【2021年最新版】Elementorの使い方:完全ガイド
- WordPressを使っているけど、デザイン性の高いページを作りたい
- ページビルダープラグインを使ってみたいけど、どれがオススメなのか教えて欲しい
と思ったことはありませんか?今日は、そんなあなたにElementor(エレメンター)という、無料で使えるWordPressの専用のページビルダープラグインをご紹介します。ちなみに、普段僕も、実際に使っていて、結構なヘビーユーザーなので、その実体験を元にご紹介していきます。
Elementor(エレメンター)とは?
Elementorは、無料で使えるWordPressのページビルダープラグインです。海外では有名で、たくさんの人が使用しています。通常、WordPressのサイトは、テーマごとに書式やレイアウト等が決まっています。でも、Elementorを使うことによって、テーマのデザインに依存しない綺麗なデザインのページを作成することができます。ただ、無料版のElementorは使える機能に制限があります。
もし、もっと凝ったデザインのサイトを作成したいとか、ページを作りたいと考えているのであれば、Elementor ProというElementorの有料版を使ってみると良いかもしれません。
Elementor(エレメンター)のメリット
そんな無料で使えるElementorは、ドラッグ&ドロップでページを作成することができます。なので、直感的に操作することができます。また、通常のWordPressのテーマなら記事は1カラムになっていますよね。でも、Elementorでは最大6カラムにもすることができます。しかも、そのカラムはページ全体に適用されずに、一部のセクションだけに適用させることができます。
また、Elementorは、プラグインなのでどんなテーマをインストールしていても、使えます。今回は、Twenty SeventeenというWordPressにデフォルトで備わっている無料のテーマを使って、Elementorの使い方をご紹介していきます。
Elementor(エレメンター)のデメリット
今、メリットについてご紹介してきましたが、Elementorにはデメリットも存在します。
記事作成に時間がかかる
最も大きいものとしては、ブログ記事の作成が面倒だということです。WordPressに備わっているクラシックエディターやグーテンベルグのエディターを使うと、使用しているテーマのデザインに依存してしまいます。かといって、デザイン性の高いページを作成したいとなると、Elementorの編集画面を使っての作業となるので、時間がかかります。
もちろん、テンプレートを作成しておいて、それを使ってページを作成しても良いですが、それでもElementorの編集画面で文章を書いていくことになるので、結構面倒だと思います。もし、クラシックエディターやグーテンベルグのエディターを使いたい、かつElementorでデザイン性の高いページも作りたいというのであれば、Elementor Proを使ってみてください。Elementor Pro2.0からテーマビルダーという機能が追加されたので、投稿毎、固定ページ毎、カテゴリー毎に別のデザインにしたりということもできるようになります。
ページの表示速度が遅くなりがち
Elementorなどのページビルダープラグインは、高機能が故に、ページの表示速度が遅くなりがちです。何も対策をしないと、かなり遅くなってしまい、ブログを運営している方にとっては、SEO的にもマイナスになり得ます。しかし、高速化対策をすることによって、大幅に改善することができます。
- Elementorのサイトが重い!?高速化するための7つの対策
- 表示スピードアップに効果的!EWWW Image Optimizerの設定と使い方
- Autoptimizeプラグインの設定と使い方:HTML・CSS・JavaScriptコードを最適化する方法
- WP Fastest Cacheの使い方:キャッシュを生成しサイトを高速化する方法
- WP Rocketの使い方:完全ガイド
Elementor(エレメンター)をインストールする

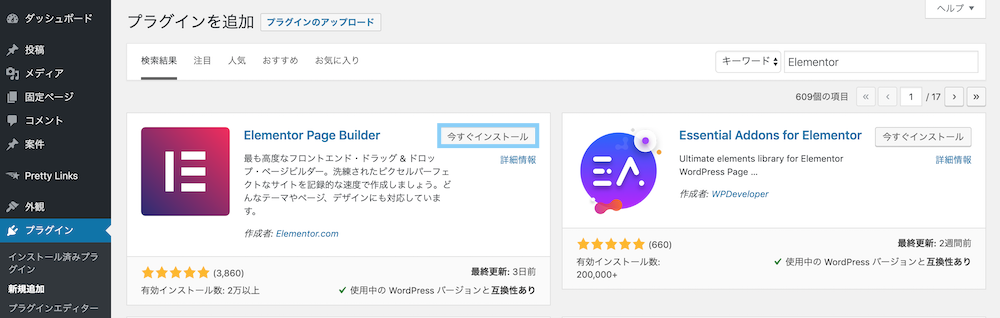
まずは、Elementorをインストールしていきましょう。WordPressのダッシュボードから「プラグイン」にある「新規追加」に移動します。そして、検索窓で「Elementor」と検索してみましょう。すると、「Elementor Page Builder」というプラグインがトップに表示されていると思うので、これを「今すぐインストール」して、「有効化」しましょう。
Elementor(エレメンター)プラグインを設定する
プラグインをインストールしたら、特に設定が必要な項目はありませんが、
設定
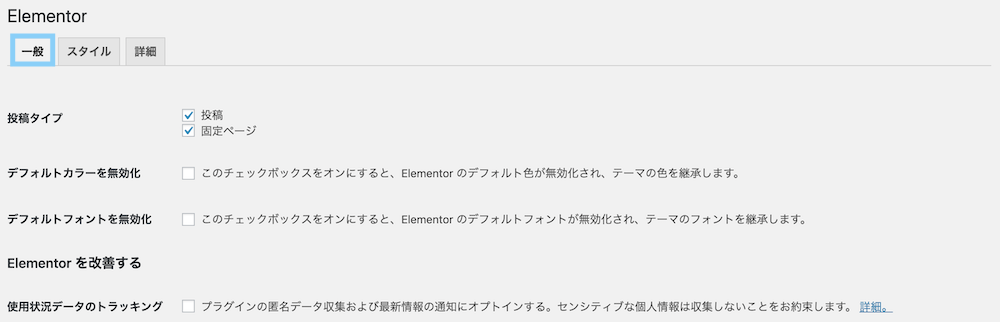
一般

- 投稿タイプ:Elementorを使う投稿のタイプにチェックを入れます。「投稿」と「固定ページ」の両方にチェックを入れておくと良いと思います。
- デフォルトカラーを無効化:Elementorのデフォルトカラーではなく、サイトのカラーが使われます。
- デフォルトフォントを無効化:Elementorのデフォルトのフォントではなく、テーマのフォントが使われます。
- 使用状況データのトラッキング:チェックを入れると、Elementorに利用状況に関する情報を送信するようになります。
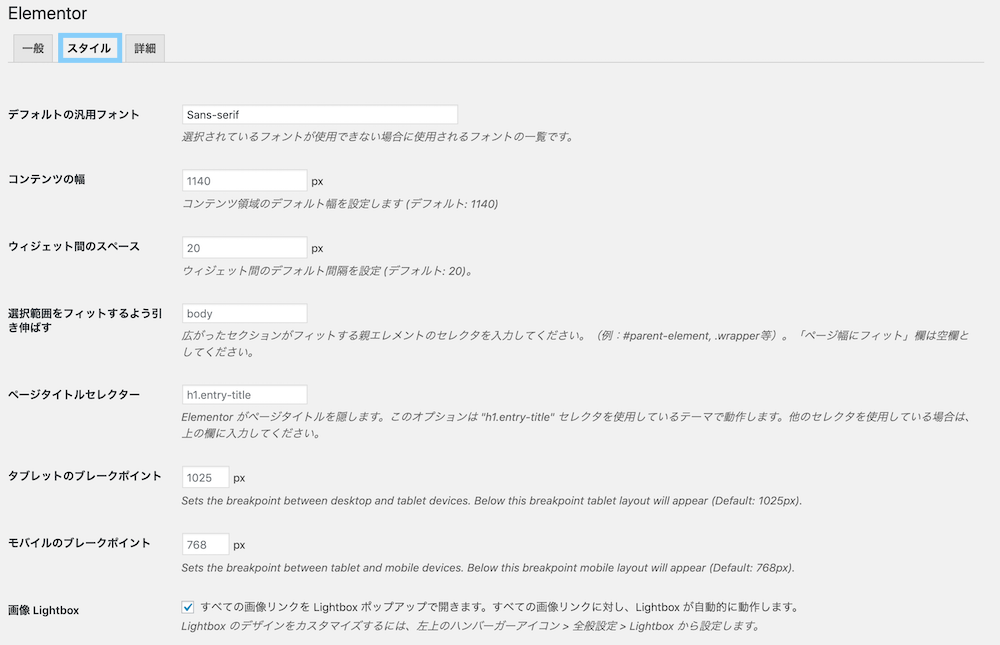
スタイル

