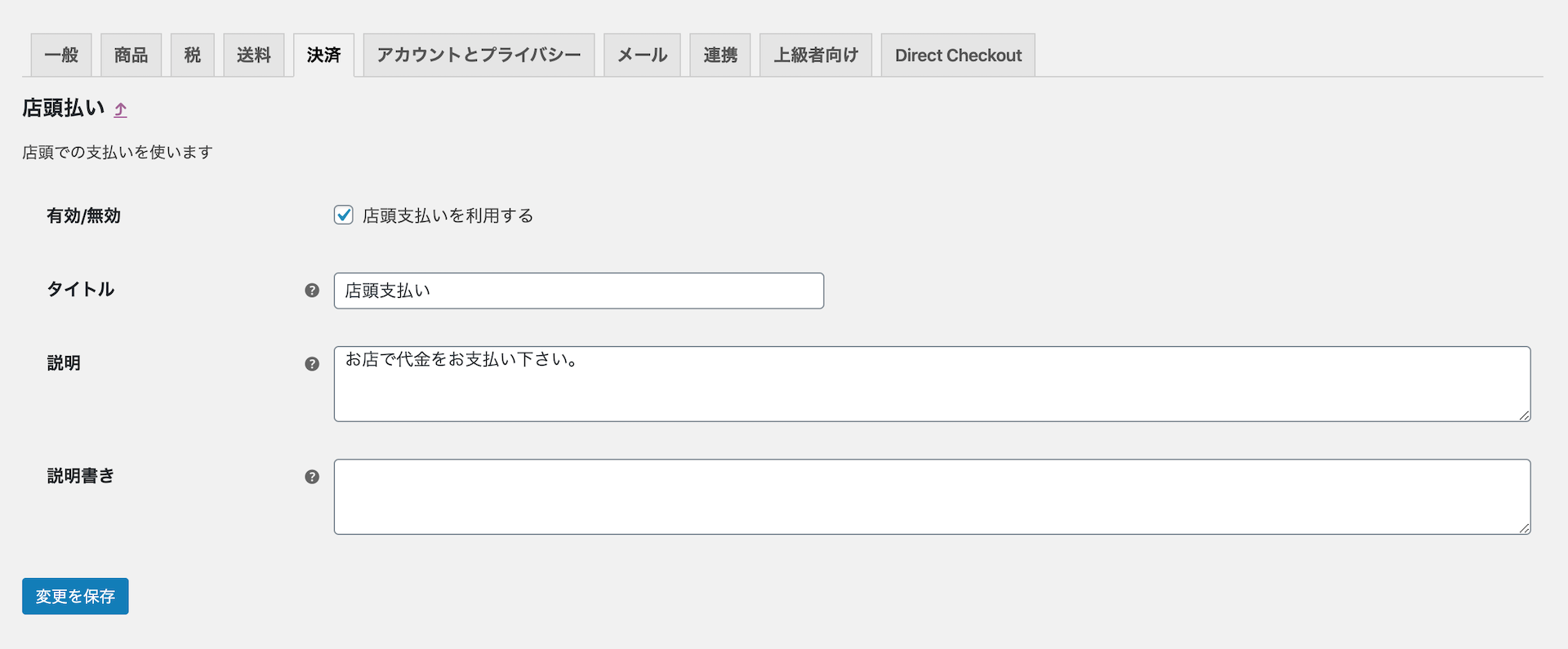
店頭払いを導入する方法

- 有効/無効:店頭払いを使用する場合は、チェックを入れます。
- タイトル:店頭払いのタイトルを入力します。
- 説明:店頭払いの説明文を記載します。
- 説明書き:サンキューページやメールで表示する説明文を記入します。