- デフォルトの汎用フォント:Elementorで用意されているフォントが利用できない場合、ここで設定したフォントが代わりに使用されます。
- コンテンツの幅:ウィジェットのデフォルトの幅を設定できます。
- ウィジェット間のスペース:上下のウィジェットのスペースの幅を設定できます。
- 選択範囲をフィットするよう引き伸ばす:引き伸ばされた要素が適合する親要素を選択します。
- ページタイトルセレクター:ページタイトルを隠すための
- タブレットのブレークポイント:パソコンとタブレット間のブレークポイントを設定します。
- モバイルのブレークポイント:タブレットとモバイル間のブレークポイントを設定します。
- 画像Lightbox:画像リンクが埋め込まれている場合は、ポップアップで表示されます。
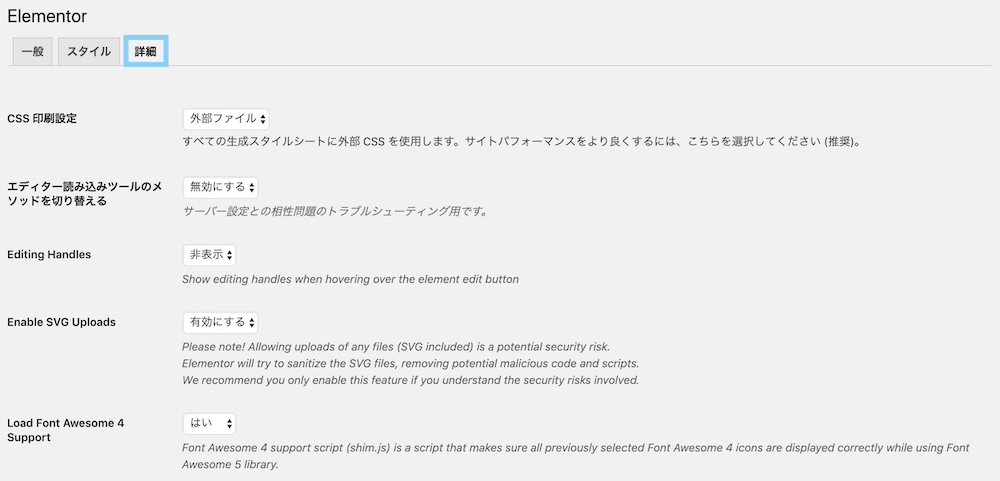
詳細

- CSS印刷設定:CSSを独立したスタイルシートとして含めるか、各ページに含めるかを選択します。「外部ファイル」が推奨されています。
- エディター読み込みツールのメソッドを切り替える:サーバーで問題が起こった時に、有効にします。
- Editing Handles:エレメントの編集ボタンにマウスカーソルを置いた時の編集可能項目が追加されます。
- Enable SVG Uploads:アイコンなどをアップロードする際に使いますが、「有効にする」に設定しておくと、SVGファイルをアップロードできます。
- Load Font Awesome 4 Support:Font Awesome 5ライブラリを使用しているときに、Font Awesome 4アイコンが正しく表示されるようにするかどうかを設定します。
ツール
ここからは、ツールの設定を確認していきましょう。
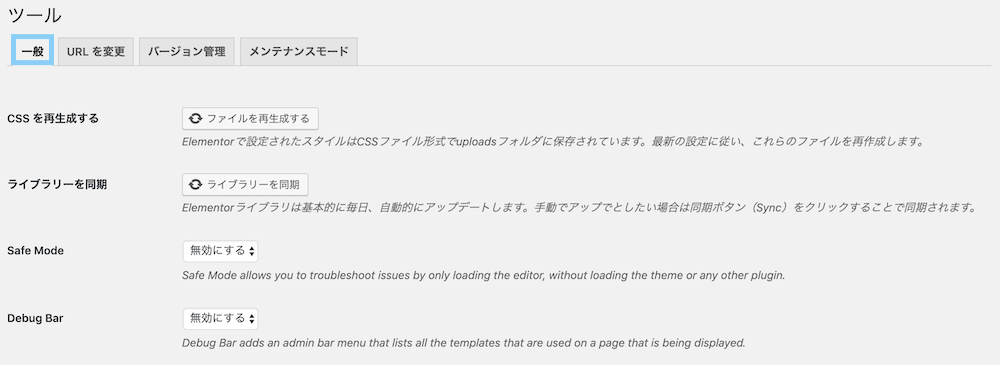
一般

- CSSを再生成する:古いElementorのスタイルに関するCSSファイルを削除し、新しいファイルが生成されます。
- ライブラリーを同期:手動でElementorのライブラリーをアップデートしたい時に使います。
- Safe Mode:「有効にする」に切り替えると、問題が起こった時に、テーマやその他のプラグインを読み込まずに、エディターのみを読み込むことで、解決してくれます。
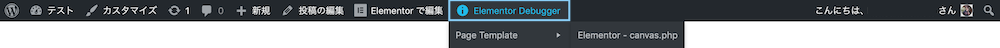
- Debug Bar:「有効にする」にすると、ツールバーにElementor Debuggerが追加され、表示されているページに使われているテンプレートが見れるようになります。

最後の「Debug Bar」は、このような感じで表示されます。
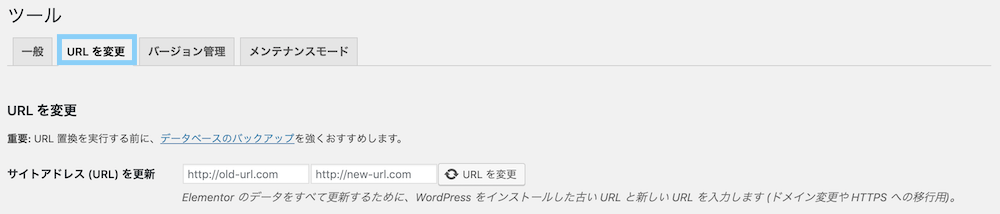
URLを変更

- サイトアドレス(URL)を更新:サイトを移転した際に、左に古いサイトのURL、右に新しいサイトのURLを入力して「URLを変更」ボタンをクリックします。
バージョン管理

- バージョンのロールバック:古いバージョンのElementorを利用したい場合に使いますが、基本的には使いません。
- ベータテスター:ベータバージョンのElementorを利用したいときに、「有効にする」に切り替えます。
メンテナンスモード
この項目は、サイトをメンテナンスする際に使用します。

- モードを選択:「Coming Soon」か「メンテナンス」を選択します。それぞれ、HTTP200、HTTP503のコードを返します。
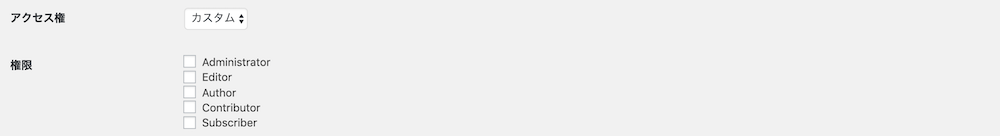
- アクセス権:「Coming Soon」か「メンテナンス」が有効化されている時にコンテンツを表示できるユーザーを選択します。「ログイン」と「カスタム」があります。
- テンプレートを選択:メンテナンスモードを有効かする場合は、メンテナンス中であるというページを表示します。「作成」というリンクからそのページを作成することができます。

- Administrator
- Editor
- Author
- Contributor
- Subscriber
「アクセス権」で「カスタム」を選択した場合は、上記の5つのユーザーのチェックボックスが表示されます。コンテンツを表示したいユーザーにだけ、チェックを入れておきましょう。
Elementor(エレメンター)の基本用語
Elementorを使う前に、知っておいたいただきたい用語がいくつかありますので、それを確認していきましょう。
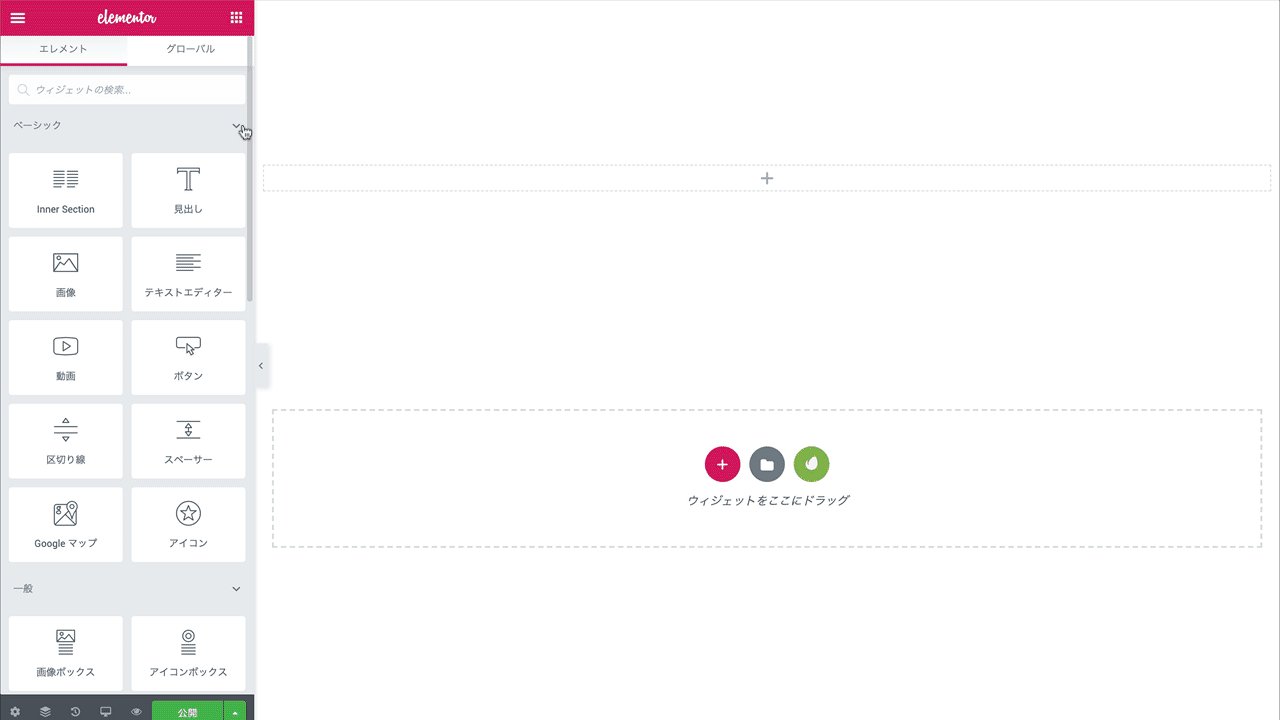
ウィジェット
まず、「ウィジェット」というのは、「見出し」、「画像」、「動画」、「ボタン」などがありますが、ページに追加できる要素のことです。追加する方法は、2つあります。

まず1つ目は、ウィジェットをそのままドラッグ&ドロップで「ウィジェットをここにドラッグ」と書いてある場所に追加する方法です。

2つ目は、「ウィジェットをここにドラッグ」にあるプラスボタンをクリックして、構造(カラム)を選択してから追加する方法です。複数のカラムにしたいのあれば、この方法で追加しましょう。
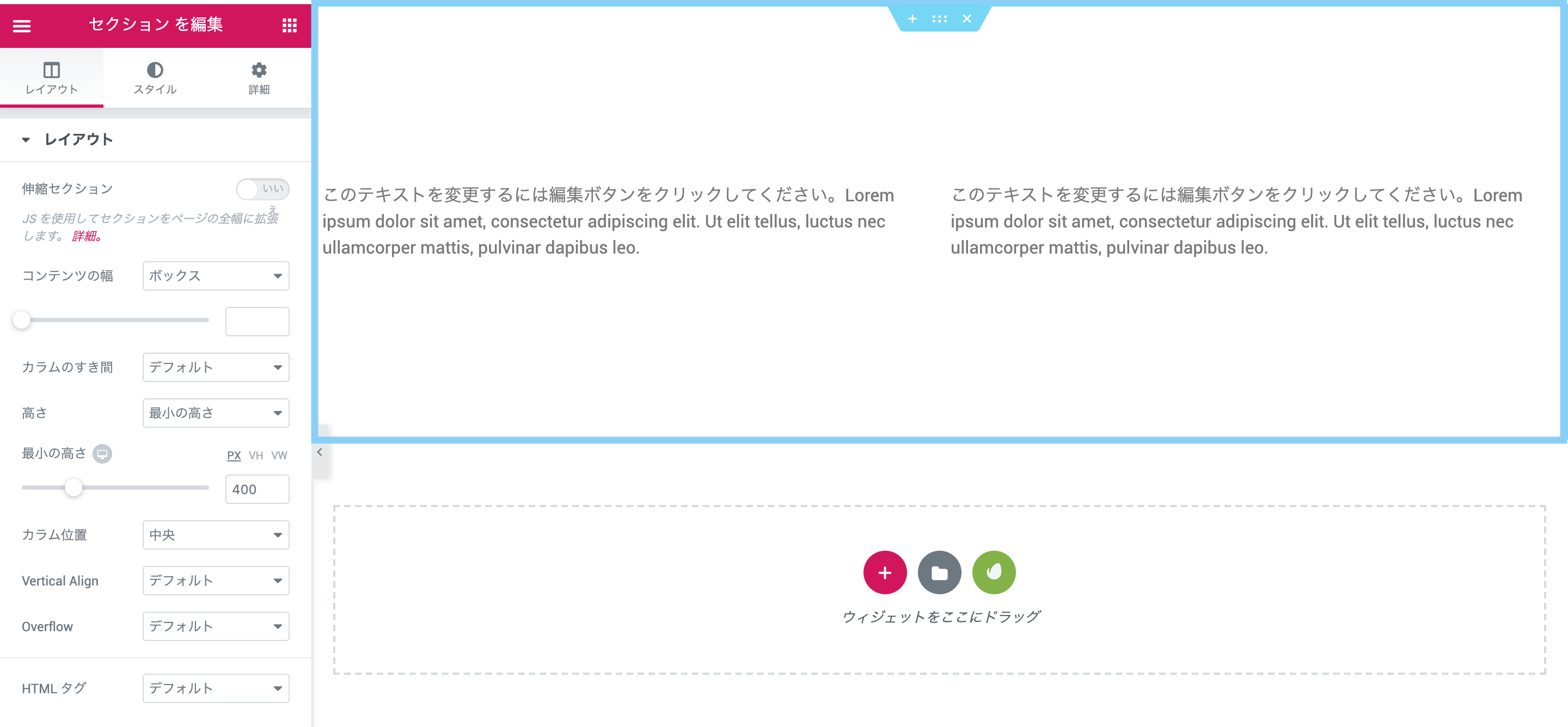
セクション

セクションというのは、ウィジェットを入れる箱みたいなものだと思ってください。ウィジェットを追加する2つ目の方法では、構造を決めますが、この構造がセクションになります。
ベーシックウィジェットの使い方
ここからは、ウィジェットの使い方をご紹介していきます。まずは、「ベーシック」にあるウィジェットについてです。

- Inner Section
- 見出し
- 画像
- テキストエディター
- 動画
- ボタン
- 区切り線
- スペーサー
- Google マップ
- アイコン
ベーシックの項目には、上記の10個のエレメントが用意されています。使い方が簡単なものや設定項目が少ないものに関しては、この記事でお伝えします。設定項目が多いものは別の記事を用意していますので、詳細は各ウィジェットを確認してください。
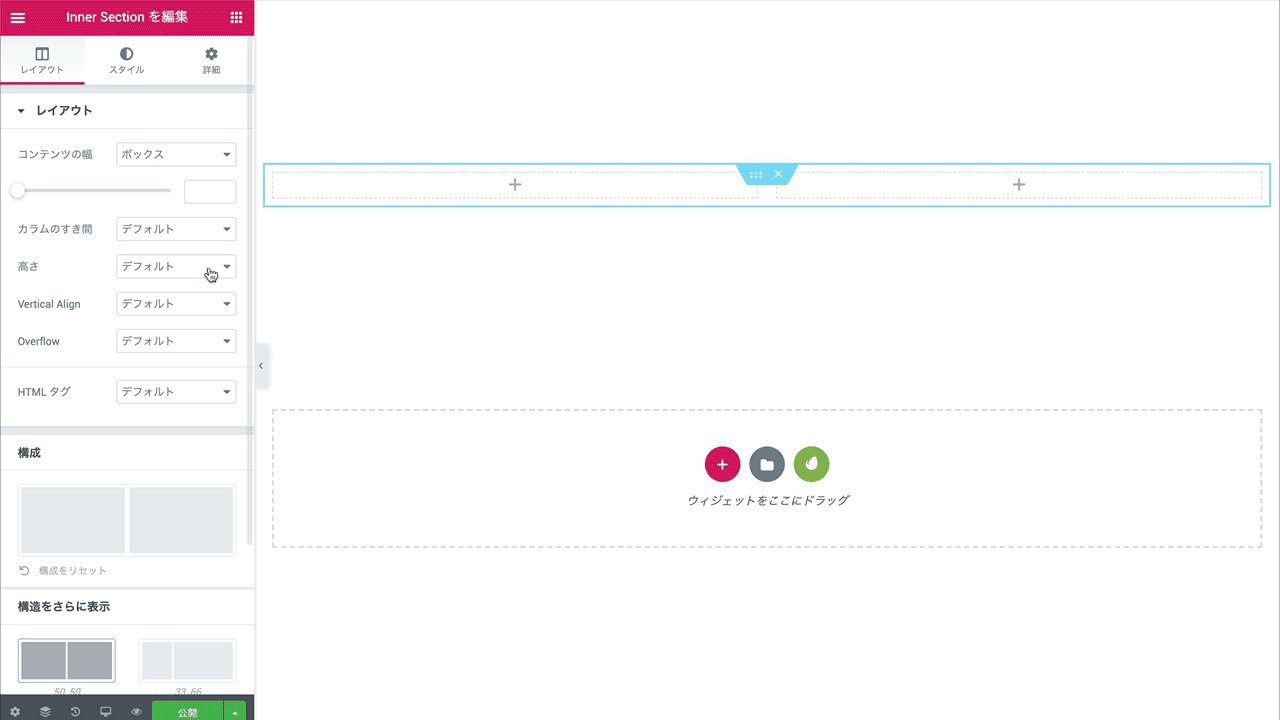
Inner Sectionウィジェットの使い方