こちらは、店頭払いを選択した際のサンキューページ(注文確認ページ)の外観です。

店頭払いを選択した際のメールはこちらです。
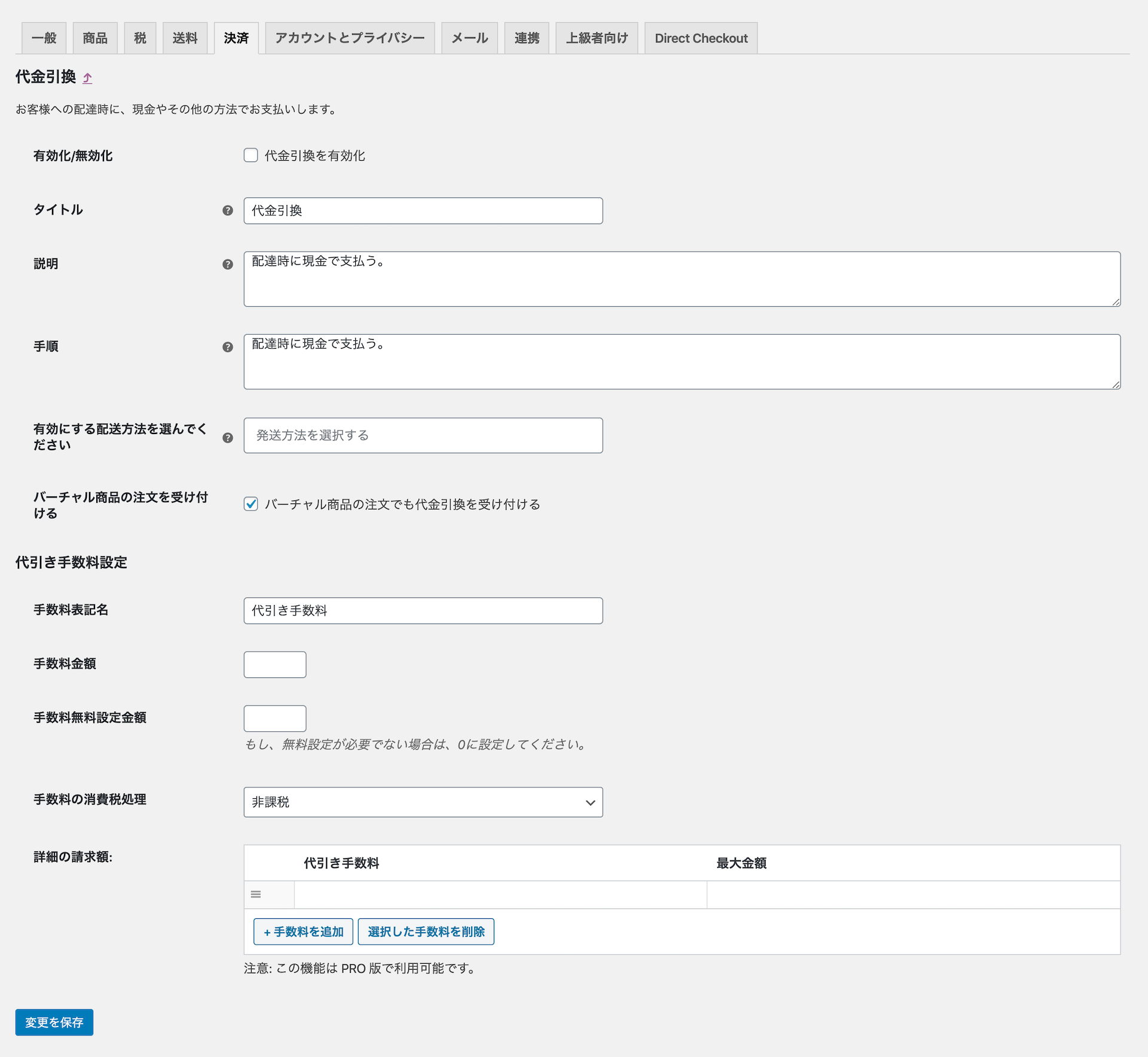
代金引換を導入する方法

- 有効化/無効化:チェックを入れると、代金引換の決済手段を導入できます。
- タイトル:代金引換の決済手段の名前を設定します。
- 説明:代金引換についての説明を記入します。
- 手順:サンキューページやメールで表示する説明文を記入します。
- 有効にする配送方法を選んでください:「送料」タブで設定した配送方法(代金引換を適用するもの)を選択します。
- バーチャル商品の注文を受け付ける:無形の商品も注文を受けるかどうかの設定をします。
- 手数料表記名:代金引換手数料の名前を記入します。
- 手数料金額:手数料の金額を入力します。
- 手数料無料設定金額:一定金額以上の購入で手数料を無料にしたいのであれば、この欄にその金額を入力します。
- 手数料の消費税処理:手数料の課税を「非課税」、「税込み」、「税抜き」の3つから選択します。
- 詳細の請求額:ここは特に記入の必要はありません。
代引き手数料については、配達時に配達員の人に払うと思うので、「説明」と「手順」の欄には、「配達時に商品代金に加え、◯円を代引き手数料として配達員の方にお支払いいただきます。」みたいに記入しておくと良いと思います。また、その場合は「手数料金額」と「詳細の請求額」の欄は空白のままでOKです。

代金引換を選択した場合のサンキューページ(注文確認ページ)です。

これは、代金引換を選択した場合の、メールです。

お世話になります。
woocommerce で決済すると
請求先欄の 市区町村 を入力してください。
と出て決済できません。 入れる欄も正確には出ません。
そもそもテストモードに設定しているのにテストモードにもなりません。
easy digital downroadsでは問題なくできました。
対策を教えて頂けませんか?お願いします。
テストモードは、Stripeでしょうか?Stripeの場合、通常の導入方法ではなく、テストのための設定が必要になってきますが、その設定はされていますでしょうか?