「Inner Section」というのは、セクションの中にカラムを複数にすることができる機能です。そして、その中に、テキストを入れたり、画像を入れたりすることができます。
見出しの使い方
見出しウィジェットは、そのまま見出しです。テキストエディターでも、見出しを追加することができますが、「Inner Section」を追加して、その中にテキストを追加して、見出しを挿入すると、左か右に見出しが寄ってしまいます。なので、そういった時に「見出し」を「Inner Section」の上に追加して使用すると良いです。
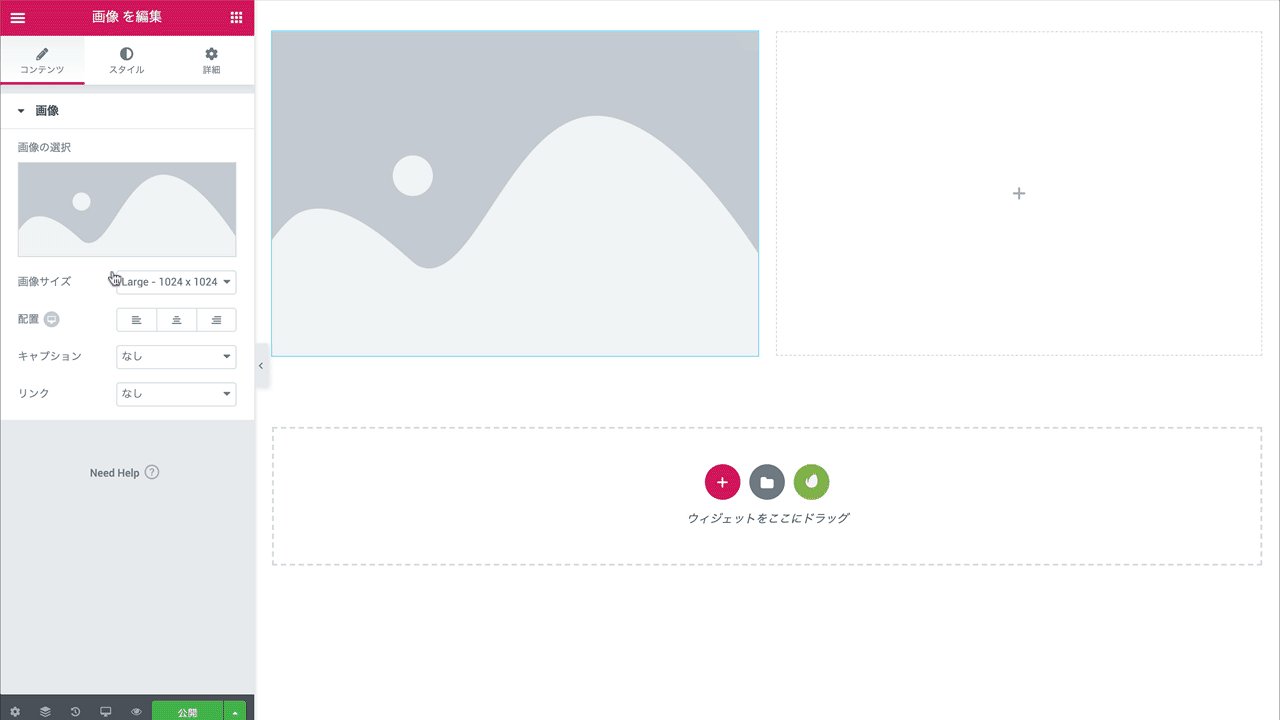
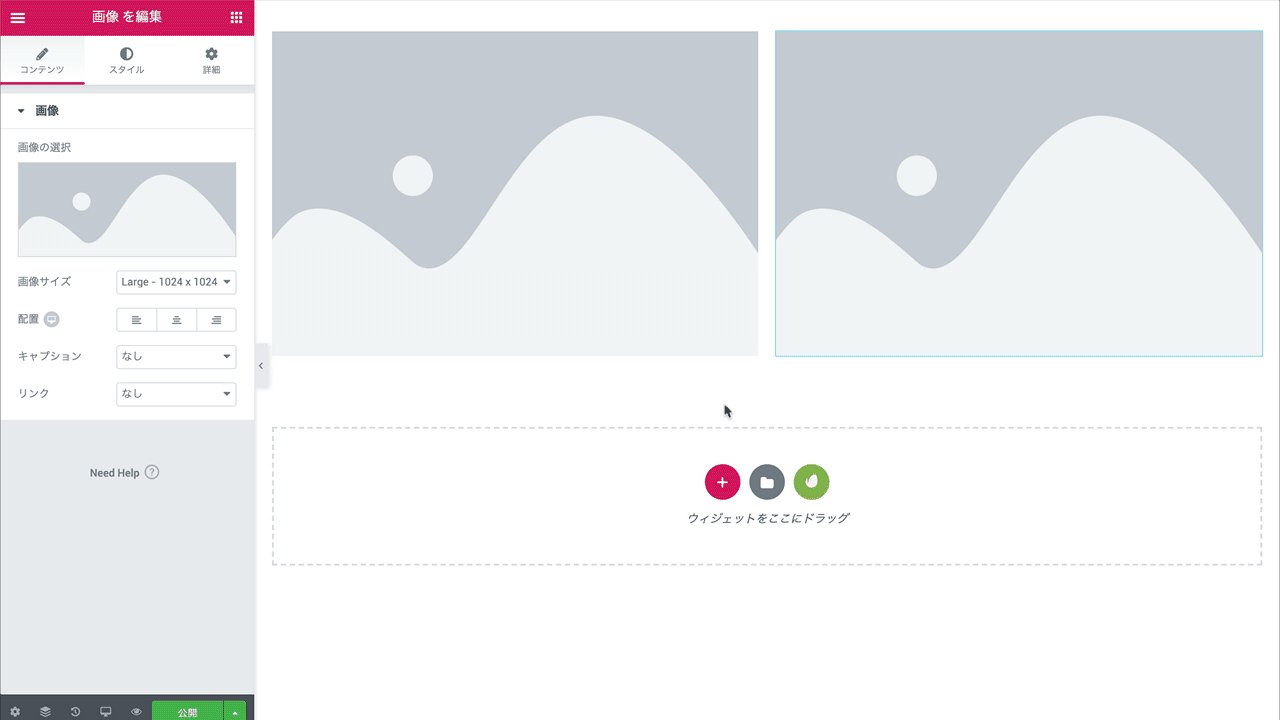
画像ウィジェットの使い方
画像ウィジェットでは、画像専用のウィジェットです。でも、画像を追加するだけでなく、画像にキャプションを付けたり、シャドウを付けたり、アニメーションを付けたり、画像にボーダーを付けたり、そのボーダーの色や太さなど、細かい設定をすることができます。
テキストエディターウィジェットの使い方
テキストエディターウィジェットは、WordPressを使ったことがある人なら簡単に操作できると思います。でも、WordPressで作成する文章よりも、カスタマイズすることができます。例えば、先頭の文字だけを大きくしたり、フォントや文字の色、サイズを変更したり、複数のカラムにしたり。
動画ウィジェットの使い方
動画ウィジェットでは、「YouTube」と「Vimeo」、「Dailymotion」、「独自アップロード」の4つのプラットフォームを利用して、動画を表示させることができます。ただ動画を表示するだけでなく、動画にオーバーレイ画像を追加したり、外見を魅力的にすることができます。
ボタンウィジェットの使い方
ボタンウィジェットでは、お客さんを別のページに飛ばしたいとか、同一ページ内の他のセクションにスクロール(ページ内スクロール)して飛ばすことができます。
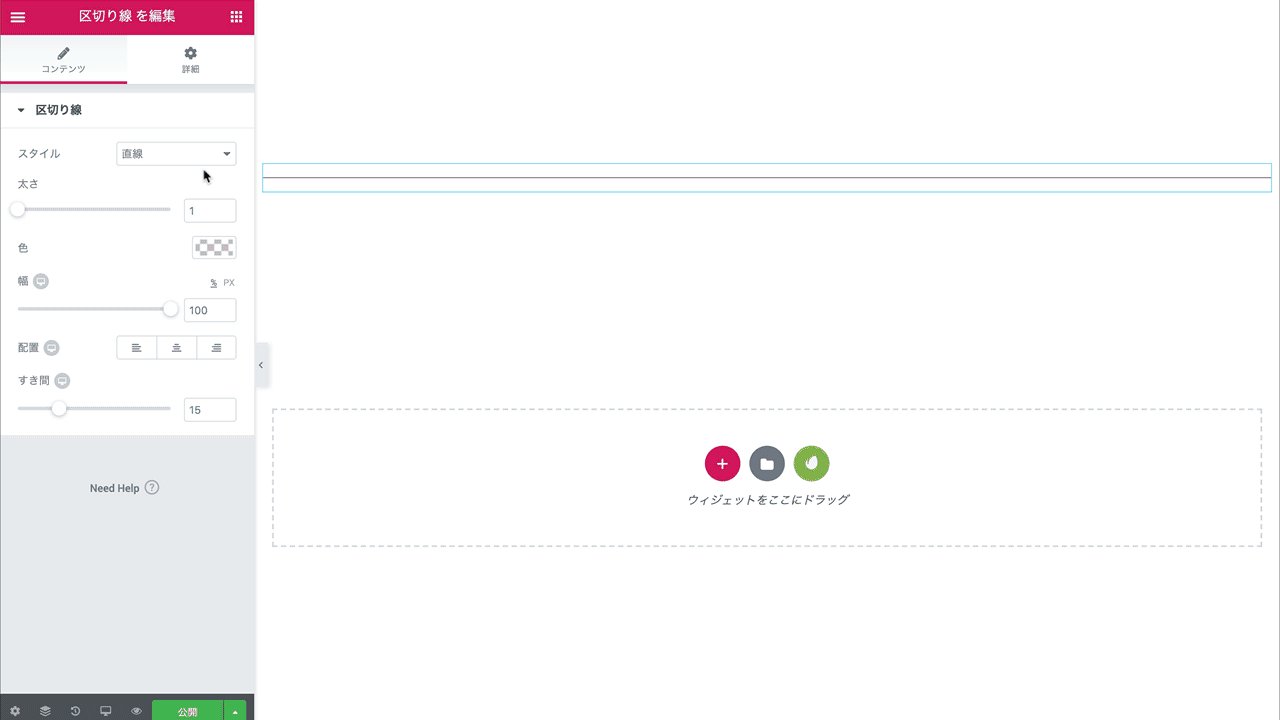
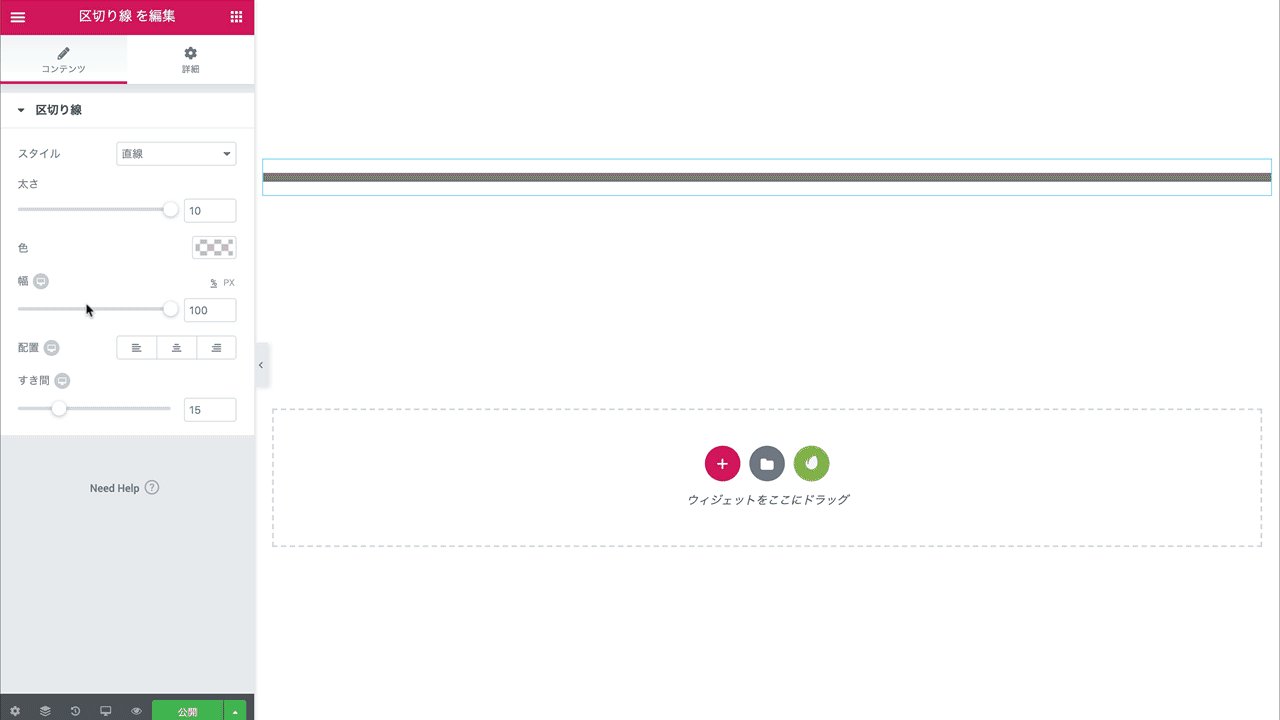
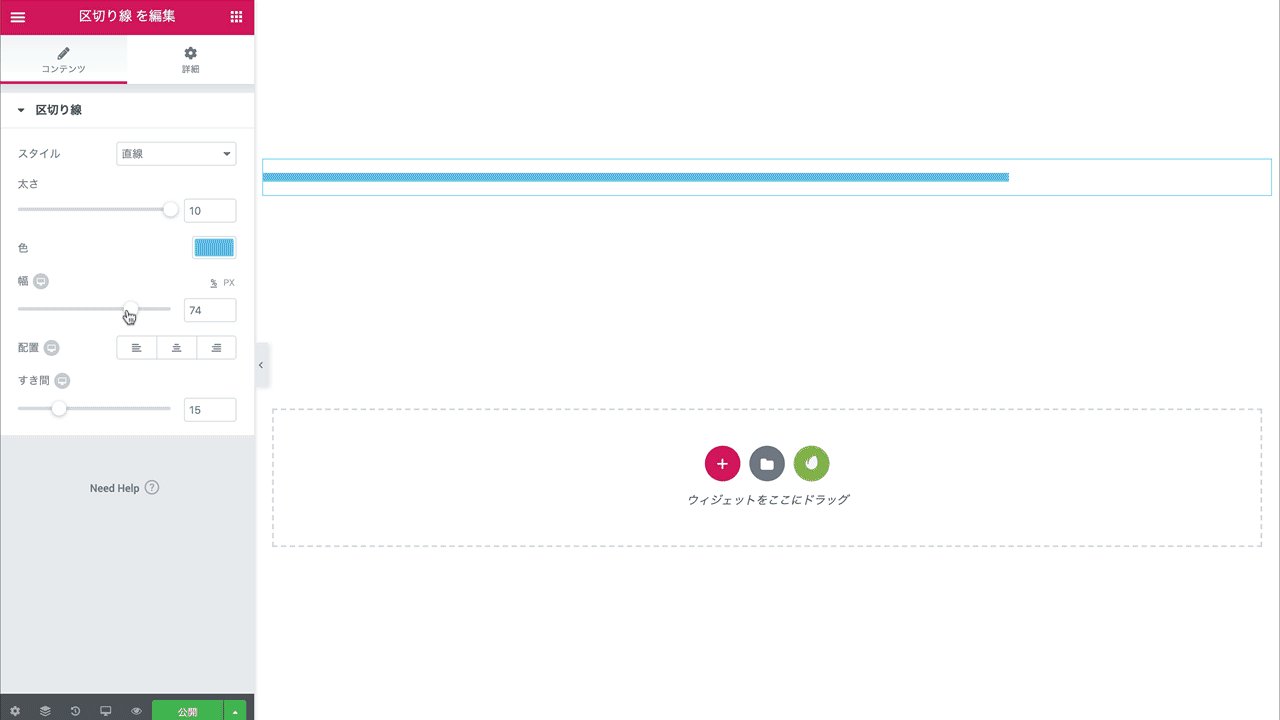
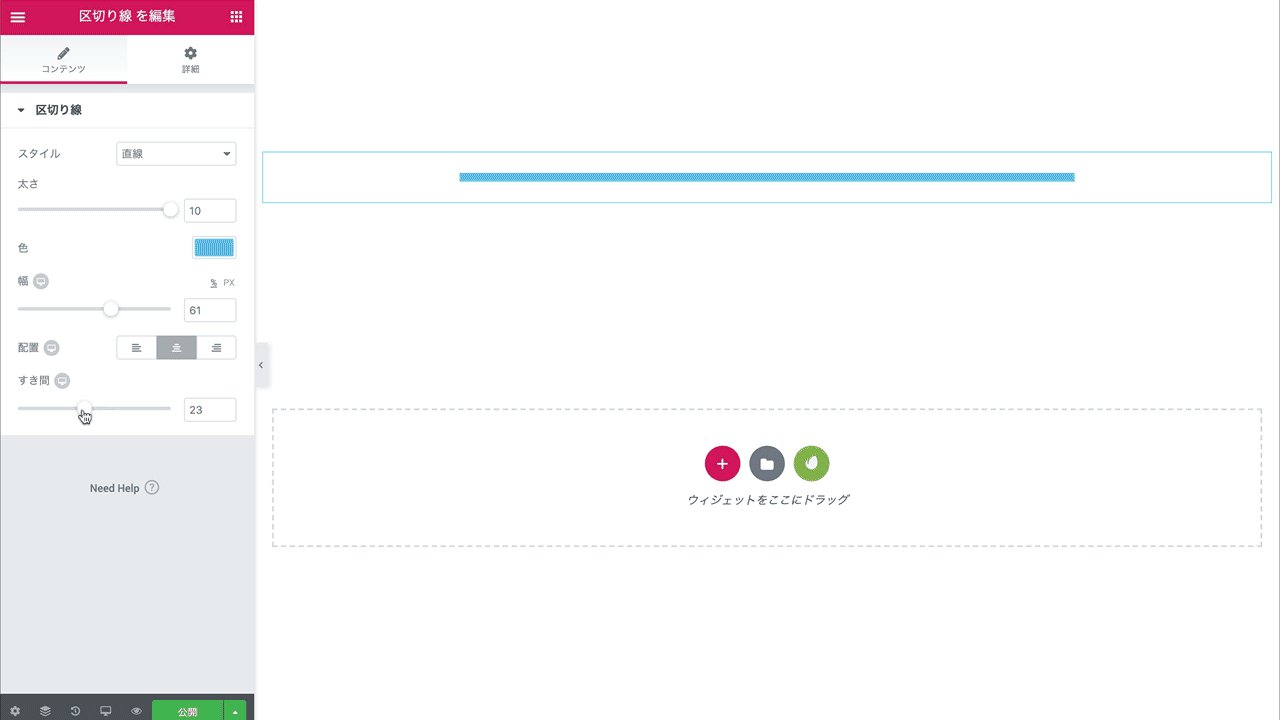
区切り線ウィジェットの使い方

「スタイル」では、「直線」、「二重線」、「点線」、「破線」から区切り線のタイプを選びます。「太さ」の項目では、区切り線の太さを変更することができます。ツマミを右にずらすと、線を太くすることができます。「色」の項目では区切り線の色を、「幅」では区切り線の幅が調節できます。幅を狭くした場合は、「配置」で左・中央・右に寄せることができます。最後の「すき間」は、区切り線のウィジェットの縦幅を調節することができます。
スペーサーウィジェットの使い方

「スペーサー」というのは、スペースを開けるためのエレメントです。「区切り線」を使って、上のセクションと下のセクションを分けるのではなく、空白を開けたいという場合などに使用します。スペーサーの幅は「スペース」という項目で変更が可能です。ツマミを使うと、最大値は「600」ですが、それより幅を広くしたい場合はその数値を直接入力しましょう。
Googleマップウィジェットの使い方

Googleマップウィジェットは、会社の所在地やお店の所在地を表す時とかに使います。レストランのホームページを作成していたり、会社ホームページを作成している方は、このGoogle マップをサイトに置いておくと良いかもしれません。
アイコンウィジェットの使い方
アイコンウィジェットは、アイコンが追加できます。いろんなアイコンが用意されているので、様々な目的に使えますが、例えばあなたが使用しているSNSのアイコンを追加したり、カフェの設備情報(コンセントやWiFiなど)に関するアイコンを追加したり、といった使い方ができます。
一般のウィジェットの使い方

- 画像ボックス
- アイコンボックス
- Star Rating
- 画像ギャラリー
- 画像カルーセル
- アイコンリスト
- カウンター
- ブログレスバー
- お客様の声
- タブ
- アコーディオン
- 切り替え
- ソーシャルアイコン
- アラート
- SoundCloud
- ショートコード
- HTML
- メニューアンカー
- サイドバー
一般では、上記のエレメントが備わっています。以下で、1つずつ確認していきましょう。
画像ボックスウィジェットの使い方
画像ボックスウィジェットは、画像と見出し、テキストが一体型になっているエレメントです。なので、画像・見出し・テキストを1つずつ追加する必要はありません。それでは、上記の細かい設定を見ていきましょう。
アイコンボックスウィジェットの使い方

「アイコンボックス」は、先ほどやった「画像ボックス」と使い方が同じです。「コンテンツ」の「アイコン」では、Elementorで用意されているアイコン、もしくはSVG形式のファイルをアップロードしてもOKです。

「スタイル」では、「ローテーション」というのがあります。これは、「アイコン」ウィジェットでもあったように、アイコンの角度を調整することができます。
Star Ratingウィジェットの使い方

Star Ratingウィジェットでは、星5つか星10個でレビューを表示できます。
画像ギャラリーウィジェットの使い方

「画像ギャラリー」は、複数の画像を表示させるためのウィジェットです。「画像の追加」から、ギャラリーとして追加したい画像を選択します。1枚の画像だけではなく、複数の画像を選択できます。
画像カルーセルウィジェットの使い方

画像カルーセルウィジェットは、画像のスライドショーが作れるウィジェットです。ちなみに、カルーセルとは回転台とかメリーゴーランドの意味です。
アイコンリストウィジェットの使い方

アイコンリストウィジェットでは、アイコンと一緒に、ブレッドのようにテキスト文章をリストアップすることができます。
カウンターウィジェットの使い方
カウンターウィジェットでは、数値を表示することができます。入力した数値がカウントアップされます。
- 開始ナンバー:カウントを始める数字の値
- 終了ナンバー:カウントを終了する数字の値
- 数字の接頭語:数字の頭につける単語(例:コース数)
- 数字の接尾語:数字のお尻につける単語(例:個)
- アニメーションの継続時間:カウントが始まり終了するまでの時間
- 3桁ごとの区切り文字:3桁ごとに数字を区切る設定(例:1,000)
- 区切り:区切り点の種類(「Default」、「Dot」、「Space」から選択)
- タイトル:数値の下につけるタイトル
プログレスバーウィジェットの使い方
「プログレスバー」は、進歩度合いを表示させるエレメントです。
- タイトル:プログレスバーのタイトル
- タイプ:バーの種類(「デフォルト」、「情報」、「成功」、「警告」、「危険」から選択)
- パーセント:進歩度合い(0~100の間で選択)
- パーセント表示:パーセントを表示するかどうかの設定
- 内部テキスト:バーの中のテキスト
お客様の声ウィジェットの使い方
「お客様の声」は、レビューです。
- コンテンツ:レビュー文章
- 画像の選択:お客様の画像
- 画像サイズ:お客様画像のサイズ
- 名前:お客様の名前
- タイトル:お客様の肩書き
- リンク:お客様画像と名前・タイトルに埋め込むリンク
- 画像位置:画像と名前・タイトルの位置(「アサイド」は横並び、「上」は縦並び)
- 配置:コンテンツと画像、名前・タイトルの位置
タブウィジェットの使い方

タブウィジェットは、ナビゲーションに説明文がついたようなものです。複数用意して、タブを切り替えることができます。
アコーディオン・切り替えウィジェットの使い方

Elementorのアコーディオンウィジェットと切り替えウィジェットは、ほぼ同じ機能です。どちらも、アコーディオンのように伸び縮みし、タイトルをクリックするとテキストが表示されるようになります。例えば、FAQやQ&Aなどで使います。
ソーシャルアイコンウィジェットの使い方

「ソーシャルアイコン」では、SNSのアイコンを表示することができます。
アラートウィジェットの使い方

「アラート」では、色付きのボックスの中にテキストを入力して、訪問者に何かを宣伝したい時とかに使います。
SoundCloudウィジェットの使い方

SoundCloudウィジェットでは、SoundCloudという音楽配信サービスの音楽を埋め込むことができます。
ショートコードウィジェットの使い方

ショートコードウィジェットでは、例えば、コンタクトフォームのプラグインでショートコードが必要になるんですけど、そのコードをここに入力します。テキストでもできそうですが、テキストだと反応しませんので、ショートコードを使いたい場合は、このエレメントを使いましょう。
HTMLウィジェットの使い方

HTMLウィジェットでは、HTMLコードが入力できます。
メニューアンカーウィジェットの使い方

メニューアンカーウィジェットでは、ユニークなIDを割り振っておくことで、ページ内リンクの設定ができます。リンクに「#(ID)」と入力すると、メニューアンカーが追加されたセクションに飛ばされます。使い方としては、ページのトップにボタンを設置しておいて、クリックされたらページの下の方にあるセクションに飛ばすみたいな感じです。ページ内での移動ができます。
サイドバーウィジェットの使い方

サイドバーウィジェットでは、サイトのサイドバーのコンテンツを表示することができます。テーマによって異なりますが、「サイドバーの選択」でサイドバーやフッターなどのウィジェットを選択することができます。
Read Moreウィジェットの使い方

このウィジェットを使うと、Read More(続きを読む)表示ができます。ただし、アーカイブページで「the_content」があるWordPressテーマでのみ使えます。
WORDPRESSウィジェットの使い方
- 固定ページ
- カレンダー
- アーカイブ
- 音声
- 画像
- ギャラリー
- 動画
- メタ情報
- 検索
- テキスト
- カテゴリー
- 最近の投稿
- 最近のコメント
- RSS
- タグクラウド
- ナビゲーションメニュー
- カスタム HTML
Elementor(エレメンター)でページを作成する方法
ここまでは、Elementorの基本的な設定や使い方についてご紹介してきましたが、ここからはより実践的に、Elementorを使ったページの作り方をご紹介していこうと思います。
お問い合わせページを作成する方法
まずは、お問い合わせページの作り方です。実は、Elementor単体では、お問い合わせページは作成できません。じゃあ、どうすれば良いかというと、Contact Form7というお問い合わせフォームを作成するプラグインを併用します。そして、Contact Form7で生成されるショートコードをElementorの編集画面で埋め込んでいきます。
オプトインページを作成する方法
オプトインページというのは、Eメールアドレスを取得する専用のページです。これも、Elementor単体で作成することはできません。別途、Eメールサービスを契約し、そちらでオプトインフォームというものを作って、コードをElementorの方に埋め込んでいく必要があります。Eメール配信サービスもオプトインページを作成する機能がある場合もありますが、Elementorであれば、ドラッグ&ドロップでかっこいいオプトインページが作成できるので、非常にオススメです。
セールスページを作成する方法
セールスページは、商品を販売するページのことです。お問い合わせページやオプトインページのように、フォームを作成するツールなど、デザイン面で欠けてしまうものはありませんが、決済機能は用意しておく必要はあります。WooCommerceを使ったり、外部の決済専用のページに飛ばしたりというのが必要になってきます。セールスページをデザインするだけであれば、Elementorだけで十分です。
Envatoのプラグインもおすすめ!
Elementorにはたくさんのテンプレートが用意されていますが、もっとたくさんのテンプレートが使いたいということがあると思います。その場合は、Envatoのプラグインを使ってみてください。Envatoは、ストックフォトなどをダウンロードできるサイトですが、Elementorのテンプレートも提供するようになりました。基本的に無料で使うことができます。ただし、制限があって、Envato Elementsを契約しないと、豊富に用意されているプレミアムテンプレートが使えるようになりません。
はじめまして。
ホームページを拝見してご連絡しました
小野と申します。
現在サイト構築を考えており、
関連の記事を拝見してご連絡したのですが、
サイト制作の方はされていらっしゃいますか?
もしされているようでしたら、お手数ですがご連絡頂ければ幸いです。
よろしくお願い致します。
小野
コメントありがとうございます!近いうちに正式始めようと思っておりますが、現時点でも対応は可能です。後ほどご連絡いたします。
初めまして。
現在WordPress にエレメンターをプラグインして、ホームページを作成しています。初心者ですので分からないところがたくさんあり、貴ホームページが辞書替わりになっています。おかげで、固定で全17ページの下書きを作り、先日公開しました。
早速websiteで確認すると、トップページから他ページにリンクすると、どうゆうわけかエレメンターのそのページの編集画面に戻ってしまい、そこから前に進めません。
複数のページにリンクさせるにはどうすればいいのでしょうか。ちなみに、パソコン環境ではリンクは完璧です。
ご教授いただければ大いに助かります。よろしくお願いいたします。
コメントありがとうございます!ダブレットやスマホでページを確認すると、埋め込んだはずのリンクが効かないということでしょうか?
早速ご返答ありがとうございます。
トップページは多分ネットに上がっているのだと思うのですが、そのトップページのメニューから他のページにリンクさせると、どうゆうものかエレメンターの編集画面に戻ってしまい、普通にサイト上でホームページとしては見られないのです。
複数ページを公開するときは特に何かの処置がひつようなのでしょうか。
よろしくお願いします。
追伸
windows 10のディスクトップで確認しています。
スマホで確認するとWordPress のIDとパスワードを聞いてくる、というような状況もあります。タブレットは所有していません。
他のパソコンで確認しても、トップページは見られます。リンク先のページには飛びますが、それがエレメンターの編集画面なのです。(左にウイジェット画面が出てきます)
すみません。聞いたことがない事象で、ちょっと分かりません。もしかしたら、こちら(https://kohsukenemoto.com/elementor/not-working/)のページで解決できるかもしれませんので、ご確認ください。
了解いたしました。お手数とらせて申し訳ありませんでした。ありがとうございました。
また、他の件で聞かせてもらうことがありましたら、その節はよろしくお願いいたします。ありがとうございました。
いえいえ。こちらこそよろしくお願いします。
初めまして。
現在エレメンターを学び始めていて、こちらのブログを拝見してyoutubeを参考にしながらサイトの制作をしています。
動画・ブログ共に大変分かりやすく、使い方を公開してくださってとても感謝しております。
ブログをみてenvatoのテンプレートキットを使いサイトを作成していて、
ヘッダーとフッダーを設定したくyoutube通りにプラグインを使い、ヘッダーとフッダーの設定を試みたのですが、Entire Websiteにしてもヘッダーフッダーが固定ページに反映がされませんでした。
こちらenvatoのテンプレートキットを使っている時はHeader,footer&BlocksTemplateは使えないでしょうか?
また、Header,footer&BlocksTemplateのプラグインを挿入したら、テンプレートの背景写真の表示が消えてしまったのですが、こちら何か競合することなどはありましたでしょうかm(_ _)m
ご教授いただければ幸いです。よろしくお願いいたします。
コメントありがとうございます!その事象だと不具合の可能性が高いので、プラグインの無効化をなさってください。もし、Envatoで使いたいテンプレートがありましたら、それを導入した後に無効化してみてください。テンプレートを反映したままプラグインだけ無効にすることができるはずです。
初めまして。
Elementorについて、コメント失礼いたします。
現在、会社のホームページの作成をしているのですが、
Elementorの編集画面でデスクトップ・タブレット・スマートフォンともに編集が終わり、外観→カスタマイズで最終確認をしたところ、
スマートフォンで編集したものがすべてタブレットの画面に反映されていました。
もう一度Elementorの編集画面で確認してもきちんとそれぞれ編集したものになっていました。
こちらはなぜかわかったりされますでしょうか?・・・
お手すきの際でも構いません。教えていただけますと幸いです。
コメントありがとうございます!その現象は、プレビューした際の画面幅に影響が出てきているのだと思います。僕も同じような現象が確認できましたが、手持ちのiPad Proで表示してみると、カスタマイズで表示されたデザインではなく、Elementorで設定したものがちゃんと反映されていました。
初めまして。
Webデザイン初学者でelementorを使いながらホームページを作成しております。
うまくいかないところが多々あり困っていたところ、こちらのブログとYouTubeにたどり着きました。
アイキャッチの部分に動画を入れたのですが、スマートフォンで再生されず、さらに動画の下に配置したテキストの一部も表示されなくなってしまいました。
また、タイトル部分のセクションを3カラムに分けて、真ん中にタイトル、右のカラムboxに区切り線を入れて装飾としたのですが、スマートフォンで非表示に設定したところうまく反映されず、セクションタイトルとは違う場所に表示されてしまい直すことができません。
いろいろと試してみたのですが解決できず、原因と解決策があればご教授いただければ大変助かります。
お忙しいところ大変恐縮ですが、よろしくお願いします。
コメントありがとうございます!アイキャッチの部分の動画というのは、どこで設定されているものでしょうか?また、3カラムにしたときに上手く表示されないということですが、左のカラムには何か追加されていますでしょうか?何も追加しないと、そのカラムは空っぽになり、スマホだとコンテンツが反映されませんので、ご確認ください。
初めまして
自社hpをElementorで制作しているのですが、別のサーバーに移転することになりドメインも変更になります。urlの変更というのがありますがこれを使用してどのように別のサーバーに移転するのか見当も付かない状態です。
ご教授頂けますと幸いです。
コメントありがとうございます!「これ」とはどのことになりますでしょうか?
返信ありがとうございます!「これ」とは「urlの変更タブ>サイトアドレスの変更」のことです。アドレスを変更しても結局別のサーバーにデータを移さないといけないですよね。その方法が全く解らないのです…。よろしくお願いします。
サイトの移転は、Elementorだけではできません。詳しくは、レンタルサーバーのホームページをご確認ください。
なるほど…ありがとうございます!urlの変更してから移転作業になるんですかね。すいません素人過ぎて…お答え頂いて有り難うございました!
はじめまして。
バージョン5.5ではテキストシャドゥがすぐに選択できたのですが、5.6になってからどこにあるかわからなくなりました。教えていただけるとありがたいです!
見出しウィジェットであれば、「スタイル」の「テキストシャドウ」で設定することができますので、ご確認ください。
初めまして!使い方やポイントなど、とても参考にさせて頂いております!
当方、HP制作初心者なのですが、有料テーマの固定ページのみをElementorでカスタマイズしています。
そこで質問なのですが、このテーマのアップデートの際は、通常の自動アップデート方法でもElementorでカスタマイズした固定ページの内容は反映されますか?それともFTPサーバーからマニュアルでアップデートしないと全部消えてしまいますか?
恐れ入りますが、お知らせ頂けますと幸いです。
ありがとうございます!テーマをアップデートしても、Elementorのデザインは反映されますので、ご安心ください。
ええ~普通の自動アップデートでも反映されるんですね!すごい。ありがとうございます。
こんにちは、初めまして。
こちらのブログを参考させていただきElementorProでサイトを作成中の者です。
あまりElementorについての専門サイトが無くこちらのサイトは非常に重宝しております。
なかなか上手くいかない部分があり、ご教授頂ければと思いコメントさせていただきます。
こちらのサイトのように、ヘッダーを上部に固定した状態でメニューアンカーを使用しているのですが上手く飛んでくれません。
同一ページのメニューアンカーでのページ内リンクはアンカーの位置を調節して上手く任意の場所に飛ぶようにしているのですが、
他ページから、メニューアンカーでリンクさせると固定しているヘッダーの下に入り込んで飛んでしまいます。
スマホ表示にした場合はさらに表示がズレて飛びます。
なかなか良い方法がみつかりません。
https://midorinz.com/app/2019/08/22/post-697/こちらのサイトで紹介されている方法も試してみたのですが上手くいかず…
お忙しい中、恐縮ですがご教授頂けたら幸いです。
ご覧いただきありがとうございます!「外観」の「メニュー」で「カスタムリンク」を追加して、CSS ID(#text)を追加してみてもダメでしょうか?こちらの動画が参考になると思います。https://youtu.be/TaodN3KpNOM
おはようございます。
早々のご返答をありがとうございます。
動画を拝見させて頂きCSS IDによるページ内リンクは上部にヘッダーを固定していても出来ました。
ありがとうございます。
ですが、他ページからのページ遷移(TOPのホームから別ページへCSS IDへ(#ユニークな欧文))をしますと
上部のヘッダーを固定しているサイズ分ズレてページ遷移をしてしまう状況です。
現在はカスタムCSSに
:target {
display: block;
padding-top: 150px;(上部固定しているヘッダーの大きさ)
margin-top: -150px;(-上部固定しているヘッダーの大きさ)
を入れて対応をしていますが、ページ内リンクをした場合と他ページから遷移した場合で飛びたい場所に同じようにリンク出来ません。
やはり他ページから、ページ遷移させると固定しているヘッダーの下に入り込んで飛んでしまいます。
元々、ヘッダーでパディングかマージンの設定をされているのでしょうか?それでしたら、位置がずれるのはしょうがないかと思います。
おはようございます。
お返事をありがとうございます。
ヘッダーのセクション、カラム、ウェジットに影響するようなマージン、パディングは入れていない状態です。
サンプルページを作成しますので、またご連絡をさせてください。
はじめまして。
elementorでのLP作成でお世話になっております。
PCでは反応していたアンカーメニューへの遷移が、スマホで見ると反応しなくなる(アンカー先ではなく、トップページに遷移する)という事象に見舞われているのですが、何か解決策はございますでしょうか。
iPhoneで軽く押し込むと画面遷移していることがわかるのですが、全画面表示にするとトップページに戻ってしまいます。
また、ハンバーガーメニューはトップにのみ表示するようにしているのですが、こちらも同様の事象が発生しています。
まずは、こちらの記事(https://kohsukenemoto.com/elementor/not-working/)で該当するものがないかご確認ください。不具合が生じる原因についてご紹介しております。特に、他のプラグインとの相性の関係でエラーが起こっているかもしれないので、インストール済みのプラグインを一つずつ無効化して、チェックしてみてください。また、これは問題ないかと思いますが、ボタンもしくはテキストには「#text」をリンクとして追加し、ジャンプ先のセクションではCSS IDとして「text」だけを記入している方どうかもご確認ください。ちなみに、ElementorでのCSS IDの使い方についてはこちらの動画でご紹介しております。(https://youtu.be/TaodN3KpNOM)
ご回答いただきありがとうございます。
テーマを賢威8.0からHello Elementorに切り替えたことで問題が解消しました。
お助けいただき、ありがとうございます。
こんにちは、はじめまして。
いつもelementorでのLP作成で本ページに頼らせていただいています。
メニューアンカーがPCでは動作するものの、スマホだと動作せず、トップページに移動してしまう事象に悩まされております。
こちらの原因ご存じでしょうか。
よろしくお願いいたします。
はじめまして。いつも動画で勉強させていただいております。
elementorとastraでサイト構築しております。メニューヘッダーにwoocommerceのカートメニューを追加したのですが、商品は追加されるのですが、ボタンが反応しません。何か解決法をご存知ないでしょうか?
先ほど僕のデモサイトで確認してみましたが、ちゃんと機能していたので、プラグインや使用環境の問題かもしれません。こちらの記事(https://kohsukenemoto.com/elementor/not-working/)で該当するものがないかご確認ください。
お忙しい中、お返事ありがとうございます。ヘッダーを改めて新規作成してみると作動したため、ご指摘通り使用環境やプラグインの問題かもしれません。参照頂いたページ、改めてチェックさせていただきます。ご丁寧にありがとうございます。
初めまして。
Elementor初心者です。
HPと動画を拝見させてもらい、とても助かっております。
お聞きしたいことがあるのですが、
内部セクション内のカラムに、更に内部セクションを入れる方法があれば、教えて頂きたいです。
ちなみにe-addons EDITORこのプラグインを使用したところ、可能になったのですが、代わりにエラーが出てしまって、本番サイトが表示されなくなってしまったので、無効にしました。
よろしくお願いいたします。
Elementorでは、現時点ではそのような設定はできない仕様になっています。
ご返答ありがとうございます。
カラムを縦に追加ことは出来ないとありましたが、似たようなことは出来たりするものでしょうか?
度々の質問、失礼します。
いえ、それもできません。おそらくですが、カラムを縦に追加する機会がそもそもないと思います。するとすれば、カラムの中に内部セクションを追加するか、別に新しくセクションを追加するかだと思います。
なるほど。やはりそうですか。
一つのカラム内を上下に分割したい場合は、内部セクション以外のウィジェットで分割するしかないということでしょうか?
ちょっと、分割というのがイメージつきませんが、カラムにはウィジェットを追加するしかないと思います。
根本様
いつも大変お世話になっております。
お奨めもあってElementor Proを使っています。
Pro版のウィジェットに「ポスト」がありますが、これを利用してカスタム投稿(たとえば年度毎の研究大会のレポート)をグリッド一覧で表示させたいと思っているのですが、Queryの取得方法の中に作成したカスタム投稿(たとえば研究大会)が表示されません。
「ポスト」の選択肢にカスタム投稿を加える方法は何かないものでしょうか?
Happy Addons Proもお奨めがあったので、使っていますが。こちらのPost Gridを使うと、カスタム投稿を選択できるのですが、今度はページネーションが動作しません。Elementorの「ポスト」で「投稿」のグリッド一覧を作ってみると、こちらはページネーションが動作します。
ページネーションが動作しないと話しにならないので、どうにかElementorの「ポスト」で「カスタム投稿」が使えるようにならないか模索していますが、暗礁に乗り上げています。
何かよいお知恵がありましたら、ご教授いただけましたら幸いです。
いつもありがとうございます。
どのようにしてカスタム投稿を作成されていますでしょうか?ACFとかJetEngineと言ったプラグインであれば、Elementor Proのポストウィジェットで選択できるはずです。
根本様
補足です。
ダッシュボードでElementorの設定で、一般⇒投稿タイプでカスタム投稿(今回は「研究大会」)はチェックを入れて選択済みです。また、カスタム投稿タイプの設定は「CPT UI」で行いました。
以上、補足です。
根本様
根本様のご回答見ずに補足のコメントを送ってしまいました。
カスタム投稿を作成するのに、ACFやJetEngineを利用する方法もあるのですね。
こちらは研究不足でした。
勉強してみます。ありがとうございました。
うまくいったら、またご報告致します。
はじめまして。
分かりやすい情報をご提供頂いてありがとうございます。
参考にさせていただいております。
質問です。
Elementorで作ったページ内の申し込みボタンに、Google広告のコンバージョンタグを埋め込みたいのですが、方法が分かりません。
ページをHTML表示させる方法か、そのほか設定する方法がありますでしょうか。
お手数ですが教えて頂けますと幸いです。
よろしくお願いいたします。
ちょっと設定が難しいので、後日、記事にしたいと思います。
ありがとうございます。
楽しみにしております。
よろしくお願いいたします。
根本様
いつも大変お世話になっております。
問題が解決致しました!
Google翻訳の力を借りながら、海外のサイトを調べておりましたら、同じトラブルで困っている方がいて、どなたかが発見した解決方法が書かれておりそれを試してみたところ、Elementorの「ポスト」で自作の「カスタム投稿タイプ」が選択肢の中に表示されました。
また、ページネーションも無事動作して事なきを得ました。
その方法は以下の通りです。
ダッシュボードの『CPT UI(Custom Post Type UI)』⇒投稿タイプを編集⇒設定のところで「ナビゲーションメニューに表示」を「真」にするだけでした!
ナビゲーションメニューとはなんのことかわかりませんでしたが、Elementor上の選択可能なメニューアイテムとして加えるというような意味なんだろうと思います。
できるだけ根本様の説明されている諸条件に合致するような形で使えば、今後はトラブルが少なくて済むのではないかと思いました。これからも勉強させていただきます。
いつもありがとうござます。とりあえず、ほっとしました!
根本様
いつも大変お世話になっております。
Search Formを使ってサイト内検索設定しているのですが、検索結果ページのカスタマイズはどのようにすればよろしいのでしょうか?
特にアイキャッチ画像をなくして、Google風にシンプルにテキストだけでリスト表示をさせたいと思っています。また、このページの背景色がどうやらテーマのAstraで設定されている色が使われているようです。
これも変更したいと思います。
ヒントだけでもいただければありがたいです。
いつもありがとうございます。よろしくお願い申し上げます。
根本様
いつも大変お世話になっております。
自己解決いたしました(^o^ゞ
テンプレート⇒ThemeBuilder⇒SearchResults
ここで新規にたとえば「ABC Search Results」テンプレートを作成し、これをElementorで編集します。
セクションに「Archive Posts」ウィジェットをドロップします。すると自動で投稿ページや固定ページの内容がサンプルとしてならんでいます。ここでこのウィジェットのコンテンツ、スタイル、高度な設定を利用してGoogle風な検索結果表示ページを作成します。
「Search Results」ページとしてテンプレート保存をしようとしましたが、なぜかサーバーエラーで保存できません。下書き保存はできたので、いったん下書き保存をしました。試行錯誤したのですが、Wordpressの編集モードで保存しようとしていたページを開くと、アイキャッチ画像を指定しないと保存(公開)できないことが判明。で、それを指定してから再度テンプレートの保存をためしたら、ちゃんと保存できました。(Yoast SEOなどの設定の影響でしょうか?ここは不明です)
サイト内検索を実行したら、見事に(笑)意図通りに検索結果が表示されました。
お騒がせ致しました。
返信遅れてすみません。詳細ありがとうございます!無事に作成できたようでよかったです。
根本様
アイキャッチ画像を指定しないとページの公開も、テンプレートの保存もできなくなる原因が判明しました。
「Require Feature Image」というプラグインのせいでした。あまりにもやりすぎな強制力をもっているので(笑)、必要ないので無効化して削除しました。その後は無事公開もテンプレの保存も、アイキャッチ画像無しでもできるようになりました。
いつもありがとうございます。
いつもご丁寧にありがとうございます!とても参考になります。
Elementorでブログをカードを使用したいのですが、Elementorプラグインには見当たりません。どのようにしたらブログカードを導入できるでしょうか?
カードは追加できません。記事一覧でしたら、有料版で可能です。
はじめまして。エレメンター最初の内は大変使いやすかったのですが、ある時からエラー500が出るようになりました。それとほぼ同時期にSAFARIで編集が出来なくなりました。エラー500は不必要なプラグインを削除したら、大丈夫になったので、google cromeで編集を始めました。またエラー500が出始めました。サーバーはロリポップなのですが、根本さんの記事もまた他の対処方法もほとんどやってみましたが改善されません。ほとほと困ってしまいました。対策ありますでしょうか?
こちらの記事をご覧ください。エラー500に関する内容が記載されています。
→https://elementor.com/help/500-error/
根本様
いつも参考にさせていただきありがとうございます。
質問をさせてください。
編集中の2つの固定ページのうち、ひとつの固定ページからタイトルの横にあったElementorマークが消えてしまい、「ELEMENTORで編集」という表示も消えてしまいました。そのため編集ができない状態です。いろいろ調べてみてブラウザのキャッシュのクリアやPHPとプラグインの互換性などもあたりましたが原因が特定できません。アドバイスをいただければ幸いです。
まずはこちらの記事をご覧ください。
→https://kohsukenemoto.com/elementor/not-working/
初めまして。wordpressエレメンターを使用してホームページ作成をしていますが、グローバルメニュー名がエレメンターで編集できない領域(ページ上部)に表示されており、それが左に寄り過ぎてしまっているので余白を調整したいのですが、どこから調整するべきなのでしょうか。
ご存知でしたら教えて頂けるととても助かります。。
初めまして根本様
よくYouTub参考にさせて頂いております。
Elementor proとReally Simple CSV Importerを使用してCSVの連携するようにしようとしてるのですが、Really Simple CSV ImporterプラグインCSV設定でpost_tit、le、post_content、post_category、post_tags、custom_field、tax_product_category、product_priceを制作しUTF-8(BOM付き)のCSVで保存しElementor pro CSVビルダーで開こうとしますがpost_title、post_time、post_terms、post_ID 、post_Excerpt 、post_Date、post_Custom Fieidしかカテゴリに出てきません。どうしたら連携できるかアドバイスいただければ幸いです。よろしくお願いいたします。
7年前にアップデートが止まっているプラグインなので、Elementor Proに対応していないのかもしれません。こちらのプラグインは、使わない方が良いかと思います。
ご解答ありがとうございます。
ではCSVをインポートしてElementor Proに連携する良い方法はありませんか
アドバイスよろしくお願いいたします。
そう言ったプラグインを使ったことがないのでなんともいえませんが、こちらのプラグインであれば、サイトのデータを書き出せそうです。
→https://wordpress.org/plugins/wp-all-export/
根本様
ありがとうございました、試してみます。